10 beaux thèmes de lumière dans VSCode (partager)

Lors de la saisie de code pendant la journée, il est généralement recommandé d'utiliser un thème clair. Étant donné que la plupart des programmeurs passent la plupart de leur temps à coder pendant la journée, un joli thème lumineux est essentiel. Cet article partage 10 superbes thèmes d'éclairage que vous pouvez commencer à utiliser l'un de ces thèmes dès maintenant. [Apprentissage recommandé : "Tutoriel vscode"]
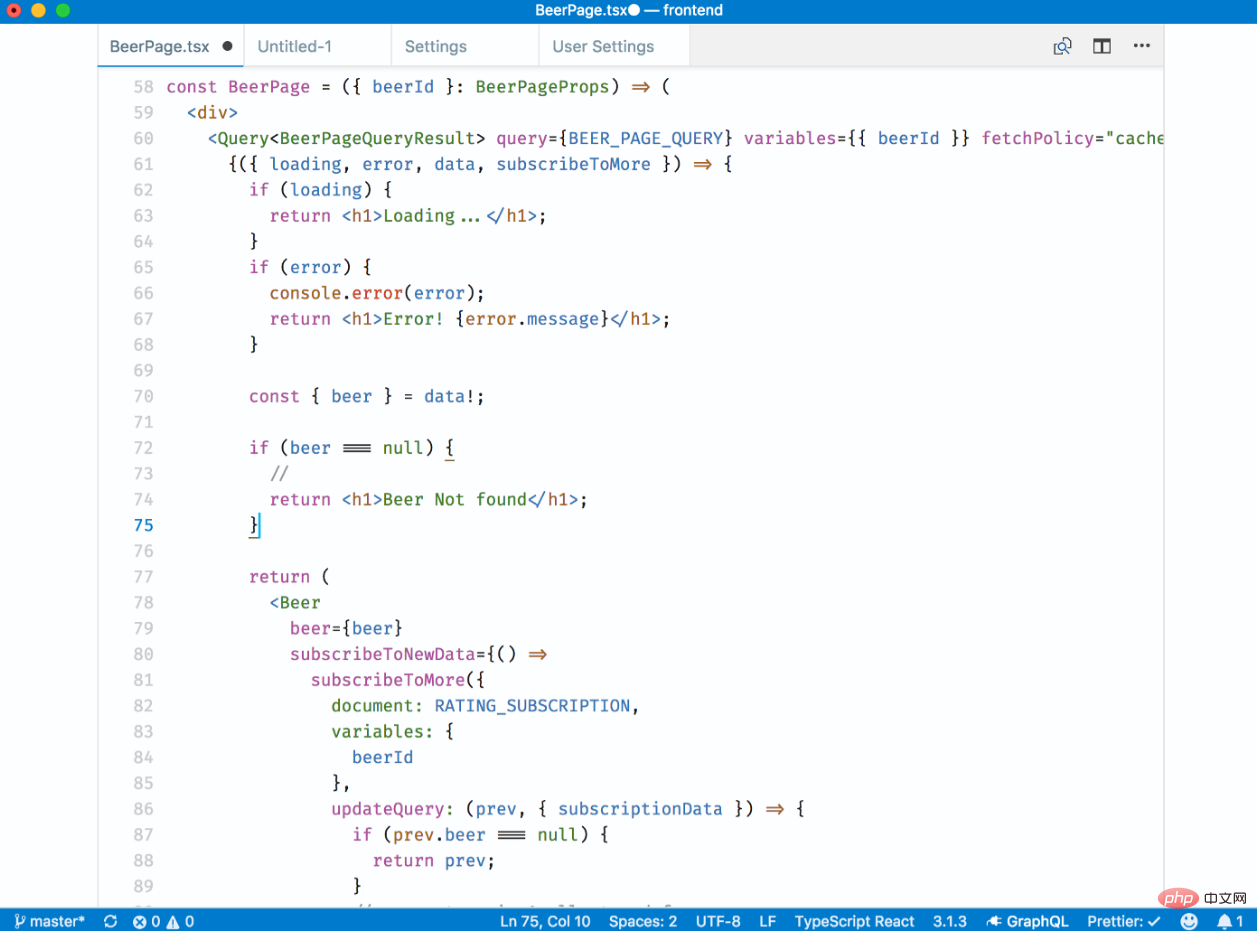
1. Le thème Atom One Light
Le thème Atom One Light est le thème lumineux le plus installé avec. plus de 300 000 installations, il s’agit d’un thème Light populaire. Ce thème est basé sur le thème One Light d’Atom et est l’un des thèmes Light les mieux notés du marché.

