Explication détaillée de la méthode de retour en JavaScript
En js, la méthode return terminera la fonction actuelle et renverra la valeur de la fonction actuelle. Le format de syntaxe est "return [[expression]];". return renverra la valeur de l'expression. S'il est ignoré, c'est-à-dire "return;", il renverra undéfini.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Récemment, j'ai appris de mes amis qui étudient le front-end que de nombreuses personnes ont une vague compréhension de l'utilisation et de la signification du retour dans les fonctions. J'écrirai un blog ici pour discuter de l'utilisation du retour avec vous. .
1. Définition de
return, signifie littéralement return L'instruction de définition officielle terminera la fonction actuelle et renverra la valeur de la fonction actuelle ; ci-dessous Exemple de code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
while (true){
return 1;
}
};
alert(func1());
</script>
</head>
<body>
</body>
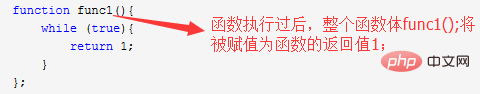
</html>Vous pouvez voir que j'ai écrit une boucle infinie dans la fonction, puis je l'ai appelée ci-dessous. Lorsqu'aucune instruction return n'est écrite, le navigateur exécutera toujours les instructions dans la boucle et restera bloqué. directement ;
Après avoir écrit l'instruction return, la fonction est directement interrompue et une valeur 1 est renvoyée à la fonction, ce qui signifie qu'une fois la fonction exécutée, le corps de la fonction se verra attribuer la valeur de retour de la fonction. , et 1 sera renvoyé ici


2. Méthode d'écriture
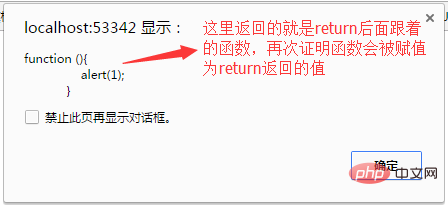
La définition officielle du retour peut être suivie par une valeur, ce qui signifie qu'il peut être suivi d'une valeur en javascript N'importe quel type de données, nombre, chaîne, objet, etc., bien sûr il peut aussi renvoyer une fonction, par exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
return function (){
alert(1);
}
};
alert(func1()); //!func1()(); 这个注释是通过自执行函数调用返回的函数
</script>
</head>
<body>
</body>
</html>Exemple d'image :

Bien sûr On peut l'appeler si c'est une fonction, on peut l'écrire comme ! func1()(); C'est facile à comprendre. Lorsque nous imprimons func1();, c'est la fonction anonyme suivie de return. Ensuite, nous pouvons l'appeler sous la forme d'une fonction auto-exécutable. Appelé sous la forme de la fonction body();. Vous pouvez sortir le code dans les commentaires et le tester :

3. Exercice
Utilisez l'instruction return pour implémenter une boucle.
Idée : puisque l'instruction return peut renvoyer une fonction, cela signifie qu'elle peut se retourner elle-même, et lorsqu'elle est appelée plus tard, elle peut réaliser une fonction de boucle
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var i=1; //定义循环变量
function func1(){
i++; //改变循环变量
if(i<5){ //小括号为循环条件
document.write(i+'<br>'); //这里是循环体
return func1();
}
}
!func1()(); //调用函数
</script>
</head>
<body>
</body>
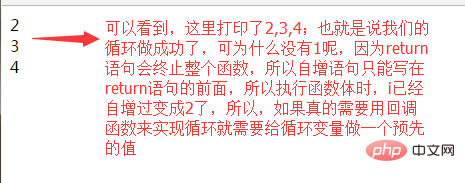
</html>Les fonctions de chaque partie dans ; la boucle La fonction a été écrite dans les commentaires dans le code. Les amis du blog peuvent l'essayer par eux-mêmes. Voici le rendu d'exécution :

4. Définir les fonctions de rappel automatique javascript dans les méthodes
Nous avons déjà fait une étude détaillée sur l'utilisation de return. Ensuite, nous étudierons les fonctions de rappel dans les propres méthodes de JavaScript. Ici, nous utilisons sort() dans un tableau Take ; la méthode de tri comme exemple :
Nous savons tous que sort(); peut écrire une fonction de rappel pour spécifier les règles de tri du tableau :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var arr = [1,3,2,6,5];
arr.sort(function(a,b){
return a-b;
});
console.log(arr);
</script>
</head>
<body>
</body>
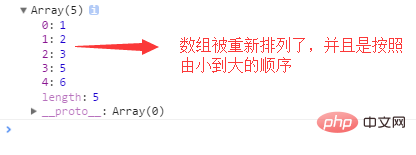
</html>Rendu d'exécution :

Alors pourquoi cela se produit-il ? Qu'est-ce que cela a à voir avec le retour ? Je pense que de nombreux blogueurs sont troublés. Faisons une expérience et remplaçons a-b après le retour par -1 ; les changements sont petits, le code ne sera pas téléchargé. Les amis peuvent le modifier manuellement
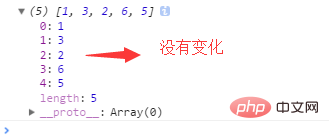
Rendu d'exécution :

Vous pouvez le voir quand un Quand le le nombre négatif est -1, aucun changement ne se produit ; ci-dessous, nous remplacerons a-b après le retour par 0
rendu d'exécution :

Vous pouvez voir cela quand Quand en retournant 0, il n'y a pas de changement ; ci-dessous on change a-b après retour à un nombre positif 1
rendu d'exécution :

vous pouvez voir, quand 1 ; est renvoyé, l'ordre du tableau est inversé
On peut alors tirer la conclusion suivante :
Quand a-b<=0, a est devant et b est derrière ;
Quand a-b>0 est, a vient après et b vient avant ;
À ce stade, il doit y avoir des blogueurs qui ont des questions sur ce que sont a et b. Nous pouvons le faire. pass Le code suivant s'imprime :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var a = [1,3,2,6,5];
a.sort(function(a,b){
console.log('a是:'+a+'\t b是:'+b+'<br>');
return a-b;
});
console.log(a);
</script>
</head>
<body>
</body>
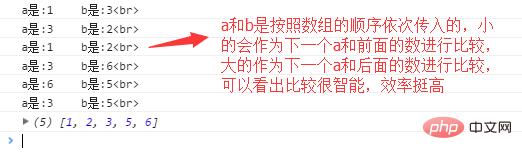
</html>Rendu d'exécution :

return a-b Nous avons analysé l'ordre croissant en détail, puis return b-a par ordre décroissant ; ; C'est très simple. Pour parler franchement, c'est return -(a-b); c'est-à-dire qu'il est inversé en ordre décroissant basé sur a-b.
À ce stade, nous pouvons tirer une conclusion globale. La valeur renvoyée est une valeur numérique. La méthode sort(); triera les différentes parties du tableau en fonction des valeurs positives et négatives.
[Apprentissage recommandé : Tutoriel JavaScript avancé]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






