
Dans js, vous pouvez utiliser la méthode de confirmation pour faire apparaître la boîte de dialogue contextuelle. Le format de syntaxe est "confirmer (contenu en texte brut)". La méthode de confirmation est utilisée pour afficher une boîte de dialogue avec un message spécifié et les boutons OK et Annuler. Si l'utilisateur clique sur le bouton OK, elle renvoie vrai ; si l'utilisateur clique sur le bouton Annuler, elle renvoie faux.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
confirm()--Boîte de message de confirmation
Utilisez la boîte de message de confirmation pour poser à l'utilisateur une question « oui ou non », et l'utilisateur peut choisir de cliquer sur « OK » ou cliquez sur Cliquez sur le bouton "Annuler". La valeur de retour de la méthode confirm est vraie ou fausse. La boîte de message est également une boîte de dialogue modale : l'utilisateur doit répondre à la boîte de dialogue (cliquer sur un bouton) pour la fermer avant de continuer.
Par exemple : var TruthBeTold = window.confirm("Cliquez sur "OK" pour continuer. Cliquez sur "Annuler" pour arrêter."), la situation est la suivante
if (truthBeTold) {
window.alert("欢迎访问我们的 Web 页!");
} else
window.alert("再见啦!");
Lorsque vous cliquez sur OK :

Lorsque vous cliquez sur Annuler :

Informations détaillées ( les deux autres boîtes contextuelles) :
alert() --Boîte de message d'alerte
la méthode d'alerte a un paramètre, qui est la chaîne de texte que vous que vous souhaitez afficher à l'utilisateur. La chaîne n'est pas au format HTML. La boîte de message fournit un bouton « OK » permettant à l'utilisateur de fermer la boîte de message, et la boîte de message est une boîte de dialogue modale, c'est-à-dire que l'utilisateur doit fermer la boîte de message avant de continuer.
Par exemple : window.alert("Bienvenue ! Veuillez appuyer sur "OK" pour continuer."), la situation suivante apparaîtra

prompt () - Boîte de message d'invite
La boîte de message d'invite fournit un champ de texte dans lequel l'utilisateur peut saisir une réponse en réponse à votre invite. La boîte de message comporte un bouton « OK » et un bouton « Annuler ». Si vous fournissez un paramètre de chaîne auxiliaire, la boîte de message d'invite affichera la chaîne auxiliaire dans le champ de texte comme réponse par défaut. Sinon, le texte par défaut est "
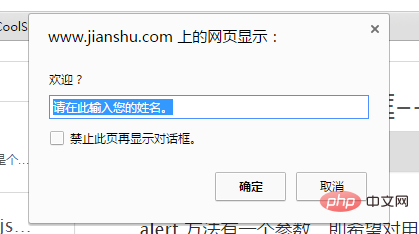
Par exemple : var theResponse = window.prompt("Welcome?", "Veuillez entrer votre nom ici."); La situation est la suivante

【 Apprentissage recommandé : Tutoriel JavaScript avancé]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 git annuler le commit soumis
git annuler le commit soumis
 Où est la lampe de poche du téléphone OnePlus ?
Où est la lampe de poche du téléphone OnePlus ?
 jsonp résout les problèmes inter-domaines
jsonp résout les problèmes inter-domaines
 vue de clé sans fil
vue de clé sans fil
 police de définition du bloc-notes
police de définition du bloc-notes
 Qu'est-ce que le trading de devises numériques
Qu'est-ce que le trading de devises numériques
 Quel est le problème avec le déclenchement de l'interrupteur pneumatique ?
Quel est le problème avec le déclenchement de l'interrupteur pneumatique ?
 Que dois-je faire si gpedit.msc ne peut pas être ouvert ?
Que dois-je faire si gpedit.msc ne peut pas être ouvert ?