
En HTML, flottant signifie que l'élément peut se déplacer vers la gauche ou la droite jusqu'à ce que sa marge extérieure touche la marge intérieure de son parent ou la marge extérieure de l'élément précédent. Il vous suffit de définir le "float : le style left|right|none|inherit" est suffisant.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. Qu'est-ce que le flotteur ?
Flottant permet à l'élément de se déplacer vers la gauche ou la droite jusqu'à ce que ses marges touchent le remplissage de son parent ou les marges de l'élément précédent (ici, il fait référence à l'élément précédent, qu'il ait ou non Si float n'est pas défini, il sera à côté de l'élément précédent)
2. Syntaxe Float (float) :
float : gauche ou droite ou aucun ou hériter
gauche : laisser l'élément flotter vers la gauche
droite : laisser l'élément flotter vers la droite
aucun : laisser l'élément ne pas flotter
hériter : laisser l'élément hériter de la propriété flottante du parent
3. Caractéristiques flottantes
1. Prend en charge tous les styles CSS
2. Le contenu s'agrandit en largeur et en hauteur
3. ensemble Organiser
4. Rompre avec le flux de documents
5. Augmenter le niveau d'un demi-niveau
En d'autres termes : après qu'un élément soit défini avec un attribut flottant. , l'élément suivant ignorera que cet élément existe, mais le contenu textuel de l'élément suivant cédera toujours la place à cet élément, de sorte que son propre contenu textuel soit enroulé autour de l'élément flottant
Remarque : quel que soit l'attribut l'élément est, si l'attribut float est défini, l'élément devient un élément avec l'attribut inline-block
4. Les performances spécifiques du flottant
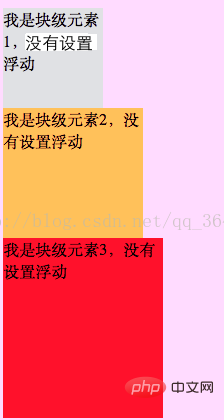
1 Si les trois éléments sont des éléments de bloc, avant que le flottement ne soit défini
style html :
<div class="class1">我是块级元素1,没有设置浮动</div> <div class="class2">我是块级元素2,没有设置浮动</div> <div class="class3">我是块级元素3,没有设置浮动</div>
style css :
.class1{width:100px;height:100px;background:palegreen;}
.class2{width:120px;height:130px;background:gold;}
.class3{width:160px;height:180px;background:red;}Le résultat affiché par le navigateur est :

Si vous donnez Un élément est défini pour flotter vers la gauche :
<div class="class1">我是块级元素1,设置向左浮动</div> <div class="class2">我是块级元素2,没有设置浮动</div> <div class="class3">我是块级元素3,没有设置浮动</div>
Le style css est :
.class1{width:100px; height:100px;background:palegreen;float:left;}
.class2{width:120px; height:130px;background:gold;}
.class3{width:160px; height:180px;background:red;}Le résultat affiché par le navigateur est :

Conclusion :
1) Les éléments qui ne sont pas flottants rempliront l'espace laissé par les éléments flottants
2) Les éléments flottants se chevaucheront avec les éléments non flottants , et les éléments flottants seront en haut du calque
3) Lors de l'utilisation de float, l'élément se détachera du flux de documents, et les éléments suivants ignoreront cet élément, mais laisseront toujours de la place à ce flottant élément, et le contenu du texte dans l'élément s'enroulera autour de lui
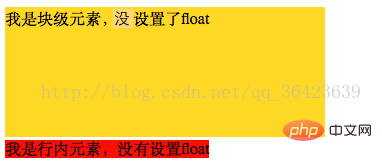
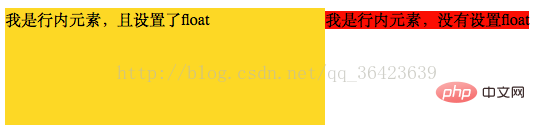
2 Si un élément de niveau bloc et un élément en ligne (ou un élément de niveau bloc en ligne)
<divclass="a">我是块级元素,没有设置float</div> <span class="b">我是行内元素,没有设置float</span>
le style CSS est. :
.a{width:320px;height:230px;background:gold;}
.b{background:red;}Le résultat affiché par le navigateur est :

