
Comment ajouter un lien vers l'arrière-plan en html : créez d'abord un nouveau fichier html et utilisez div pour créer un module ; puis définissez le style CSS via la classe et enfin, utilisez la balise a pour créer un lien à ajouter ; super à l'image d'arrière-plan Il suffit de créer un lien.

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur DELL G3
Comment ajouter un lien vers l'arrière-plan du HTML ?
Créez un nouveau fichier html, nommé test.html, pour expliquer comment ajouter des hyperliens vers les images d'arrière-plan en CSS.

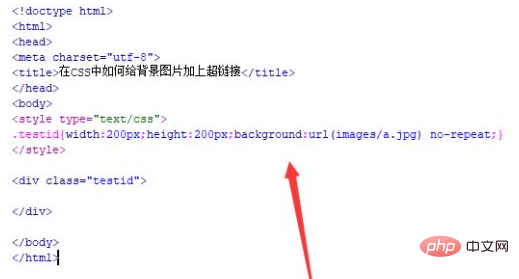
Dans le fichier test.html, utilisez div pour créer un module et définissez son attribut de classe sur testid.

Dans le fichier test.html, écrivez la balise page Le style CSS sera écrit à l'intérieur de cette balise.

Dans la balise css, définissez le style CSS via la classe, définissez la largeur du div sur 200 px, la hauteur sur 200 px et l'image d'arrière-plan sur a.jpg.

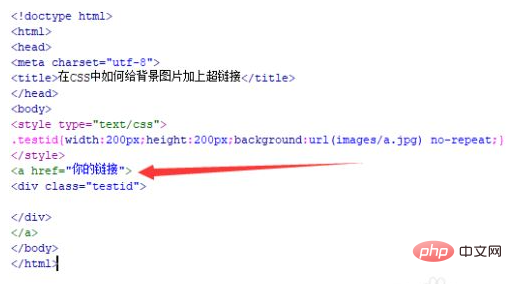
Dans le fichier test.html, en dehors de la balise div, utilisez la balise a pour créer un lien permettant d'ajouter un lien hypertexte vers l'image d'arrière-plan.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Apprentissage recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!