qu'est-ce que javascript bom
En JavaScript, BOM fait référence au modèle d'objet de navigateur, qui fournit des objets qui interagissent avec la fenêtre du navigateur indépendamment du contenu. Il est principalement utilisé pour gérer l'interaction entre les fenêtres. La communication, son objet principal est la fenêtre.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
1. Qu'est-ce que BOM
BOM (Browser Object Model) est le modèle objet du navigateur.
BOM fournit des objets qui interagissent avec la fenêtre du navigateur indépendamment du contenu
Puisque BOM est principalement utilisé pour gérer les fenêtres et la communication entre les objets ; , donc son objet principal est window
BOM est composé d'une série d'objets liés, et chaque objet fournit de nombreuses méthodes et propriétés
- BOM manque de normes. L'organisme de normalisation pour la syntaxe JavaScript est l'ECMA, et l'organisme de normalisation pour le DOM est le W3C. BOM faisait à l'origine partie du standard du navigateur Netscape.
2. Que savoir sur la nomenclature
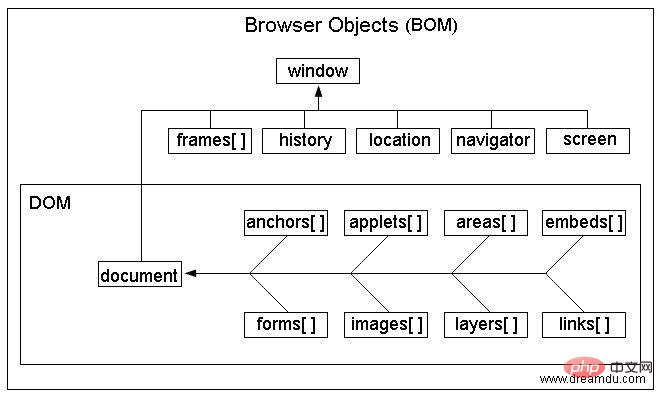
Nous allons apprendre quelques objets qui interagissent avec la fenêtre du navigateur, tels que comme L'objet fenêtre qui peut déplacer et redimensionner le navigateur, l'objet de localisation et l'objet historique qui peuvent être utilisés pour la navigation, les objets navigateur et écran qui peuvent obtenir les informations sur le navigateur, le système d'exploitation et l'écran de l'utilisateur, et le document peut être utilisé comme entrée pour accéder et gérer les documents HTML. L'objet frames du cadre, etc. Ici, je présente seulement quelques connaissances de base sur les objets fenêtre, etc., et certaines connaissances ECMAscript seront également expliquées. Les autres objets Localisation, Écran, Navigateur et Historique ne sont pas présentés en détail un par un. . Diagramme de structure de la nomenclature
Objet fenêtre
L'objet window est l'objet de niveau supérieur dans js. Toutes les variables et fonctions définies dans la portée globale deviendront les propriétés et méthodes de l'objet window. Vous pouvez omettre la fenêtre lors de l'appel. Exemple : Ouvrir la fenêtrewindow.open(url,target,param); // url 要打开的地址 //target 新窗口的位置 _blank _self _parent(父框架) //param 新窗口的一些设置 //返回值,新窗口的句柄
window.close();
4. Connaissance fragmentaire de la nomenclature (objet fenêtre)
1. Minuterie
Exécution différée
setTimeout( [string | function] code, interval); clearTimeout([number] intervalId);
Programmé exécution
<body>
<input type="button" value="closeTimerId" id="btn">
<script>
var btn = document.getElementById("btn");
var timerId = setTimeout(function () {
alert("23333");
}, 3000);
btn.onclick = function () { //在设置的时间之前(3s内)点击可以取消定时器
clearTimeout(timerId);
}
</script>
</body>var timerId = setInterval(code, interval); clearInterval(timerId); //清除定时器
Méthodes de la série 2.offset
offsetWidth et offsetHeight | La composition de offsetHeight | offsetHeight = hauteur + rembourrage + bordure offsetWidth est le même |
