
En HTML, vous pouvez utiliser l'attribut bgcolor pour définir la couleur de la cellule. Il vous suffit d'ajouter le style "bgcolor="color value"" à la balise td spécifiée. L'attribut bgcolor spécifie la couleur d'arrière-plan du document. L'arrière-plan d'un élément correspond à la taille totale de l'élément, y compris le remplissage et les bordures.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
<!DOCTYPE <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>设置单元格背景颜色</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="5" width="400" height="100">
<caption>
成绩单
</caption>
<tr align="center">
<th>姓名</th>
<th>语文</th>
<th>数序</th>
<th>英语</th>
<th>物理</th>
<th>化学</th>
</tr>
<tr>
<td>李</td>
<td>94</td>
<td>89</td>
<td>87</td>
<td bgcolor="#ffcc00">56</td>
<td>97</td>
</tr>
<tr>
<td>孙</td>
<td>94</td>
<td>87</td>
<td bgcolor="#66ffcc">84</td>
<td>86</td>
<td>87</td>
</tr>
<tr>
<td>王</td>
<td bgcolor="#cc9999">82</td>
<td bgcolor="#ff66ff">84</td>
<td>87</td>
<td>86</td>
<td bgcolor="#ff3399">77</td>
</tr>
</table>
</body>
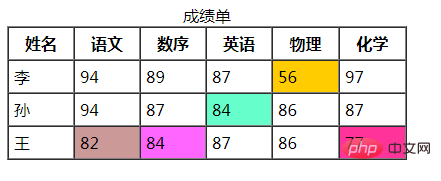
</html>Effet :

L'attribut bgcolor spécifie la couleur d'arrière-plan du document.
Syntaxe
<body bgcolor="value">
Valeur d'attribut

Informations étendues :
Notes de compatibilité
dans In HTML 4.01, l'attribut bgcolor de l'élément body est obsolète ; dans la DTD stricte XHTML 1.0, l'attribut bgcolor de l'élément body n'est pas pris en charge.
Veuillez utiliser CSS à la place.
Syntaxe CSS :
<body style="max-width:90%">
Apprentissage recommandé : Tutoriel vidéo html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!