 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Une brève discussion sur la façon de gérer les conditions de liste d'arborescence et les conditions de requête dans Bootstrap
Une brève discussion sur la façon de gérer les conditions de liste d'arborescence et les conditions de requête dans Bootstrap
Une brève discussion sur la façon de gérer les conditions de liste d'arborescence et les conditions de requête dans Bootstrap
Cet article vous présentera comment gérer les conditions de liste d'arborescence et les conditions de requête lors de l'utilisation du plug-in de table bootstrapTable et du plug-in de liste d'arborescence jstree dans le framework de développement Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Dans le framework Boosttrap, le plug-in bootstrapTable et le plug-in jstree tree list sont nécessaires pour créer conjointement une interface de requête commune à de nombreux endroits. est principalement utilisé pour implémenter la pagination des données et l'affichage des tableaux, tandis que le plug-in de liste d'arborescences jstree est utilisé pour afficher des listes d'arborescences pour une classification et une requête rapides. La combinaison des deux à plusieurs reprises peut obtenir une meilleure expérience utilisateur. [Recommandations associées : "Tutoriel bootstrap"]
Cet essai présente les conditions de liste d'arborescence et les conditions de requête lors de l'utilisation du plug-in de table bootstrapTable et du plug-in de liste d'arborescence jstree dans le développement Bootstrap Le traitement signifie que lors de l'affichage rapide des données, les informations sur les conditions de pagination peuvent également être mises à jour.
1. Utilisation du plug-in de table bootstrapTable et du plug-in de liste d'arborescence jstree
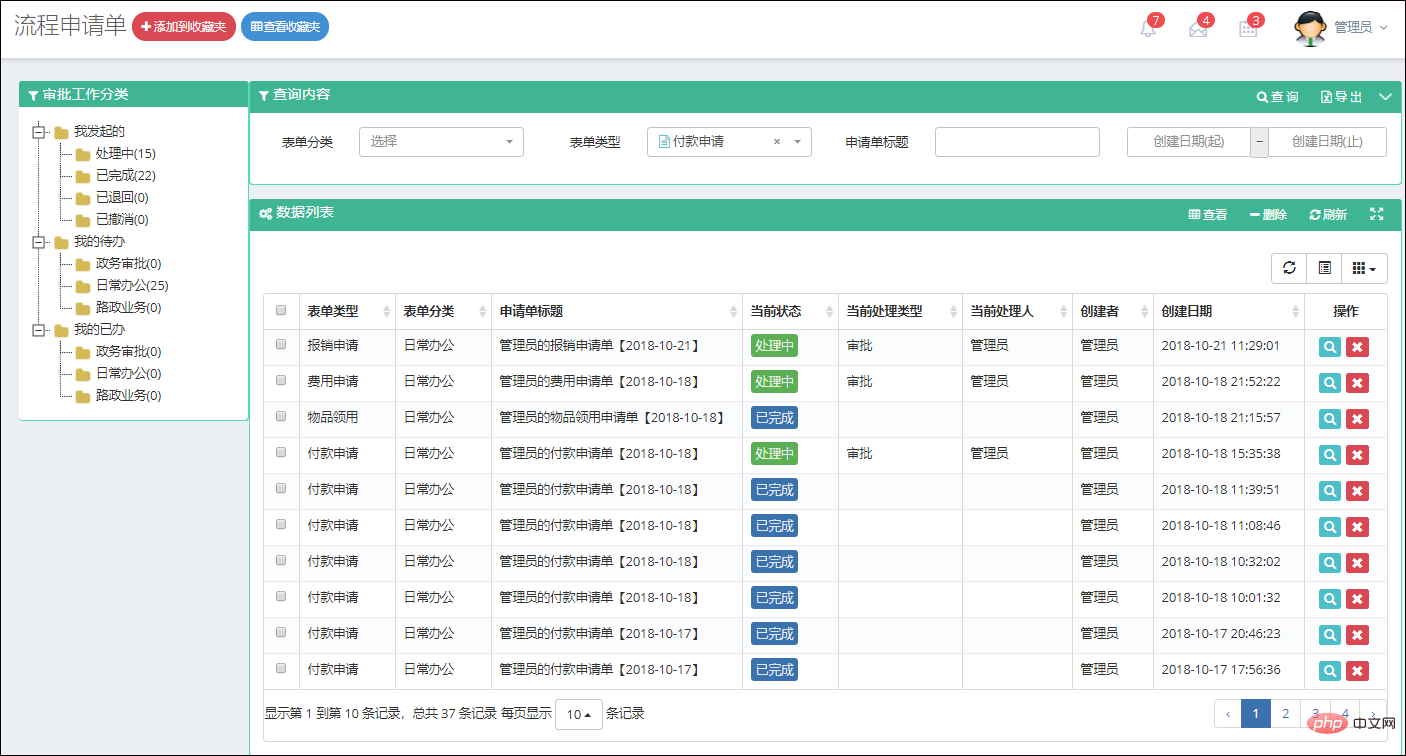
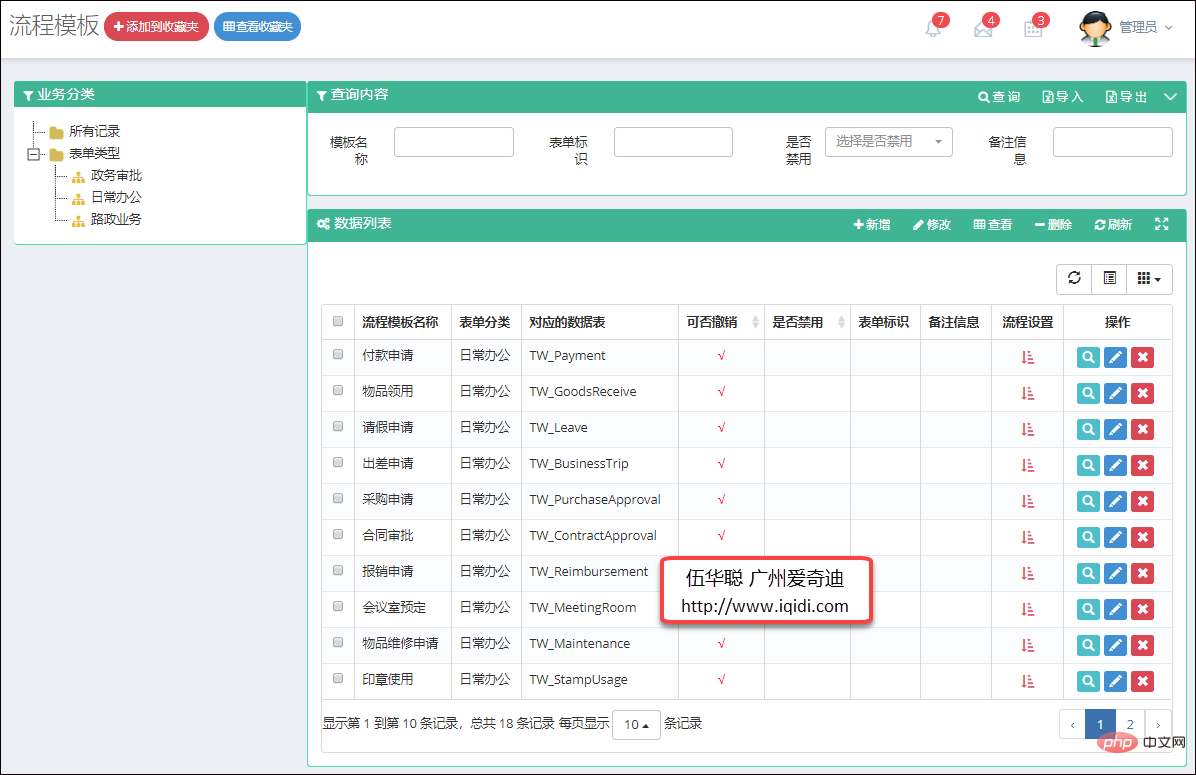
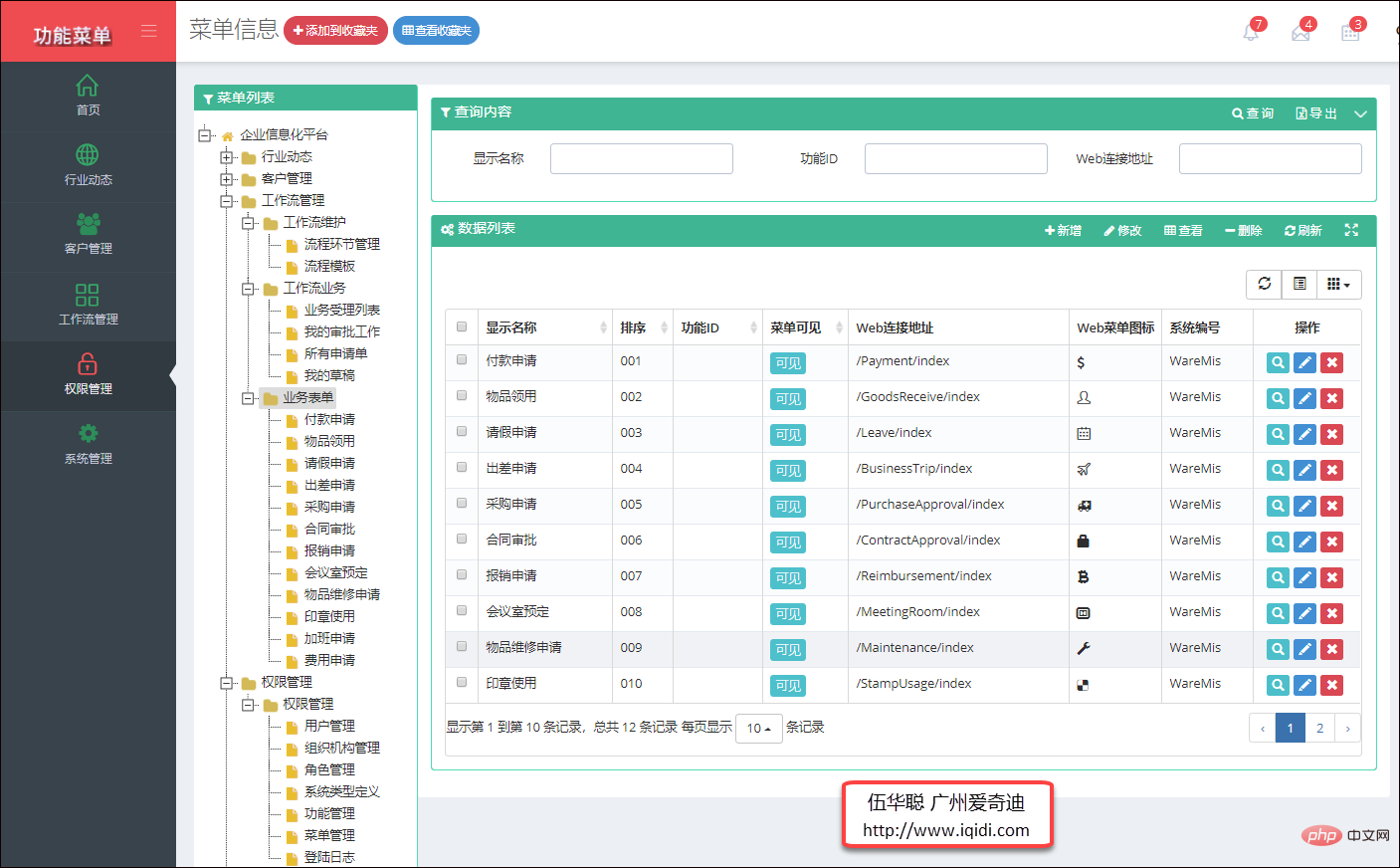
L'interface qui combine le plug-in de table bootstrapTable et le plug-in de liste d'arborescence jstree pour afficher des données est également souvent vu, comme indiqué ci-dessous.


