 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Une brève discussion sur l'utilisation du plug-in bootstrap-datepicker pour implémenter la fonction de traitement de saisie de date
Une brève discussion sur l'utilisation du plug-in bootstrap-datepicker pour implémenter la fonction de traitement de saisie de date
Une brève discussion sur l'utilisation du plug-in bootstrap-datepicker pour implémenter la fonction de traitement de saisie de date
Cet article vous présentera comment utiliser le plug-in bootstrap-datepicker dans le framework de développement Bootstrap et implémenter la fonction de traitement de saisie de date. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Dans le développement Web basé sur Boosttrap, il est souvent nécessaire de saisir du contenu de date. Dans les plug-ins basés sur Boosttrap, vous pouvez utiliser bootstrap-datepicker, un très bon plug. -in, pour la saisie de date. Pour remplacer le contrôle de saisie de date peu convivial tel que le type par défaut = date, cet article présente comment j'utilise le plug-in bootstrap-datepicker pour implémenter le traitement de saisie de date dans mon framework de développement Boostrap. [Recommandations associées : "Tutoriel bootstrap"]
1. Introduction au plug-in bootstrap-datepicker
Projets associés au plug bootstrap-datepicker -in L'adresse est la suivante :
http://www.bootcss.com/p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datetimepicker
L'utilisation de ce plug-in est similaire à l'utilisation d'autres plug-ins. Il vous suffit d'introduire les fichiers JS et les styles CSS correspondants. Ce qui suit est le fichier de référence du plug-in.
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
Si vous devez utiliser la langue locale, importez simplement le fichier de langue.
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
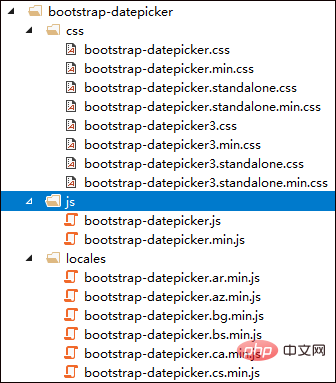
Le répertoire de fichiers du plug-in est le suivant

L'effet d'interface du plug-in est le suivant

Lorsque nous utilisons des plug-ins dans le framework MVC, nous introduisons souvent le CSS et le JS correspondants via le packaging. Par exemple, le code de BundleConfig.cs dans le code C# est le suivant
.Fichier CSS Introduisez le code suivant comme indiqué ci-dessous

Le fichier JS est similaire, comme indiqué ci-dessous.

Lorsque nous développons le projet Boostrap, nous pouvons utiliser la méthode master pour introduire les fichiers JS et CSS correspondants, et nous n'avons plus besoin de prêter attention à ces applications sur le sous-page , ce sont des processus courants dans le développement de Boosttrap basé sur MVC et ne seront pas décrits ici.
2. Code d'utilisation du projet du plug-in bootstrap-datepicker
L'initialisation du plug-in bootstrap-datepicker est également relativement simple. Le code le plus simple est le suivant.
<input type="text" id="datetimepicker">
ou
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});En utilisation générale, nous devons définir la langue, le format, le bouton et d'autres attributs, comme indiqué ci-dessous
<script type="text/javascript">
$(".form_datetime").datetimepicker();
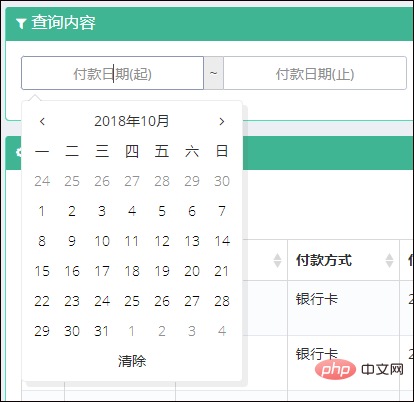
</script>Dans l'interface d'interrogation des données, Nous avons généralement besoin d'un intervalle de temps, comme indiqué ci-dessous.

Le code de cette interface est le suivant.
$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
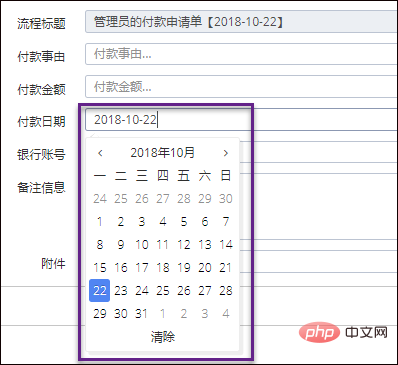
});Lors de la saisie des détails de l'interface, l'interface de sélection d'une seule date est la suivante.

<div class="input-group input-daterange">
<input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/>
<div class="input-group-addon">~</div>
<input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/>
</div>Lors de l'utilisation du plug-in, il nous est impossible d'initialiser le plug-in bootstrap-datepicker pour chaque entrée, nous utilisons donc la méthode de traitement du sélecteur de classe pour initialiser tous les plug-ins de date.
Format de date optionnel du plug-in :
- aaaa-mm-jj
- aaaa-mm-jj hh:ii
- aaaa-mm -ddThh:ii
- aaaa-mm-jj hh:ii:ss
- aaaa-mm-jjThh:ii:ssZ
Enfin, jetez un œil à l'interface globale L'effet.

Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Que faire si la table bootstrap utilise Ajax pour faire grimper les données
Apr 07, 2025 am 11:54 AM
Que faire si la table bootstrap utilise Ajax pour faire grimper les données
Apr 07, 2025 am 11:54 AM
Solutions à la table Bootstrap Code Bootstrap lors de l'utilisation de AJAX pour obtenir des données à partir du serveur: 1. Définissez le codage de caractères correct du code côté serveur (tel que UTF-8). 2. Définissez l'en-tête de demande dans la demande AJAX et spécifiez le codage des caractères accepté (accepte-charge). 3. Utilisez le convertisseur "Unescape" de la table bootstrap pour décoder l'entité HTML échappée en caractères originaux.





