
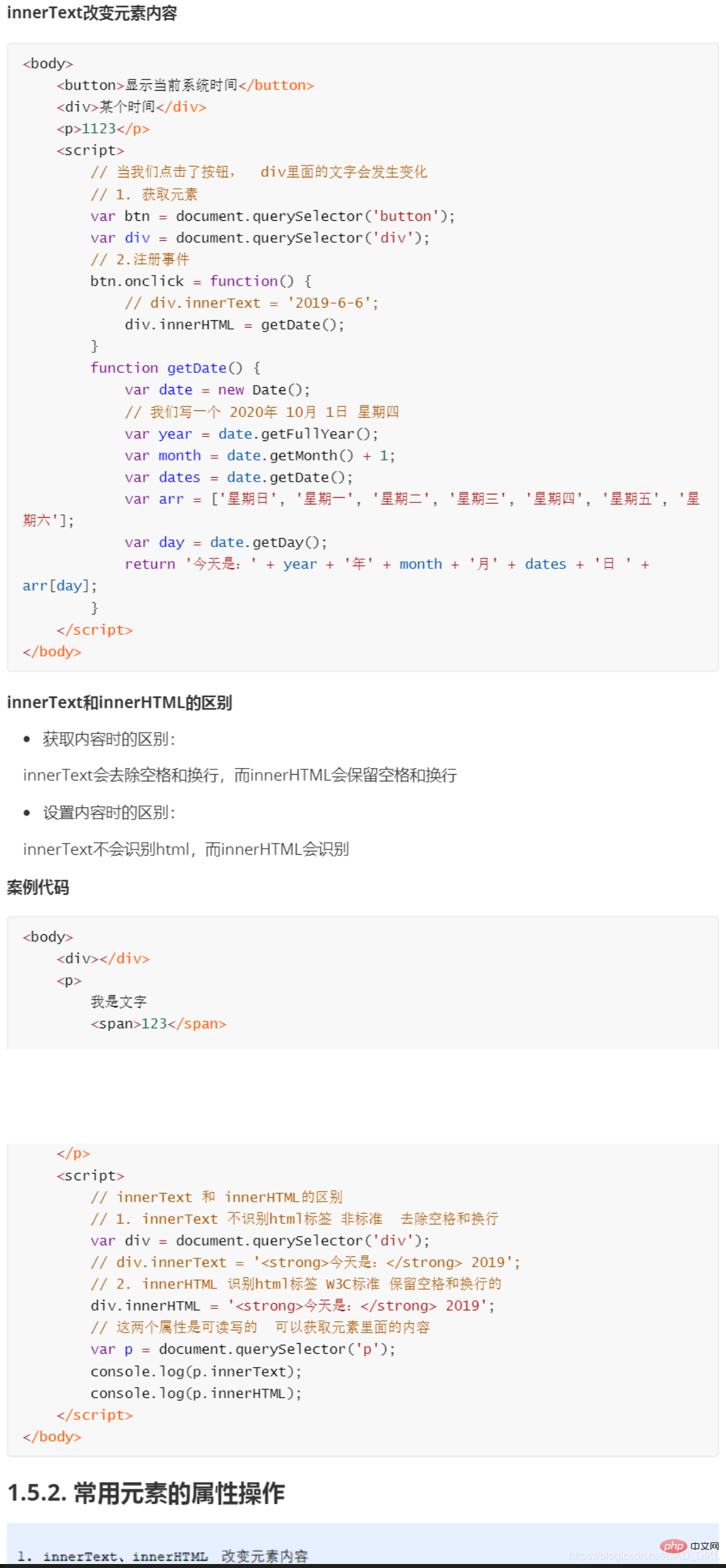
Les méthodes JS pour modifier le contenu des éléments sont : 1. Utilisez element.innerText pour définir le contenu du texte du nœud spécifié et de tous ses descendants, et les espaces et les sauts de ligne seront également supprimés ; 2. Utilisez element.innerHTML ; pour définir la syntaxe HTML Représente les descendants des éléments tout en préservant les espaces et les nouvelles lignes.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
element.innerText //从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会 去掉 element.innerHTML //起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行

[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!