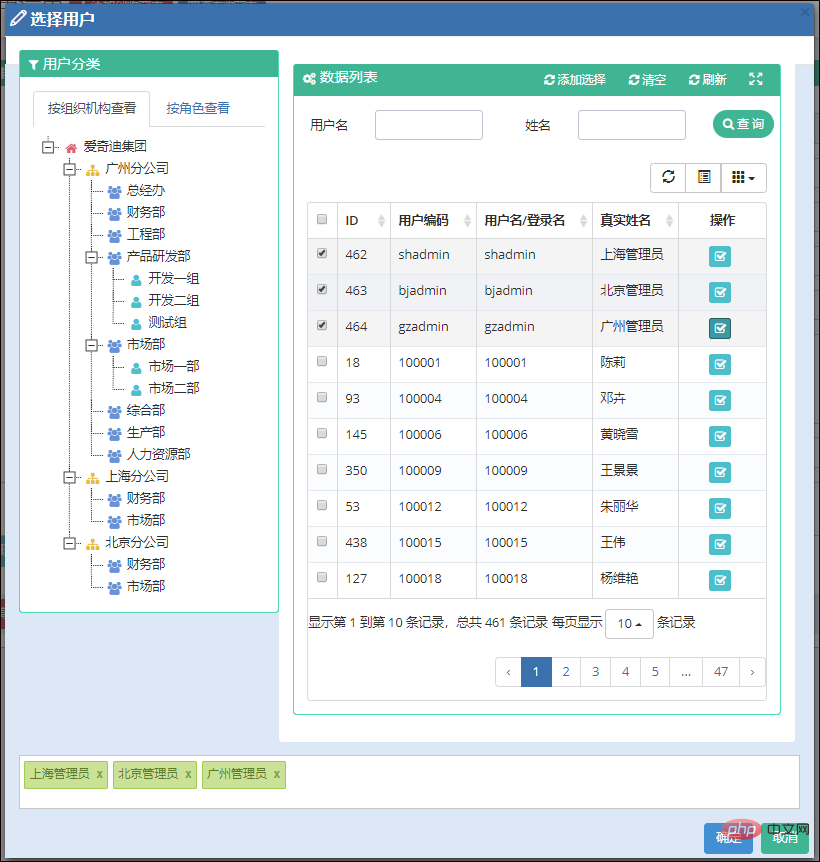
Et lors de la sélection de la page d'informations sur l'utilisateur, les utilisateurs doivent également être filtrés en fonction des conditions.

À en juger par l'affichage de l'interface, la combinaison des deux peut en effet apporter beaucoup de commodité, mais lors de son utilisation, vous devez accorder une attention particulière au traitement des attributs associés, sinon, la recherche de personnes sera affichée. Tous enregistrés.
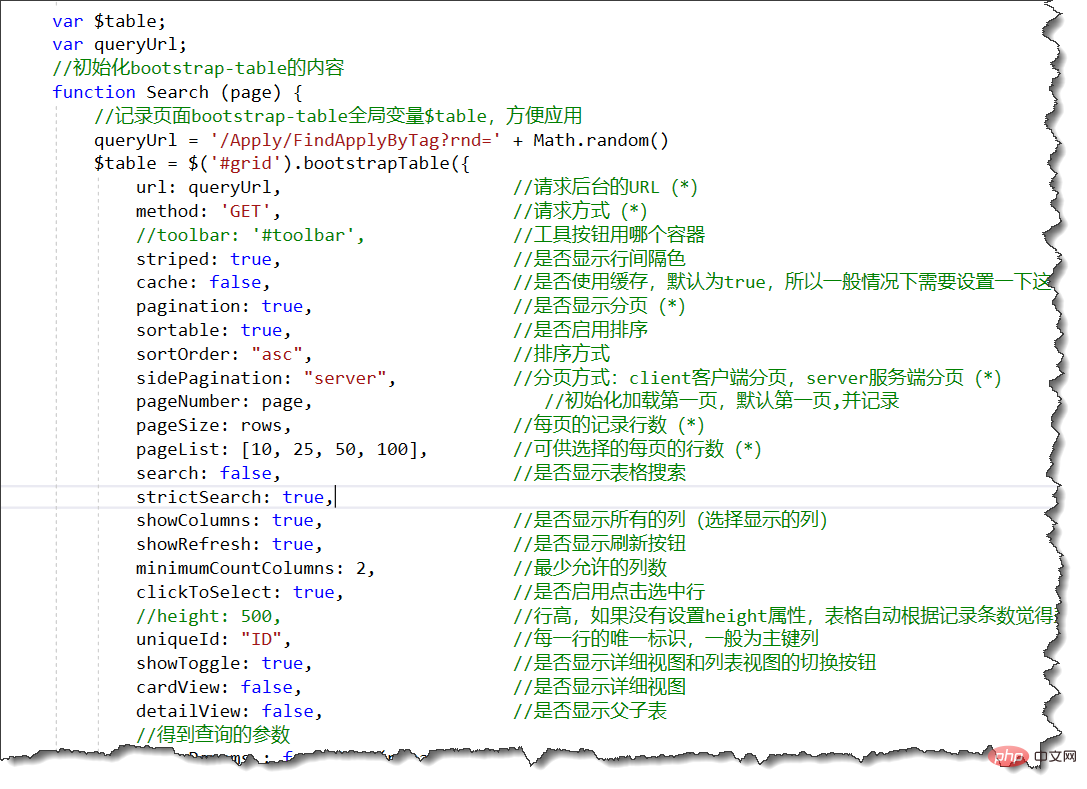
Le code de la requête de pagination par défaut est le suivant.

Le code d'opération de liaison de la liste d'attributs par défaut est le suivant.
//绑定左侧树形列表
//如果update为True,则重新更新缓存
function initJsTree(update) {
var baseUrl = "/Apply/GetMyApplyJson?r=" + Math.random();
var url = update ? baseUrl + "&update=true" : baseUrl;
bindJsTree("jstree_div", url);
//树控件的变化事件处理
$('#jstree_div').on("changed.jstree", function (e, data) {
var icon = data.node.icon;
loadData(data.selected);
});
}Par défaut, le contrôle des requêtes de pagination est réactualisé via les conditions déclenchées par la liste arborescente, ou en fonction des conditions, comme indiqué ci-dessous.
//加载指定的对象数据
var clickId = "";
function loadData(id) {
var condition = { CustomedCondition: id + '' };
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
}Cependant, s'il ne s'agit que du traitement, alors lorsque les données sont en cours de pagination, cliquer sur la page suivante n'enregistrera pas la condition de la liste d'arbres pour le moment, nous devons alors enregistrer la condition de l'arbre sélectionnée, afin de Lors de la mise à jour des conditions, ajoutez les conditions requises, puis modifiez le code ci-dessus par le code suivant.
