
Javascript a principalement six types de données, à savoir : 1. Type de données non défini ; 2. Type de données nul ; 3. Type de données booléen ; .

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Quels sont les types de données JavaScript ?
Dans ECMAScript, les types de données sont divisés en 6 types, à savoir Indéfini, Null, Booléen, Nombre et Chaîne, et il existe également un type de données complexe Objet. .
Undefined, Null, Boolean et Number sont tous des types de base. Object, Array et Function sont des types référence, et String est quelque peu spécial. Les détails seront analysés ci-dessous.
Type de données non défini
Le type de données non défini est juste une valeur, le spécial non défini. Lorsqu'une variable est déclarée à l'aide de var mais n'est pas initialisée, la valeur de la variable n'est pas définie.
Type de données Null
Le type de données Null est également un type de données avec une seule valeur. Sa valeur spéciale est Null.
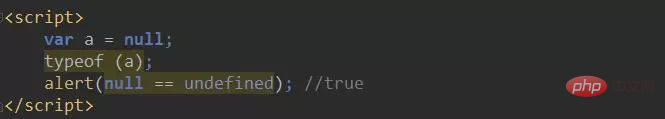
Logiquement, null est un pointeur d'objet vide. Lors de l'utilisation de l'opérateur typeof pour détecter une valeur nulle, "object" sera renvoyé

La valeur non définie est dérivée de la valeur nulle. Scénario : lorsque l'objet n'existe pas
[Note 1] null est un pointeur d'objet nul, [] est un tableau vide, {} est un objet vide, les trois sont différents
Type de données booléen
Le type de données booléen, traduit par valeur booléenne, n'a que deux littéraux : vrai et faux. Ils sont sensibles à la casse.
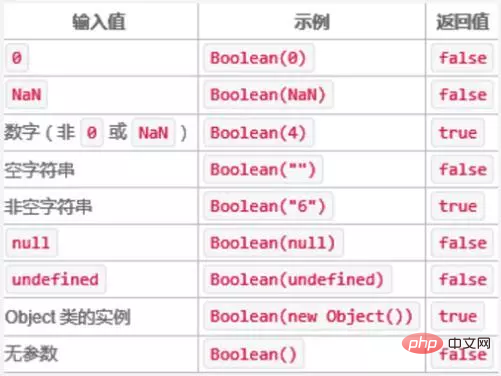
L'appel de la fonction Boolean() sur n'importe quelle valeur de type de données renverra une valeur booléenne

Type de données numérique
JavaScript n'a qu'un seul type de nombre. Les nombres peuvent être avec ou sans point décimal :
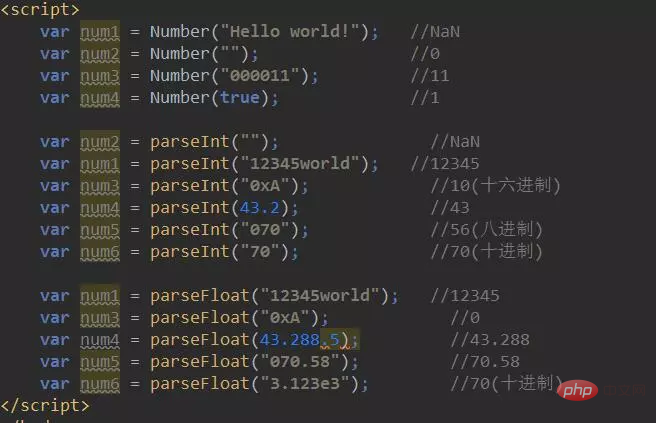
Méthodes de conversion de données courantes
Convertir les valeurs : parseInt() et parseFloat().
Convertir en chaîne : .toString()
Forcer la conversion : accéder au contenu interne des données et convertir le contenu conforme au format
Boolean(value) - Convertit la valeur donnée en type booléen ;
Number(value) - Convertit la valeur donnée en nombre (peut être un nombre entier ou à virgule flottante) ; 🎜>
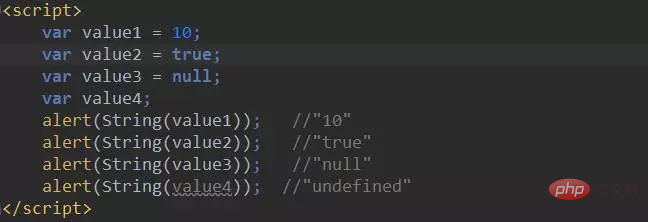
String(value) - Convertissez la valeur donnée en chaîne ; Pour les nombres très grands ou petits, utilisez la méthode scientifique et technique e pour représenter les valeurs à virgule flottante. La valeur maximale dans la plupart des navigateurs est 1,7976931348623157e+308. Les valeurs en dehors de la plage numérique JavaScript renverront une valeur spéciale Infinity, un nombre positif est Infinity (infini positif) et un nombre négatif est -Infinity (infini négatif). Sa valeur ne peut pas continuer à participer à l'opération suivante. Vous pouvez utiliser la fonction isFinite() pour déterminer si une valeur est finie.
NaN, Pas un numéro. Indique qu'une opération censée renvoyer une valeur ne renvoie pas de valeur, éliminant ainsi le besoin de signaler une erreur.
a deux caractéristiques :
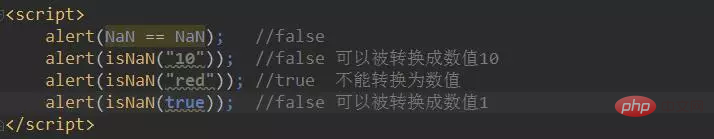
1. Toute opération impliquant NaN renverra NaN.
NaN n’est égal à aucune valeur, y compris elle-même.

Type de données Chaîne
Le type de données Chaîne représente une séquence de zéro ou plusieurs caractères Unicode de 16 bits, appelés caractères chaîne. Représenté par ('')(""). Les chaînes sont immuables, une fois créées, la valeur ne peut pas être modifiée.
Les chaînes se comportent de la même manière que les types primitifs à bien des égards, mais elles sont immuables, donc les chaînes peuvent être considérées comme des types de référence immuables qui se comportent de la même manière que les types primitifs
En utilisant toString(), d'autres types de les valeurs peuvent être converties en chaînes, mais cette méthode ne s'applique pas aux valeurs nulles et indéfinies. Utilisez la fonction String() pour convertir null et non défini.

Type de données Objet
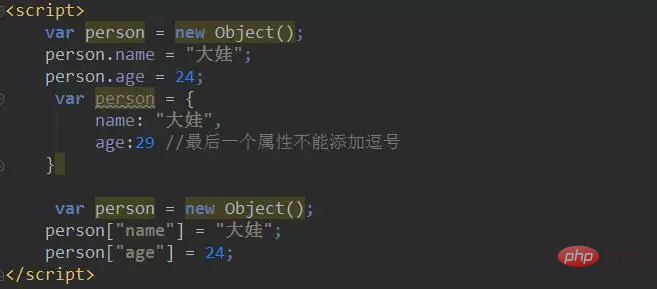
Le type de données Objet, appelé objet, est un ensemble de données et de fonctions (fonctions). Il peut être créé à l'aide de l'opérateur new suivi du nom du type d'objet à créer. Peut également être créé en utilisant la notation littérale. Ajoutez une propriété avec un nom différent (n'importe quelle chaîne, y compris la chaîne vide).

Exemple :

[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!