
En JavaScript, la méthode print() est utilisée pour imprimer le contenu de la fenêtre actuelle. L'appel de cette méthode générera une boîte de dialogue qui permettra à l'utilisateur d'annuler ou de personnaliser la demande d'impression. Le format de syntaxe est " ; window.print()" .

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Méthode javascript print()
La méthode print() est utilisée pour appeler la fonction d'imprimante pour imprimer le contenu de la fenêtre actuelle, et cliquez sur le bouton Imprimer du navigateur qui fonctionne de la même manière. En règle générale, cela entraîne l'apparition d'une boîte de dialogue permettant à l'utilisateur d'annuler ou de personnaliser la demande d'impression.
La syntaxe est la suivante :
window.print()
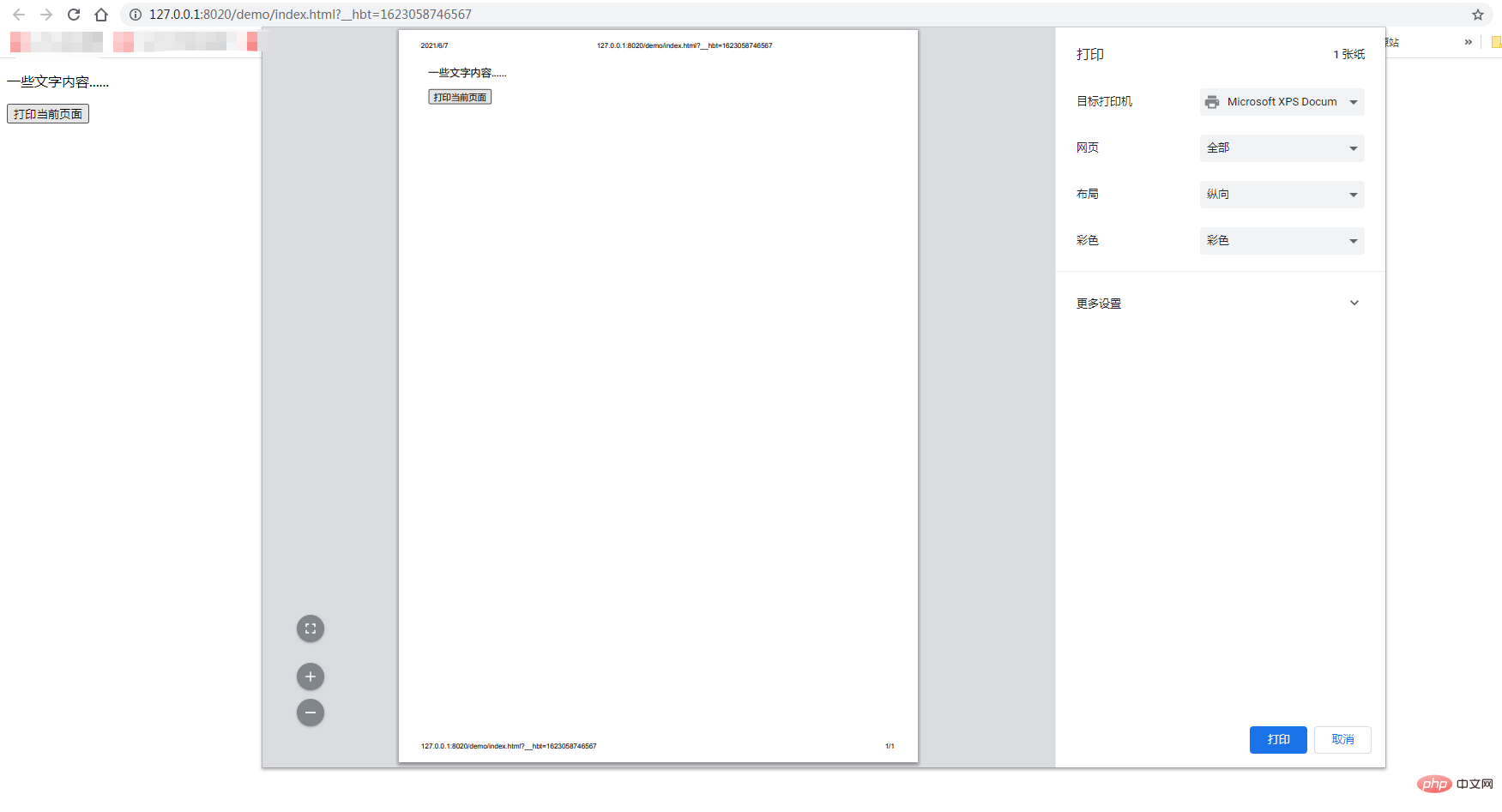
Exemple : Dans l'exemple suivant, cliquez sur le bouton Imprimer la page actuelle, et l'interface d'impression apparaîtra :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p>一些文字内容......</p> <button onclick="window.print()">打印当前页面</button> </body> </html>

Support du navigateur

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!