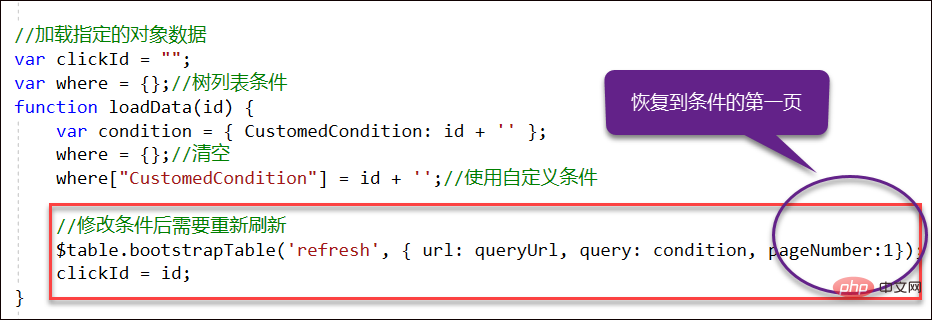
//加载指定的对象数据
var clickId = "";
var where = {};//树列表条件
function loadData(id) {
var condition = { CustomedCondition: id + '' };
where = {};//清空
where["CustomedCondition"] = id + '';//使用自定义条件
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
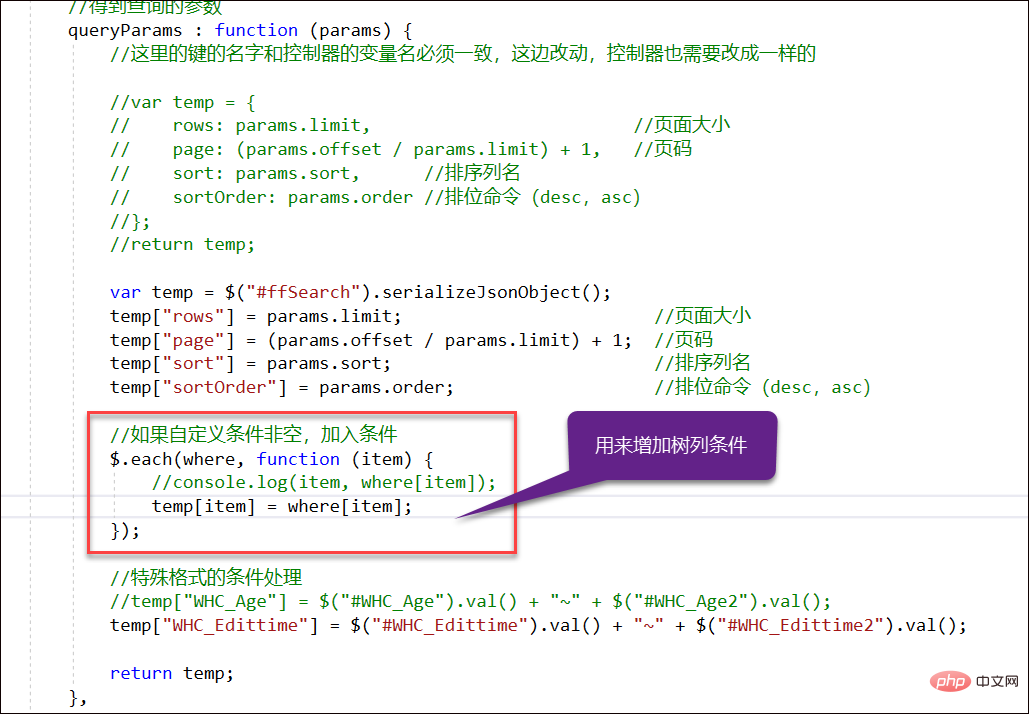
}Après un traitement de cette manière, nous pouvons ajouter le traitement de cette condition dans la partie traitement des conditions du plug-in bootstrapTable.

Après avoir ajouté les conditions dans la case rouge, nous obtiendrons les résultats corrects lorsque nous choisirons la pagination, ce qui ne rendra pas les deux conditions incompatibles en même temps. , nous basculons. Lorsque la condition est remplie, le numéro de page est restauré à la première page.

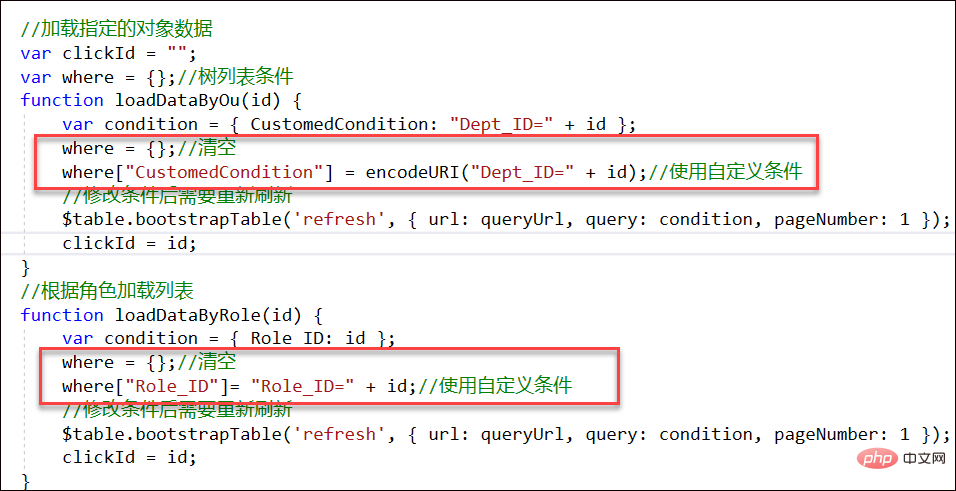
Où sont stockées les conditions de notre liste d'attributs, qui sont stockées en JSON. Vous pouvez ajouter les conditions de pagination dont vous avez besoin, comme mon autre Une condition de sélection. l'interface utilisateur peut être comme indiqué dans le code suivant.