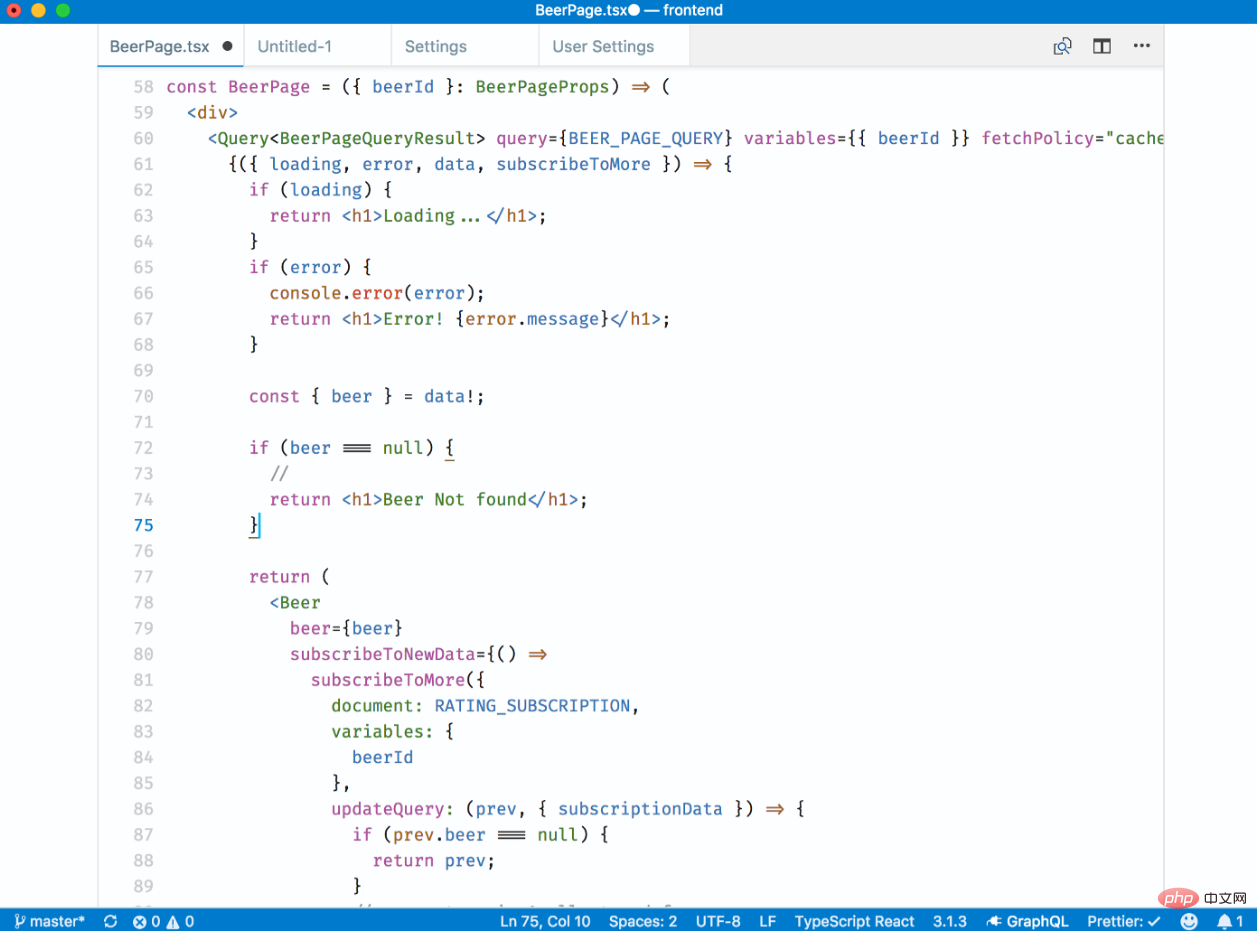
2. Github Light
Le thème Light de Github a l'air très propre. Comme son nom l'indique, il est créé sur la base de l'apparence de GitHub, il devrait donc vous sembler familier.
Ce thème se présente sous deux formes : une avec un fond blanc pur et une avec un fond gris. Avec près de 65 000 installations, il s’agit d’un thème Light assez largement utilisé.

