 développement back-end
développement back-end
 Problème PHP
Problème PHP
 Qu'est-ce qu'Ajax ? Comment ça marche ? Comment compléter la demande GET avec Ajax
Qu'est-ce qu'Ajax ? Comment ça marche ? Comment compléter la demande GET avec Ajax
Qu'est-ce qu'Ajax ? Comment ça marche ? Comment compléter la demande GET avec Ajax
L'article précédent vous présentait «Comment utiliser PHP pour implémenter la fonction de téléchargement d'avatar utilisateur ? (Introduction détaillée) ", cet article continue de vous présenter qu'est-ce que l'Ajax ? Comment ça marche ? Comment utiliser Ajax pour compléter une requête GET (avec code) a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela sera utile à tout le monde.

Qu'est-ce que l'Ajax ?
L'argot Ajax est utilisé pour décrire un ensemble de technologies qui permettent aux navigateurs d'offrir aux utilisateurs une expérience de navigation plus naturelle. Avant Ajax, les sites Web obligeaient les utilisateurs à adopter un paradigme de soumission/attente/réaffichage, dans lequel les actions de l'utilisateur étaient toujours synchronisées avec le « temps de réflexion » du serveur. Ajax offre la possibilité de communiquer de manière asynchrone avec le serveur, libérant ainsi les utilisateurs du cycle demande/réponse. Avec Ajax, vous pouvez utiliser JavaScript et DHTML pour mettre à jour instantanément l'interface utilisateur lorsque l'utilisateur clique sur un bouton et adresser une requête asynchrone au serveur pour effectuer la mise à jour ou interroger la base de données. Lorsque la demande revient, vous pouvez utiliser JavaScript et CSS pour mettre à jour l'interface utilisateur en conséquence au lieu d'actualiser la page entière. Mieux encore, l'utilisateur ne sait même pas que le navigateur communique avec le serveur : le site Web semble réagir instantanément.
Ajax comprend :
* Représentation basée sur les normes XHTML et CSS
* Utiliser le modèle d'objet de document pour l'affichage et l'interaction dynamiques
* Utiliser XMLHttpRequest ; Communiquez de manière asynchrone avec le serveur ;
* Liez le tout à l'aide de JavaScript.
Comment fonctionne Ajax :
Le cœur d'Ajax est l'objet JavaScript XmlHttpRequest. Cet objet a été introduit pour la première fois dans Internet Explorer 5 et constitue une technologie qui prend en charge les requêtes asynchrones. En bref, XmlHttpRequest vous permet d'utiliser JavaScript pour envoyer des requêtes au serveur et gérer les réponses sans bloquer l'utilisateur.
Comment utiliser Ajax pour compléter une requête GET :
Tout d'abord, nous devons créer l'objet Ajax, puis nous devons créer un rappel pour le événement de requête.Cette partie consiste principalement à compléter deux La première partie consiste à obtenir les données de réponse du serveur La deuxième partie consiste à effectuer des opérations DOM sur la page actuelle, et ces opérations DOM ne sont rien de plus que des ajouts, des suppressions, des modifications et des modifications. opérations de requête en HTML. La troisième partie consiste à appeler Ajax. La méthode open crée une requête URL, et enfin la requête URL de l'utilisateur est envoyée au client. L'adresse URL qui complète la requête get a deux formats : premièrement : l'adresse actuellement demandée. Le script n'a pas de paramètres, par exemple cheat.php, donc ce script ne nécessite pas de paramètres de requête, le second nécessite simplement un point d'interrogation dans le script actuel et entrez la chaîne en fait, dans le développement réel, nous l'utilisons. Données au format JSON, mais nous obtenons les données. En substance, c'est toujours une chaîne, pour être précis, c'est une chaîne au format JSON
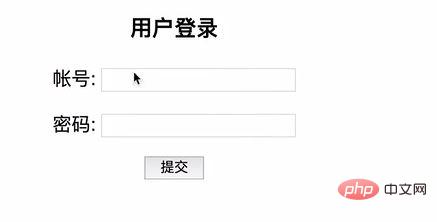
Nous créons d'abord un fichier HTML comme formulaire de connexion. un exemple : nommez-le login, et nous le soumettons en utilisant la méthode get. , nous créons deux champs dans le formulaire, l'un est : numéro de compte ; le second est : mot de passe, puis nous ajoutons un bouton de soumission,
<!DOCTYPE html>
<htmL>
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<div align=" cent'>
<h3 id="用户登录">用户登录</h3>
<form action="check.php" method="get">
<p>帐号: <input type="text" name="name" id="name"></p>
<p>密码: <input type=" password" name=" password" id=" password"></p>
<p><input type=" submit" id=" submit" value=" 提交"></p>
</form>
</div>
</body>
</html> 
<script>
Var submit = document . getElementByIdC' submit'); //获取提交按钮
submit. onclick = function {
}
</script><?php echo '<pre class="brush:php;toolbar:false">'; print_r($_GET);


Tutoriel vidéo PHP"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
Afin d'améliorer la sécurité Ajax, il existe plusieurs méthodes : Protection CSRF : générer un token et l'envoyer au client, l'ajouter côté serveur dans la demande de vérification. Protection XSS : utilisez htmlspecialchars() pour filtrer les entrées afin d'empêcher l'injection de scripts malveillants. En-tête Content-Security-Policy : limite le chargement de ressources malveillantes et spécifie les sources à partir desquelles les scripts et les feuilles de style peuvent être chargés. Valider les entrées côté serveur : validez les entrées reçues des requêtes Ajax pour empêcher les attaquants d'exploiter les vulnérabilités d'entrée. Utilisez des bibliothèques Ajax sécurisées : profitez des modules de protection CSRF automatiques fournis par des bibliothèques telles que jQuery.
 Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Ajax n'est pas une version spécifique, mais une technologie qui utilise un ensemble de technologies pour charger et mettre à jour de manière asynchrone le contenu d'une page Web. Ajax n'a pas de numéro de version spécifique, mais il existe quelques variantes ou extensions d'ajax : 1. jQuery AJAX ; 2. Axios ; 3. Fetch API 5. XMLHttpRequest Niveau 2 ; -Événements envoyés ; 8, GraphQL, etc.





