
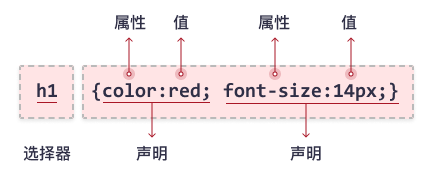
Le style CSS se compose de deux parties : "sélecteur" et "bloc de déclaration". Le sélecteur pointe vers l'élément HTML qui doit être stylisé et le bloc de déclaration contient une ou plusieurs déclarations séparées par des points-virgules. Les blocs de déclaration sont placés entre accolades et chaque déclaration contient un nom de propriété CSS et une valeur, par exemple "p{color:red;}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
les styles CSS (ensembles de règles) sont constitués de sélecteurs et de blocs de déclaration :

le sélecteur pointe vers les paramètres dont vous avez besoin Éléments HTML stylisés.
Un bloc de déclaration contient une ou plusieurs déclarations séparées par des points-virgules.
Chaque déclaration contient un nom de propriété CSS et une valeur, séparés par deux points. Les propriétés sont des propriétés que vous souhaitez modifier et chaque propriété a une valeur.
Plusieurs déclarations CSS sont séparées par des points-virgules et les blocs de déclaration sont placés entre accolades.
Exemple :
body {color: blue}La fonction de la ligne de code ci-dessus est de définir la couleur du texte dans l'élément body comme bleu. Dans l'exemple ci-dessus, le corps est le sélecteur et la partie entre accolades est la déclaration. La déclaration se compose de deux parties : les attributs et les valeurs. La couleur est l'attribut et le bleu est la valeur.
N'oubliez pas d'écrire des guillemets
Astuce : Si la valeur est de plusieurs mots, ajoutez des guillemets à la valeur :
p {font-family: "sans serif";}Multiple déclarations :
Conseil : Si vous souhaitez définir plusieurs déclarations, vous devez séparer chaque déclaration par un point-virgule. L'exemple ci-dessous montre comment définir un paragraphe centré avec du texte rouge. La dernière règle ne nécessite pas de point-virgule, car le point-virgule est un délimiteur en anglais, pas un terminateur. Cependant, les concepteurs les plus expérimentés ajouteront un point-virgule à la fin de chaque déclaration. Cela présente l'avantage de minimiser les risques d'erreurs lorsque vous ajoutez ou soustrayez des déclarations à des règles existantes. Comme ceci :
p {text-align:center; color:red;}Vous ne devez décrire qu'un seul attribut par ligne pour augmenter la lisibilité de la définition du style, comme ceci :
p {
text-align: center;
color: black;
font-family: arial;
}Sensible à l'espace et à la casse
La plupart des feuilles de style contiennent plus d'une règle, et la plupart des règles contiennent plus d'une déclaration. Les déclarations multiples et l'utilisation d'espaces facilitent la modification des feuilles de style :
body {
color: #000;
background: #fff;
margin: 0;
padding: 0;
font-family: Georgia, Palatino, serif;
}Que vous incluiez ou non des espaces n'affecte pas le fonctionnement du CSS dans le navigateur. De plus, contrairement à XHTML, CSS n'est pas sensible à la casse. Il existe une exception : lorsqu'il s'agit de travailler avec des documents HTML, les noms de classe et d'identifiant sont sensibles à la casse.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment intégrer des styles CSS dans HTML
Comment intégrer des styles CSS dans HTML
 Comment ajouter du style CSS au HTML
Comment ajouter du style CSS au HTML
 Utilisation de la commande de recherche Linux
Utilisation de la commande de recherche Linux
 Introduction aux méthodes de diagnostic SEO
Introduction aux méthodes de diagnostic SEO
 Solution à l'invite de table de partition non valide au démarrage de Windows 10
Solution à l'invite de table de partition non valide au démarrage de Windows 10
 Logiciel de système de gestion immobilière
Logiciel de système de gestion immobilière
 Installer et configurer VNC sur Ubuntu
Installer et configurer VNC sur Ubuntu
 js utilisation partagée
js utilisation partagée
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()