Personnellement, j'aime bien le fond gris, il ressemble à ceci :

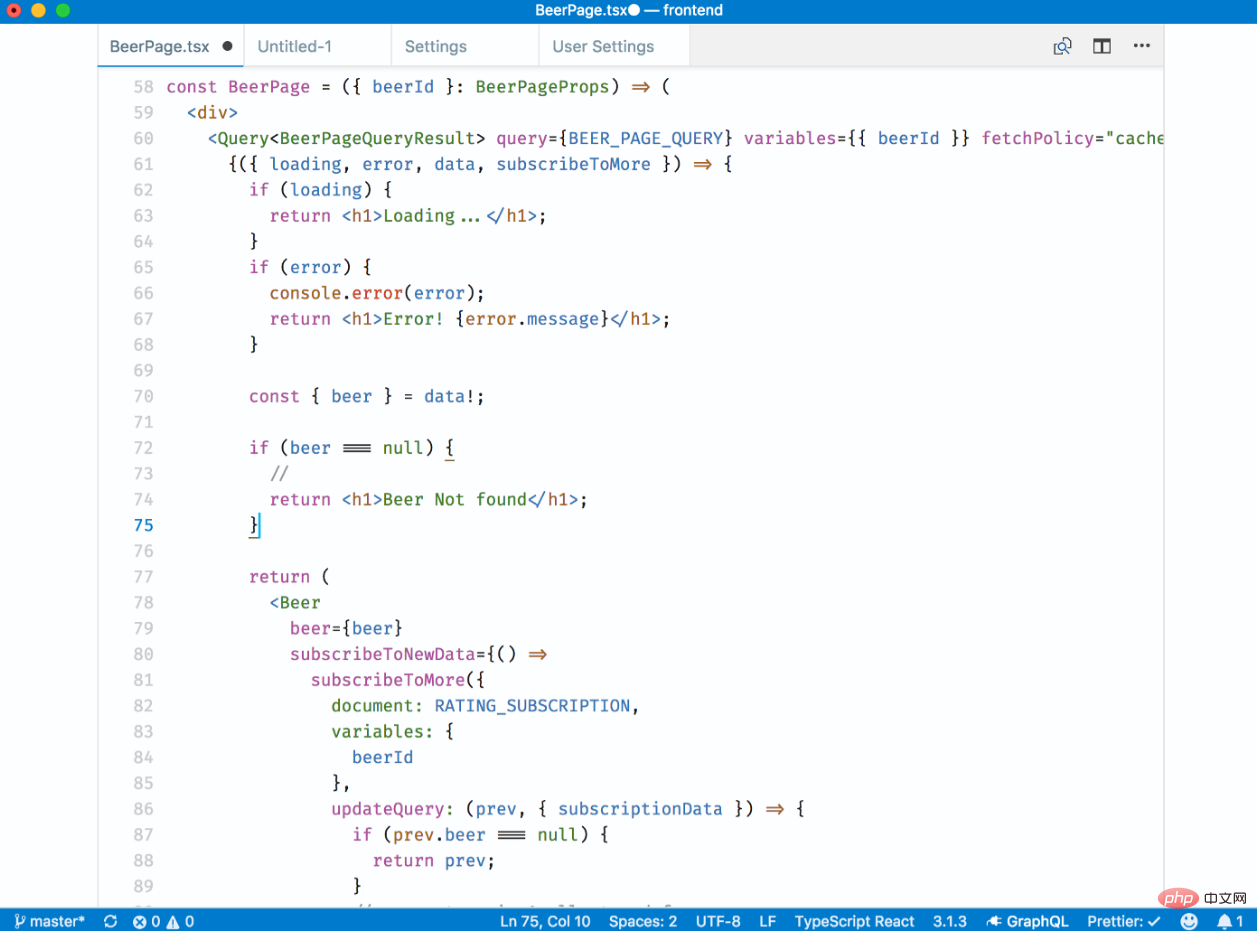
3. Brackets Light Pro
Brackets Light Pro est un thème accrocheur avec ses belles couleurs. Tout comme le thème Github Light, il compte près de 65 000 téléchargements, ce qui en fait l'un des thèmes les plus fréquemment installés.
Dans l’ensemble, le thème a un aspect très épuré et est vraiment agréable à regarder.

4. Hop Light
Selon sa description, le thème Hop Light est un thème aux couleurs conviviales. La vraie beauté de ce thème réside dans le contraste – brillant, mais pas trop. Le contraste saisissant de ce thème rend tout facile à lire.

5. Snazzy Light
Autant que l'auteur le comprenne, l'objectif principal de ce thème est de bien fonctionner sous une lumière vive. conditions de lumière ambiante Couleurs claires et vibrantes. Cela devrait rendre le sujet adapté au travail, par exemple, même en cas de fort soleil.
Si vous aimez travailler sur des thèmes clairs, Snazzy Light est définitivement fait pour vous.

