
En JavaScript, les fonctions ont une valeur de retour. La valeur de retour peut être définie via le mot-clé return ; si return n'est pas écrit dans la fonction, la fonction renverra un élément non défini et vous pourrez déterminer s'il existe une valeur de retour si nécessaire.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Lorsque la fonction est exécutée, le résultat n'est pas imprimé tout le temps. Nous nous attendons à ce que la fonction me donne un retour (par exemple, le résultat du calcul est renvoyé pour les opérations ultérieures). À ce stade, la fonction peut renvoyer quelque chose. C'est la valeur de retour. La fonction renvoie une valeur de retour via return
1 Chaque fonction aura une valeur de retour, qui peut être définie par le mot-clé "return"
//声明一个带返回值的函数
function 函数名(形参1, 形参2, 形参3...) {
//函数体
return 返回值;
}
//可以通过变量来接收这个返回值
var 变量 = 函数名(实参1, 实参2, 实参3...)Si non Si le. La valeur de retour de la fonction est explicitement définie, la fonction renverra une valeur non définie par défaut

3 Mais si la valeur de retour de la fonction est définie manuellement, la fonction le fera. renvoie la valeur définie manuellement par le développeur

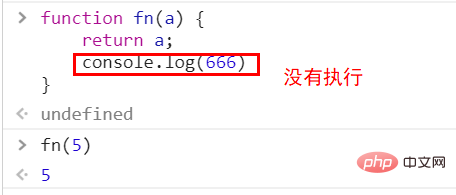
4. Dans la fonction, une fois l'instruction "return" exécutée, la fonction entière se termine et les instructions suivantes ne s'exécuteront plus. ;

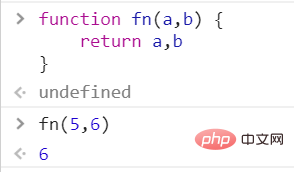
5. Il ne peut y avoir qu'une seule valeur après "retour". Si vous essayez de renvoyer plusieurs valeurs, le résultat sera toujours la dernière valeur

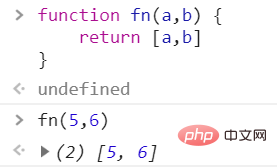
6 Si vous avez vraiment besoin que la fonction renvoie plusieurs valeurs, vous ne pouvez combiner que les valeurs. valeurs dans Un objet ou un tableau est renvoyé

[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!