
En HTML, cercle signifie cercle, qui est utilisé pour spécifier un certain type graphique de base. Il vous suffit de définir "cercle (valeur)" sur l'élément. Cette fonction crée une zone circulaire qui masque l'élément auquel elle est appliquée, son rayon et sa position peuvent être spécifiés et est souvent utilisée avec des images pour créer des formes arrondies.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
La fonction CSS circle() est une fonction graphique utilisée pour spécifier un certain type de forme de base
CSS
circle() est la suivante : la fonction
circle() = circle( [<shape-radius>]? [at <position>]? ) /* where.. */ <shape-radius> = <length> | <percentage> | closest-side | farthest-side
circle() est utilisée pour définir un cercle. Ses paramètres sont tous des paramètres facultatifs. Si le premier paramètre est défini par défaut, le navigateur détermine sa valeur par défaut.
Si la position du deuxième paramètre est par défaut, alors le centre du cercle est situé au centre de l'élément utilisant cette fonction. La syntaxe de définition du paramètre position est la même que celle de background-position. Lorsque vous utilisez position, vous devez utiliser le mot-clé at.
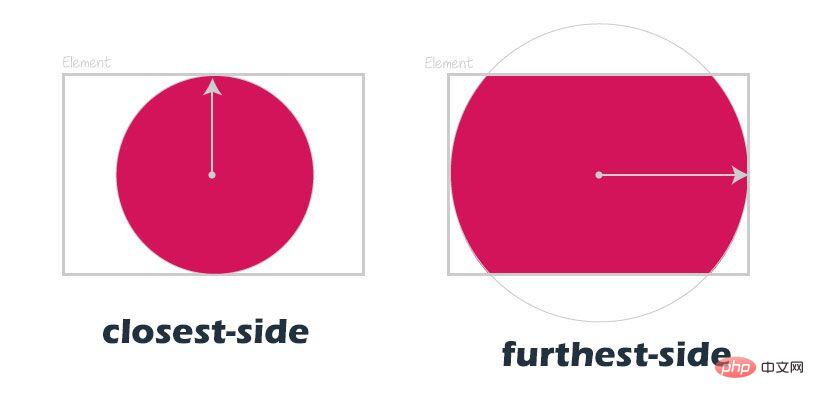
En plus d'utiliser des valeurs de longueur et des valeurs de pourcentage pour spécifier le rayon d'un cercle, vous pouvez également utiliser deux mots-clés pour spécifier : le côté le plus proche et le côté le plus éloigné. Le mot-clé le plus proche signifie que si vous ne spécifiez pas le rayon du cercle, le navigateur utilisera la distance entre le côté le plus proche de l'élément et le centre du cercle comme rayon. Comme indiqué ci-dessous. Le côté le plus éloigné est juste l’opposé du côté le plus proche. Il utilise la distance entre le côté le plus éloigné et le centre du cercle comme rayon.

Les déclarations suivantes sont des déclarations de fonction circle() valides.
circle(); /* 使用默认值:圆形使用closest-side作为半径,圆形位于元素的中心 */ circle(100px at 30% 50%); /* 圆形的半径为100像素,位于元素的水平30%,垂直50%的位置 */ circle(farthest-side at 25% 25%); /* 圆形的半径为最远边的一半,位于元素的水平25%,垂直25%的地方 */ circle(10em at 500px 300px);
Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!