Une analyse approfondie de l'asynchronie dans Node.js
Cet article vous donnera une introduction détaillée à Asynchronie dans Node.js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

A propos de Node.js asynchrone, deux points ne peuvent être évités : les E/S non bloquantes et événement boucle . C'est précisément grâce à ces deux points que Node.js peut être qualifié de haute performance et être utilisé dans des environnements en ligne. Découvrons donc le mécanisme asynchrone et l'utilisation de Node.js ! [Apprentissage recommandé : "Tutoriel Nodejs"]
Les E/S non bloquantes de Node.js
- Les E/S non bloquantes sont
Input/Output, les entrées et sorties d'un système. - La différence entre les E/S bloquantes et les E/S non bloquantes réside dans si le système peut recevoir d'autres entrées pendant la période allant de l'entrée à la sortie.
Prenons l'exemple de la commande de nourriture : pour commander de la nourriture à la cantine, vous devez faire la queue. Pendant ce processus, la tante ne peut recevoir qu'une seule personne à la fois "Commande - Tante shakes". la cuillère pour charger la nourriture - En train de « vous apporter la nourriture », la tante ne peut pas accepter les commandes des autres, cela bloque les E/S lorsque vous allez au restaurant pour commander de la nourriture, vous pouvez le dire ; le serveur que vous voulez manger des tomates quand vous allez au restaurant. Des œufs brouillés, le serveur les a notés et les a remis au chef. À ce moment-là, une autre table est venue et a appelé le serveur et lui a dit qu'il voulait manger des écrevisses. Autrement dit, le serveur a accepté les autres plats avant de vous les servir. Commande humaine , il s'agit alors d'E/S non bloquantes.
La clé pour comprendre les E/S non bloquantes est d'- identifier un système qui fait
Input/Output. - Réfléchissez à la question de savoir si d'autres E/S peuvent être effectuées pendant le processus d'E/S.
/Input commande - traitement par la cuisine (tante) - service De cette façon, vous pouvez commander un repas. la nourriture est Output, servir de la nourriture est Input Dans cet exemple, la clé pour déterminer si les deux sont non bloquants ou bloquants est de savoir si d'autres commandes peuvent être acceptées pendant le processus de commande et de service des légumes. C'est comme si vous commandiez un Bouddha saute par-dessus le mur, l'attente pour que la nourriture soit servie peut prendre beaucoup de temps. Ensuite, les gens qui viennent commanderont des plats simples, du genre de nouilles sautées dans lesquelles on peut frire. une minute. Peut-être qu'après quelques vagues de gens qui vont et viennent, je n'ai pas encore pu vous servir à manger. Output
Boucle d'événement de Node.js
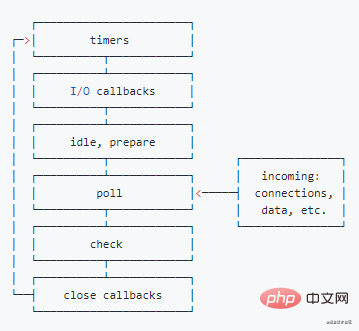
Node.js initialisera laboucle d'événement fournie par libuv lors de son démarrage à chaque boucle d'événement. contiennent toutes 6 étapes. Ces 6 étapes seront exécutées à plusieurs reprises dans chaque boucle d'événement dans l'ordre indiqué ci-dessous, comme indiqué ci-dessous :

- Étape : Cette étape. stage exécute les rappels de
timers(timer,setTimeout)setIntervalE/S - Stage : gère quelques rappels d'E/S non exécutés dans le cycle précédent
callbacks - ,
idlePhase : utilisée uniquement en interne par Nodeprepare - Phase : Obtenir de nouveaux événements d'E/S, Node bloquera ici dans des conditions appropriées
poll - Étape : Exécuter le rappel de
checksetImmediate() - Étape : Exécuter le rappel d'événement
close callbacksdesocketclose
chaque étape Il y a un premier entré en premier -out (FIFO) pour l'exécution des rappels. A chaque étape de la boucle d'événements, la fonction de rappel sera retirée de la file d'attente de rappel correspondante pour exécution jusqu'à ce que le contenu de la file d'attente soit épuisé ou que l'exécution ait atteint le nombre de rappels. maximale .