Par exemple, l'affichage de la pagination et l'affichage de l'arborescence de classification conditionnelle du modèle de processus sont les suivants.

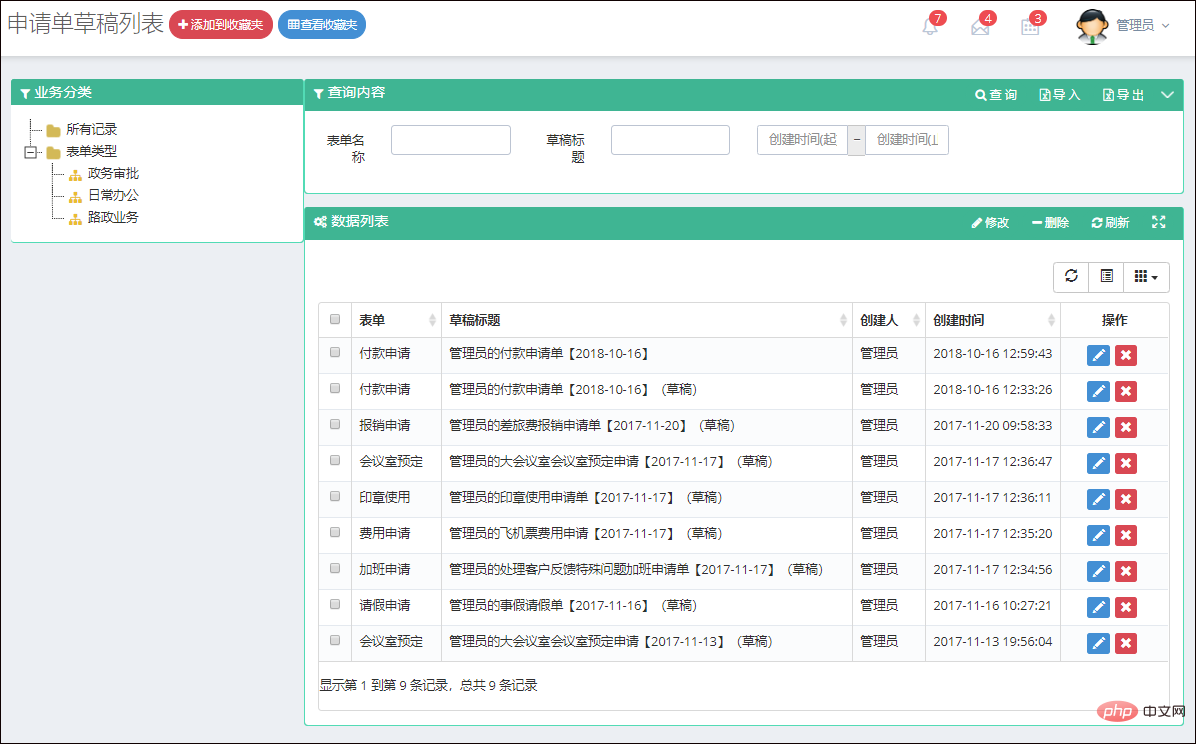
Par exemple, la liste arborescente et l'interface d'affichage des données de l'un des menus sont les suivantes.

Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.