La différence entre offsetHeight et style.height | 1. sinon, il ne peut pas être obtenu jusqu'à 2 .style.height est une chaîne (avec l'unité px), offsetHeight est une valeur numérique (sans unité) <🎜. > 3. style.height peut définir le style en ligne, mais offsetHeight est un attribut en lecture seule et ne peut pas être définiDonc : demo.style.height obtient le vrai. hauteur/largeur d'un élément, utilisez .style.height Pour définir la hauteur/largeur | |
| offsetLeft et offsetTop
| La composition de offsetLeft est | 1, à gauche/en haut de l'élément parent le plus proche de lui ( avec positionnement) 2 Si tous les éléments parents ne sont pas positionnés, le corps prévaudra 3. côté de sa propre bordure sur le côté gauche du remplissage parent
|
| Le différence entre offsetLeft et style.left | 1, style.left ne peut obtenir que des styles en ligne 2,offsetLeft只读,style.left可读可写 3,offsetLeft是数值,style.left是字符串并且有单位px 4,如果没有定位,style.left获取的数值可能是无效的 5,最大的区别:offsetLeft以border左上角为基准, style.left以margin左上角为基准 | |
offsetParent | 构成 | 1. 返回该对象距离最近的带有定位的父级元素 2. 如果当前元素的所有父级元素都没有定位(position为absolute或relative),那么offsetParent为body 3. offsetLeft获取的就是相对于offsetParent的距离 |
| 与parentNode的区别 | parentNode始终指向的是当前元素的最近的父元素,无论定位与否 |
offset示意图

3.scroll系列方法
| scrollHeight和scrollWidth | 对象内部的实际内容的高度/宽度(不包括border) |
| scrollTop和scrollLeft | 被卷去部分的顶部/左侧 到 可视区域 顶部/左侧 的距离 |
| onscroll事件 | 滚动条滚动触发的事件 |
| 页面滚动坐标 | var scrollTop = window.pageYoffset || document.documentElement.scrollTop || document.body.scrollTop || 0; |
scroll示意图

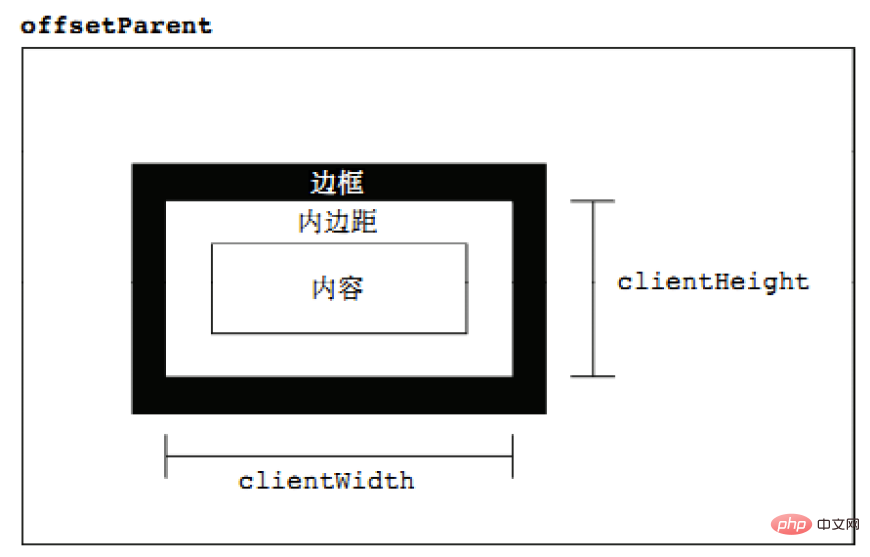
4.client系列
clientX和clientY 获取鼠标在可视区域的位置 clientX = width + padding,clientY = height + padding
clientLeft 边框的宽度,若有滚动条的话,包括滚动条
client示意图

例: 获得页面可视区域的大小
function client() {
return {
clientWidth: window.innerWidth || document.body.clientWidth || document.documentElement.clientWidth || 0;
clientHeight: window.innerHeight || document.body.clientHeitght || document.documentElement.clientHeight || 0;
};
}5.事件参数e
当事件发生的时候,系统会自动的给事件处理函数传递一个参数,会提供事件相关的一些数据,事件参数e浏览器的兼容性检测: e = e || window.event
e.pageX和e.pageY | 获取鼠标在页面中的位置(IE8中不支持pageX和pageY,支持window.event获取参数事件) | pageX = clientX + 页面滚动出去的距离 |
6.获得计算后样式的方法
| w3c标准 | window.get ComputedStyle(element, null)[属性] |
| IE浏览器 | element.currentStyle[属性] |
| 封装浏览器兼容性函数 | function getStyle(element, attr) { if(window.getComputedStyle) { return window.getComputedStyle(element, null)[attr]; } else { return element.currentStyle[attr]; } } |
7.事件补充
- 注册事件
- 注册事件的性能问题
- 移除事件
- 事件冒泡
- 事件捕获 事件的三个阶段
- 事件对象的常见属性
DOM笔记里有提到注册事件和移除事件,这里着重讲事件对象,事件对象的常见属性
7.1 target 和currentTarget
| target | 始终是点击的元素(IE8及之前是srcElement) |
| currentTarget | 执行事件处理函数的元素 |
| this | 始终和currentTarget一样 |
7.2 事件冒泡
用addEventListener注册事件的时候,第三个参数是false,即是冒泡。
冒泡的好处 - 事件委托
从一个例子中说明
<body>
<ul id="ul">
<li>我是第1个li标签</li>
<li>我是第2个li标签</li>
<li>我是第3个li标签</li>
<li>我是第4个li标签</li>
</ul>
<input type="button" value="insertLi" id="btn">
<script>
var ul = document.getElementById("ul");
var btn = document.getElementById("btn");
//把本来应该给li注册的事件,委托给ul,只需要给一个元素注册事件
//动态创建的li,也会执行预期的效果
ul.addEventListener("click", test, false); //注册点击事件
btn.onclick = function () { //点击同样会有alert
var li = document.createElement("li");
li.innerHTML = "我是新插入的li标签";
ul.appendChild(li);
};