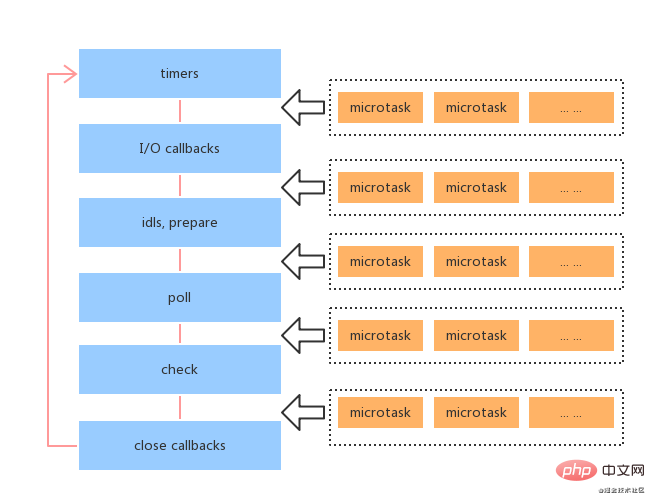
Ensuite, la boucle d'événements entrera dans l'étape suivante, puis la fonction de rappel sera retirée de la file d'attente correspondant à l'étape suivante et exécutée, et cela sera répété jusqu'à la dernière étape de la boucle d'événements. La boucle d'événements sera également exécutée une par une jusqu'à la fin du processus. La relation entre les six files d'attente de macros et les micro-files d'attente dans la boucle d'événements est la suivante : Les micro-files d'attente () sont exécutées entre les différentes étapes de la boucle d'événements, ou les files d'attente de macros correspondantes à chaque étape de la boucle d'événement (microtask). macrotask

- S'il s'agit de Node10 et des versions précédentes : il y a plusieurs tâches de macro dans la file d'attente des macros, et les micro-tâches de la file d'attente des micros ne seront pas exécutées tant que toutes les tâches de macro de la file d'attente des macros ne seront pas terminées
- S'il s'agit de Node11 et des versions ultérieures : une fois qu'une tâche de macro dans la file d'attente de macros correspondante dans une étape est exécutée (l'un des trois
setTimeout,setIntervaletsetImmediate, à l'exclusion des E/S), elle sera être exécuté immédiatement File d'attente des microtâches, après avoir exécuté toutes les microtâches de la microfile d'attente, revenez tout de suite à la macroqueue pour exécuter la macrotâche suivante. Ceci est cohérent avec le fonctionnement du navigateur.
Programmation asynchrone Node.js - callback
- Spécification du format de la fonction de rappel
error-first callbacknode-style callback
- Le premier paramètre est
error, et les paramètres suivants sont le résultat.
// 第一个参数是错误捕获
interview(function (err, res) {
if (err) {
console.log('cry')
return;
}
console.log('smile')
})
function interview(callback) {
setTimeout(() => {
if (Math.random() > 0.2) {
callback(null, 'success')
} else {
callback(new Error('fail'))
}
}, 500)
}Contrôle des processus asynchrones : enfer des rappels, concurrence asynchrone et autres problèmes
npm:async.js;async.js- : Une méthode de programmation
thunk
Programmation asynchrone Node.js – Promise
- peut être comprise littéralement ,
- signifie promesse ; la boucle d'événements actuelle ne peut pas obtenir le résultat, mais la boucle d'événements future vous donnera le résultat
PromiseC'est une machine à états une fois que l'état est déterminé comme étant - ou <. 🎜>Ça ne changera pas
resolvedrejected- : état initial, l'état avant l'obtention du résultat
pending / - : état de réussite
fulfilledresolved : échec Statut rejected
Chaîne d'appel :
.then.catch
- Le statut
- rappellera le le premier après
resolvedPromise.then statut - rappellera le premier
rejectedPromise.catchtout statut qui ne suit pas - , provoquera un message global erreur dans l'environnement du navigateur/nœud.