6. Primer Light
Même si ce thème n'a qu'un peu plus de 9 000 installations, Primer Light est superbe thème. Ce thème est un portage de Sublime Text, ce thème peut donc vous sembler familier si vous avez déjà utilisé Sublime Text.

7. Monokai Light
Le thème Monokai Light se distingue par ses couleurs vives, caractéristiques de la palette de couleurs Monokai . Cela équivaut à une version allégée des différents thèmes sombres Monokai disponibles sur Visual Studio Marketplace.

8. Bluloco Light
Bluloco Light est un thème étrange et complexe avec une variété de couleurs dans la palette Diverses couleurs. Ce thème présente une utilisation plus complète des plages de syntaxe et de la cohérence des couleurs, en gardant à l'esprit l'esthétique, le contraste et la lisibilité.
Ce thème est à l'origine dérivé du magnifique thème One Light. Avec 90 000 installations, c'est l'un des thèmes Light les plus populaires.

9. Lumière bleue
La lumière bleue est un thème principalement bleu - comme vous pouvez le voir par son nom. Le but de ce thème est de le garder aussi simple que possible. Par exemple, afin d’éliminer et d’éviter les distractions, seules quelques couleurs sont utilisées, qu’il s’agisse de coloration de l’interface utilisateur ou de la syntaxe. En dehors de cela, la couleur rouge n’est utilisée que pour les erreurs.

10. Solarized Light
Le thème Solarized Light a également une version sombre. La version Light de ce thème a une couleur d'arrière-plan très distinctive que vous aimez ou détestez.
Si vous n'aimez pas les jetons de stockage en gras (types et modificateurs), vous pouvez choisir le thème Solarized Light (pas de gras). Ce thème supprime tous les styles gras.
Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème que les commentaires chinois dans le code Visual Studio deviennent des points d'interrogation: vérifiez le codage du fichier et assurez-vous qu'il s'agit de "UTF-8 sans bom". Changez la police en une police qui prend en charge les caractères chinois, tels que "Song Style" ou "Microsoft Yahei". Réinstallez la police. Activer le support Unicode. Mettre à niveau VScode, redémarrer l'ordinateur et recréer le fichier source.
 Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) est un éditeur de code Open Source, Open Source et gratuit développé par Microsoft. Il est connu pour son léger, l'évolutivité et le support pour une large gamme de langages de programmation. Pour installer VScode, veuillez visiter le site officiel pour télécharger et exécuter l'installateur. Lorsque vous utilisez VSCODE, vous pouvez créer de nouveaux projets, modifier le code, déboguer le code, naviguer dans les projets, développer VSCODE et gérer les paramètres. VScode est disponible pour Windows, MacOS et Linux, prend en charge plusieurs langages de programmation et fournit diverses extensions via Marketplace. Ses avantages incluent le léger, l'évolutivité, le support linguistique étendu, les fonctionnalités riches et la version
 Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Le terminal intégré VScode est un outil de développement qui permet d'exécuter des commandes et des scripts au sein de l'éditeur pour simplifier le processus de développement. Comment utiliser la borne VScode: ouvrez le terminal avec la touche de raccourci (CTRL / CMD). Entrez une commande ou exécutez le script. Utilisez des raccourcis clavier (tels que Ctrl L pour effacer le terminal). Modifiez le répertoire de travail (comme la commande CD). Les fonctionnalités avancées incluent le mode de débogage, l'achèvement de l'extrait de code automatique et l'historique des commandes interactives.
 Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Les commandes communes pour les bornes de code vs incluent: effacer l'écran du terminal (Clear), répertorier le fichier de répertoire (LS) actuel, modifier le répertoire de travail actuel (CD), imprimer le répertoire de travail actuel (PWD), créer un nouveau répertoire (MKDIR), supprimer le répertoire vide (RMDIR), Créer un nouveau fichier (Touch) Supprimer un fichier ou répertoire (RM), copier un fichier ou directif) (mv) afficher le contenu du fichier (CAT) Affichage du contenu du fichier et défiler (moins) afficher le contenu du fichier Seule défilement (plus) Affichez les premières lignes du fichier (tête)
 Où écrire du code dans vscode
Apr 15, 2025 pm 09:54 PM
Où écrire du code dans vscode
Apr 15, 2025 pm 09:54 PM
L'écriture de code dans Visual Studio Code (VSCODE) est simple et facile à utiliser. Installez simplement VScode, créez un projet, sélectionnez une langue, créez un fichier, écrivez du code, enregistrez-le et exécutez-le. Les avantages de VSCOD incluent la plate-forme multiplateuse, gratuite et open source, des fonctionnalités puissantes, des extensions riches et des poids légers et rapides.
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine




)