//函数写在注册事件代码之外,提高性能
function test(e) {
alert(e.target.innerText);
}
</script>
</body>当事件冒泡影响到了其他功能的实现时,需要阻止冒泡
| e.stopPropagation( ) | IE8及之前: event.cancleBubble = true; |
阻止默认行为的执行
| e.preventDefault() | IE8及之前: event.returnValue = false; |
看一下阻止跳转到百度的例子:
<body>
<a href="http://www.baidu.com" id="link">百度</a>
<script>
var link = document.getElementById("link");
link.addEventListener("click", fn, false);
function fn(e) {
e.preventDefault();
//若用return false; 不起作用,若用link.onclick = function();return false可以阻止
}
</script>
</body>7.3 鼠标事件的参数
| e.type | 事件的类型,如click,mouseover |
| 事件的3个阶段 | 1 捕获阶段 2 目标阶段 3 冒泡阶段 |
| e.eventPhase | 事件阶段 |
| shiftKey/ctrlKey/altKey | 按下鼠标同时按下组合键 |
| button | 获取鼠标的按键 |
| e.clientX和e.clientY | 获取鼠标在可视区域的位置 |
还有7.2中的取消事件冒泡和阻止默认行为的执行
8.正则表达式
定义:
正则表达式是对字符串操作的一种逻辑公式,就是用事先定义好的一些特定字符、及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑。
规则:
| 1 元字符 | . 匹配任何单个字符,除了换行 d 数字 \D 非数字 [0-9] w 数字 字母 下划线 \W 非 [0-9a-zA-Z_] \s 空白 \S 非空白 \n 换行 \t 制表符 |
| 2 范围-- 匹配的是一个字符 | [0-9] [0123] [a-z] [A-Z] 匹配的是一个字符 |
| 3 | 或者 | | 或者 |
| 4 量词 -只修饰一个字符 | a+ 1个或多个a a? 1个或0个a a* 0个或多个a a{x} x个n a{x,} 至少x个a a{x,y} x-y个a |
| 5 开始结束 | ^a 以a开始 a$ 以a结束 |
| 6 ( ) 看成是一个整体,即分组 | |
| 7 匹配汉字 | [\u4e00-\u9fa5] |
| 8 参数 | i 忽略大小写 g 全局匹配 |
| 9 ^在[ ]中的作用——取反 | |
| 10 贪婪模式和非贪婪模式 | 默认情况 贪婪模式 <.+> 非贪婪模式 <.+?> |
8.1 正则表达式对象RegExp
<body>
<a href="http://www.baidu.com" id="link">百度</a>
<script>
// var regularExpression = new RegExp("\\d"); //第一种写法
var regularExpression = /\d/; //第二种写法
var str = "adfj23dald";
console.log(regularExpression.test(str)); //test就是匹配方法,结果是true
</script>
</body>8.2 正则之匹配
例:验证电子邮箱
//验证电子邮箱
// abc@sohu.com
// 11111@qq.com
// aaaaa@163.com
// abc@sina.com.cn
var reg = /^\w+@\w+\.\w+(\.\w+)?$/;
var str = "abc@sina.com.cn";
console.log(reg.test(str));8.3 正则之提取
例:找数字
var str = "张三: 1000,李四:5000,王五:8000。"; var reg = /\d+/g; //默认情况下,找到第一个匹配的结果就返回,后面加个g,就是全局找 var arr = str.match(reg); console.log(arr);
8.4 正则之替换
例:所有的逗号替换成句号
var str = "abc,efg,123,abc,123,a"; str = str.replace(/,/g,"."); console.log(str);
8.5 正则的分组( )
在正则表达式中用( )把要分到一组的内容括起来,组分别是RegExp.$1 RegExp.$2等等
例:交换位置 源字符串"5=a, 6=b, 7=c" 要的结果"a=5, b=6, c=7"
var str = "5=a, 6=b, 7=c"; str = str.replace(/(\d+)=(\w+)/g, "$2=$1"); console.log(str);
9.键盘事件对象
方法 keydown 按下时 keypress 按下 keyup 抬起时 | 属性
keyCode 键盘码,只有数字和字母对应ASCII码 charCode 对应ASCII码,只有在keypress中才生效(IE9+) |
例:在切换鼠标焦点时,用enter键代替tab键
<body>
<input type="text"><input type="text"><input id="t1" type="text"><input type="text"><input type="text"><input type="text"><inputtype="text"><input type="text"><input type="text"><input type="text">
<script>
var inputs = document.body.getElementsByTagName("input");
for(var i = 0, length = inputs.length; i < length ; i++) {
var input = inputs[i];
//回车键的keyCode是13
if(input.type === "text") {
//按下回车,让下一个文本框获得焦点
input.onkeydown = function (e) {
if(e.keyCode === 13) {
this.nextElementSibling.focus();//focus() 他触发了onfocus事件
}
}
}
}
</script>
</body>补充:js中的instanceof运算符介绍
判断某个变量是不是某种类型的对象
var num = 5; var arr = []; console.log(num instanceof Array); //false console.log(arr instanceof Array); //true
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