rejected.catch// promise的状态转换以及通过then获取内容 const promise = new Promise((resolve, reject) => { setTimeout(function () { resolve(3); // reject(new Error(4)) }, 500) }) promise.then(function (result) { console.log(result) }).catch(function (err) { console.log(err) }) setTimeout(() => { console.log(promise) }, 800)Copier après la connexionPromisel'exécution de et
, et l'état final du then sera basé sur catch. et Promise Le résultat de l'exécution de la fonction de rappel détermine PromisethencatchSi la fonction de rappel finit par être
- est l'état
-
throwPromiseSi le la fonction de rappel finit par êtrerejected, Le est l'état -
returnPromisemais si la fonction de rappel finalementresolvedobtient un , le - sera cohérent avec le rappel état
returnde la fonctionPromisePromisereturnPromiseProgrammation asynchrone Node.js –
asyncawait
est un wrapper syntaxique de async functionLa solution ultime pour la programmation asynchrone – écrivez unPromise- asynchrone de manière synchrone. Le mot-clé peut "mettre en pause" l'exécution de
- .
awaitasync functionLe mot-clé peut être obtenu de manière synchrone. Le résultat de l'exécution deawaitPromisepeut obtenir l'erreur obtenue partry-catch.await- La boucle d'événements de Node.js fonctionne de la même manière que la boucle d'événements du navigateur dans la version Node11 et versions ultérieures, veuillez donc faire attention à la distinction.
- La spécification de la programmation asynchrone Node.js est que le premier paramètre est , et ce qui suit est le résultat.
-
errorest une machine à états - . L'état initial est
PromiseUne fois que l'état est déterminé comme étant ou , vous ne pouvez pas changer. passerpendingetresolvedFaire des appels en chaîne.rejected.then.catch/ - L'écriture asynchrone
asyncde manière synchrone est la solution ultime à la programmation asynchrone.awaitPour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation
Il s'agit d'une boucle d'événement de croisement .(async function () { await findJob() console.log('trip') })() async function findJob() { try { // 进行三轮面试 await interview(1); await interview(2); await interview(3); console.log('smile') } catch (e) { console.log('cry at ' + e.round) } } // 进行第round轮面试 function interview(round) { return new Promise((resolve, reject) => { setTimeout(() => { if (Math.random() < 0.2) { const error = new Error('failed'); error.round = round; reject(error); } else { resolve('success'); } }, 500) }) }Copier après la connexionfunctionRésuméComprendre les E/S non bloquantes consiste principalement à
déterminer un système qui effectue des E/S, puis à réfléchir à la question de savoir si d'autres Les E/S peuvent être effectuées /O- .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Application rapide : analyse de cas de développement pratique du téléchargement HTTP asynchrone PHP de plusieurs fichiers
Sep 12, 2023 pm 01:15 PM
Application rapide : analyse de cas de développement pratique du téléchargement HTTP asynchrone PHP de plusieurs fichiers
Sep 12, 2023 pm 01:15 PM
Application rapide : analyse de cas de développement pratique de PHP Téléchargement HTTP asynchrone de plusieurs fichiers Avec le développement d'Internet, la fonction de téléchargement de fichiers est devenue l'un des besoins fondamentaux de nombreux sites Web et applications. Pour les scénarios dans lesquels plusieurs fichiers doivent être téléchargés en même temps, la méthode de téléchargement synchrone traditionnelle est souvent inefficace et prend du temps. Pour cette raison, utiliser PHP pour télécharger plusieurs fichiers de manière asynchrone via HTTP est devenu une solution de plus en plus courante. Cet article analysera en détail comment utiliser le HTTP asynchrone PHP à travers un cas de développement réel.
 En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
Au début, JS ne fonctionnait que du côté du navigateur. Il était facile de traiter les chaînes codées en Unicode, mais il était difficile de traiter les chaînes binaires et non codées en Unicode. Et le binaire est le format de données le plus bas du package ordinateur, vidéo/audio/programme/réseau.
