
En CSS, le sélecteur de cible a ":target". Le sélecteur ":target" est appelé sélecteur de cible, qui est utilisé pour sélectionner l'élément cible actuellement actif, l'élément cible qui correspond à un certain identifiant de l'URL du document (page) le format de syntaxe est "element:target{); style de code CSS}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
:target est un sélecteur de pseudo-classe très intéressant en CSS. Le sélecteur :target est appelé sélecteur cible, qui peut être utilisé pour sélectionner l'élément cible actuellement actif et l'élément cible qui correspond à un certain identifiant de l'URL du document (page).
:targetLe processus de prise d'effet du sélecteur en CSS est le suivant : lorsque le hachage dans l'adresse du navigateur (la partie après le signe # dans l'adresse) correspond à l'ID spécifié par le pseudo- :target selector , son style prendra effet sur cet élément ID.
Exemple 1
Nous avons précisé des identifiants sur les deux éléments HTML ci-dessous :
<h2 id="section1">Section 1</h2> <h2 id="section2">Section 2</h2>
Notez l'ID valeur de l'élément ci-dessus Lorsque l'ID spécifié par :target est cohérent avec la valeur window.location.hash, le style du pseudo-sélecteur prendra effet.
: Le pseudo-sélecteur cible peut être utilisé avec des classes CSS, des balises de page Web et tout autre sélecteur CSS :
/* would apply to all targetted elements */
:target {
color: #000;
}
/* applies to H2's */
h2:target {
color: #f00;
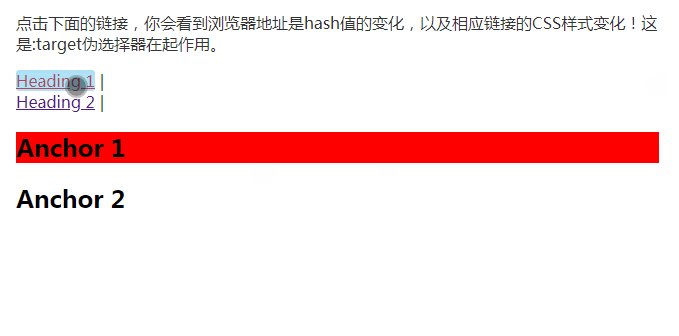
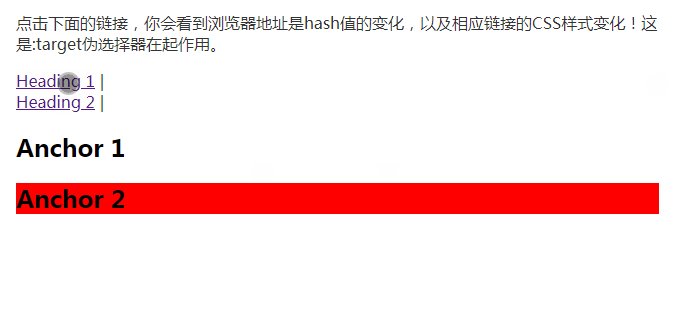
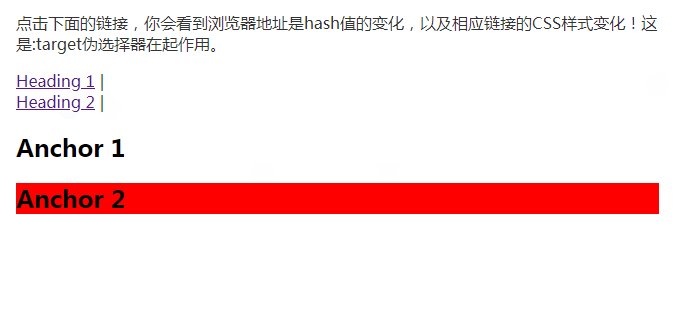
}Lorsque window.location.hash est "section2", l'ID est " section2" L'élément deviendra rouge et apparaîtra souligné.
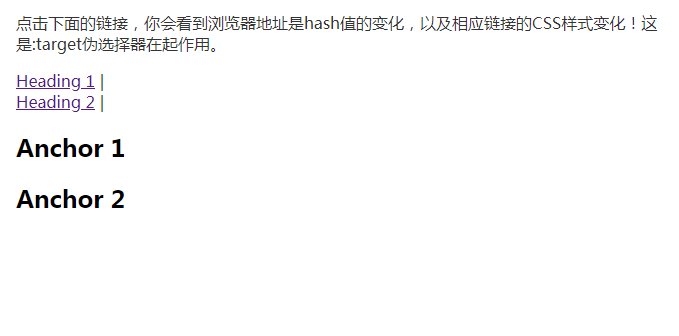
Rendu :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!