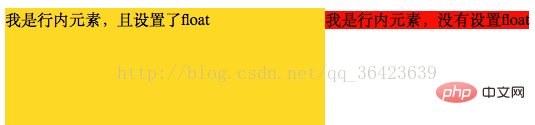
Si le premier élément est défini pour flotter vers la gauche :
<div class="a">我是块级元素,且设置了float</div> <span class="b">我是行内元素,没有设置float</span>
Le style css est :
.a{width:320px; height:230px; background:gold;float:left;}
.b{background:red;}Le résultat affiché par le navigateur est :

Conclusion; L'élément après
suivra immédiatement le élément précédent, et l'élément suivant décidera s'il doit être enveloppé en fonction des caractéristiques de son propre élément
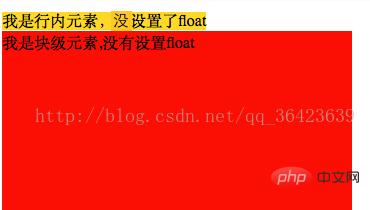
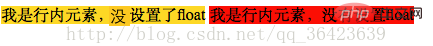
3 Si l'élément précédent est un élément en ligne et que l'élément suivant est un élément de niveau bloc <🎜. >
<span class="c">我是行内元素,没有设置float</span> <div class="d">我是块级元素,没有设置float</div>
.c{width:320px;height:230px;background:gold;}
.d{width:350px;height:280px;background:red;}
<span class="c">我是行内元素,并且设置float</span> <div class="d">我是块级元素,没有设置float</div>
.c{width:320px; height:230px; background:gold;float:left;}
.d{width:350px; height:280px;background:red;}
<span class="e">我是行内元素,没有设置float</span> <span class="f">我是行内元素,没有设置float</span>
.e{width:320px;height:230px;background:gold;}
.f{width:350px;height:280px;background:red;}
<span class="e">我是行内元素,且设置了float</span> <span class="f">我是行内元素,没有设置float</span>
.e{width:320px; height:230px; background:gold;float:left;}
.f{width:350px; height:280px;background:red;}
也就是说同一父级中有多个浮动元素,后一个元素的位置会受到前一个浮动元素位置的影响,他们不会相互遮挡,后一个浮动元素会紧挨着前一个浮动元素的左外边距进行定位,如果当前空间不足,则会换行,否则会放置在前一个浮动元素的下面
<div id="wrap2"> <div class="class1"></div> <div class="class2"></div> <div class="class3"></div> <div class="class4"></div> </div>
css样式
#wrap2{width:550px;height:600px;border:3pxsolid red;}
.class1{width:200px;height:400px;background: blue;float:left;}
.class2{width:200px;height:200px;background: yellow;float:left;}
.class3{width:200px;height:200px;background: fuchsia;float:left;}
.class4{width:200px;height:200px;background: chartreuse;float:left;}3)浮动元素不会与不同方向的浮动元素相重叠
4)如果父级中的浮动元素的高度大于父级的高度,则该浮动元素会溢出该父级元素
<p id="wrap3"> <p class="class5"></p> <p class="class6"></p> <p class="class7"></p> <p class="class8"></p> </p>
css样式
#wrap3{width:350px;height:600px;border:3pxsolid red;}
.class5{width:200px;height:200px;background: blue;float:left;}
.class6{width:200px;height:200px;background: yellow;float:right;}
.class7{width:200px;height:200px;background: fuchsia;float:left;}
.class8{width:200px;height:200px;background: chartreuse;float:right;}推荐学习:html视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de l'intervalle défini
utilisation de l'intervalle défini
 Fichier au format DAT
Fichier au format DAT
 L'inscription Bitcoin va-t-elle disparaître ?
L'inscription Bitcoin va-t-elle disparaître ?
 disposition absolue
disposition absolue
 logiciel
logiciel
 Comment être invisible en ligne sur TikTok
Comment être invisible en ligne sur TikTok
 Que signifie utiliser une imprimante hors ligne
Que signifie utiliser une imprimante hors ligne
 Quel est le rôle du groupe de consommateurs Kafka
Quel est le rôle du groupe de consommateurs Kafka
 Quels sont les outils de développement ?
Quels sont les outils de développement ?