 Comment Swoole prend en charge les opérations SMTP asynchrones
Jun 25, 2023 pm 12:24 PM
Comment Swoole prend en charge les opérations SMTP asynchrones
Jun 25, 2023 pm 12:24 PM
Avec le développement et la vulgarisation continus d'Internet, le courrier électronique est devenu un élément indispensable de la vie et du travail des gens, et SMTP (Simple Mail Transfer Protocol) est l'un des protocoles importants pour l'envoi de courrier électronique. En tant que framework de communication réseau asynchrone pour PHP, Swoole peut bien prendre en charge les opérations SMTP asynchrones, rendant l'envoi d'e-mails plus efficace et plus stable. Cet article présentera comment Swoole prend en charge les opérations SMTP asynchrones, notamment l'utilisation
 Comment Swoole prend en charge les opérations AMQP asynchrones
Jun 25, 2023 am 08:22 AM
Comment Swoole prend en charge les opérations AMQP asynchrones
Jun 25, 2023 am 08:22 AM
À mesure que le volume des activités Internet continue de croître, la demande de haute concurrence et de hautes performances augmente de plus en plus, et Swoole, en tant que cadre de communication réseau pour PHP, est de plus en plus favorisé par les développeurs. Parmi eux, Swoole prend en charge l'AMQP asynchrone, qui est l'un des scénarios d'application les plus courants. Voyons donc comment Swoole prend en charge les opérations AMQP asynchrones. Tout d’abord, nous devons clarifier ce qu’est l’AMQP. AMQP (AdvancedMessageQueuingProtocol) Avancé
 Guide avancé de Python asyncio : du débutant à l'expert
Mar 04, 2024 am 09:43 AM
Guide avancé de Python asyncio : du débutant à l'expert
Mar 04, 2024 am 09:43 AM
Programmation simultanée et asynchrone La programmation simultanée traite de plusieurs tâches s'exécutant simultanément, la programmation asynchrone est un type de programmation simultanée dans laquelle les tâches ne bloquent pas les threads. asyncio est une bibliothèque de programmation asynchrone en python, qui permet aux programmes d'effectuer des opérations d'E/S sans bloquer le thread principal. Boucle d'événements Le cœur d'asyncio est la boucle d'événements, qui surveille les événements d'E/S et planifie les tâches correspondantes. Lorsqu'une coroutine est prête, la boucle d'événements l'exécute jusqu'à ce qu'elle attende les opérations d'E/S. Il met ensuite la coroutine en pause et continue d'exécuter d'autres coroutines. Coroutines Les coroutines sont des fonctions qui peuvent suspendre et reprendre l'exécution. Le mot-clé asyncdef est utilisé pour créer des coroutines. La coroutine utilise le mot-clé wait pour attendre la fin de l'opération d'E/S. Les bases suivantes d'asyncio
 Comment utiliser la fonction de requête asynchrone dans la documentation Vue
Jun 20, 2023 pm 05:55 PM
Comment utiliser la fonction de requête asynchrone dans la documentation Vue
Jun 20, 2023 pm 05:55 PM
Vue.js est un framework JavaScript frontal populaire qui permet de créer des interfaces utilisateur dans vos applications. Dans la documentation de Vue.js, nous pouvons trouver de nombreuses informations utiles, notamment sur la façon d'utiliser les fonctions de requête asynchrone. Les fonctions de requête asynchrone sont un moyen d'effectuer des tâches asynchrones dans une application. Ils sont utilisés pour obtenir des données du serveur, traiter les saisies, valider des formulaires, etc. De manière générale, les fonctions de requête asynchrone doivent être combinées avec des fonctions Java telles que Promise, async et wait.
 Technologie asynchrone et non bloquante dans la gestion des exceptions Java
May 01, 2024 pm 05:42 PM
Technologie asynchrone et non bloquante dans la gestion des exceptions Java
May 01, 2024 pm 05:42 PM
Des techniques asynchrones et non bloquantes peuvent être utilisées pour compléter la gestion traditionnelle des exceptions, permettant la création d'applications Java plus réactives et efficaces : Gestion des exceptions asynchrones : gestion des exceptions dans un autre thread ou processus, permettant au thread principal de continuer à s'exécuter, évitant ainsi le blocage. Gestion des exceptions non bloquantes : implique la gestion des exceptions pilotées par les événements lorsqu'une opération d'E/S se déroule mal, évitant ainsi le blocage des threads et permettant à la boucle d'événements de gérer les exceptions.






