
En HTML, vous pouvez utiliser l'attribut user-scalabel pour désactiver la mise à l'échelle des pages. Il vous suffit d'ajouter le style "user-scalabel=0" à l'élément mate. L'attribut évolutif par l'utilisateur contrôle si l'utilisateur peut zoomer sur la page via des gestes.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
html5 permet aux utilisateurs de zoomer sur la page par défaut. Si vous devez désactiver le zoom, nous devons définir user-scalabel=0. Le code spécifique est le suivant :
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
user-scalable. contrôle si l'utilisateur peut utiliser des gestes pour zoomer sur la page. La valeur par défaut de cet attribut est oui, qui peut être zoomée. Vous pouvez également définir la valeur sur non, ce qui signifie que l'utilisateur n'est pas autorisé à zoomer sur la page Web.
Informations étendues : l'élément
peut fournir des méta-informations sur la page (méta-informations), telles que des descriptions pour les moteurs de recherche et la fréquence de mise à jour. Mots-clés. La balise
est située en tête du document et ne contient aucun contenu. Les propriétés de la balise définissent les paires nom/valeur associées au document.
Remarque : la balise est toujours à l'intérieur de l'élément head.
Remarque : les métadonnées sont toujours transmises par paires nom/valeur.

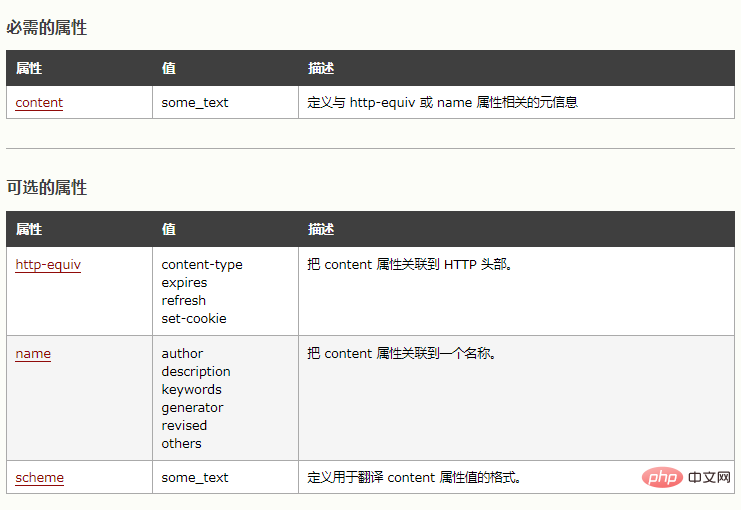
attribut name
L'attribut name fournit le nom dans une paire nom/valeur. Ni les balises HTML ni XHTML ne spécifient de noms En général, vous êtes libre d'utiliser des noms qui ont du sens pour vous et pour les lecteurs du document source.
« mots-clés » est un nom souvent utilisé. Il définit un ensemble de mots-clés pour le document. Certains moteurs de recherche utilisent ces mots-clés pour classer les documents lorsqu'ils les rencontrent.
Une balise méta comme celle-ci peut être utile pour être indexé par les moteurs de recherche :
<meta name="keywords" content="HTML,ASP,PHP,SQL">
Si l'attribut name n'est pas fourni, le nom dans la paire nom/valeur prendra la valeur du Attribut http-equiv .
Attribut http-equiv
L'attribut http-equiv fournit un nom pour une paire nom/valeur. et demande au serveur d'inclure des paires nom/valeur dans l'en-tête du document MIME à envoyer au navigateur avant d'envoyer le document lui-même.
Lorsque le serveur envoie un document au navigateur, il envoie d'abord un certain nombre de paires nom/valeur. Bien que certains serveurs envoient plusieurs de ces paires nom/valeur, tous les serveurs en envoient au moins une : content-type:text/html. Cela indique au navigateur de se préparer à accepter un document HTML.
Lors de l'utilisation de la balise avec l'attribut http-equiv, le serveur ajoutera la paire nom/valeur à l'en-tête de contenu envoyé au navigateur. Par exemple, ajoutez :
<meta http-equiv="charset" content="iso-8859-1"> <meta http-equiv="expires" content="31 Dec 2008">
pour que l'en-tête envoyé au navigateur contienne :
content-type: text/html
charset:iso-8859-1
expires :31 décembre 2008
Bien entendu, ces champs d'en-tête supplémentaires n'ont de sens que si le navigateur peut les accepter et les utiliser de manière appropriée. Attribut
content L'attribut
content fournit la valeur dans une paire nom/valeur. La valeur peut être n'importe quelle chaîne valide. L'attribut content est toujours utilisé avec l'attribut name ou l'attribut http-equiv. Attribut
scheme L'attribut
scheme est utilisé pour spécifier le schéma à utiliser pour traduire la valeur de l'attribut. Ce schéma doit être défini dans le profil spécifié par l'attribut profile de la balise
.Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!