
Comment masquer herf en javascript : ajoutez d'abord un lien en html ; puis ajoutez un identifiant au lien ; puis ajoutez un attribut de lien de données et supprimez enfin l'attribut href d'origine ; saut de page.

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
Comment cacher herf en javascript ?
Nous ajoutons un lien en html, qui a l'attribut href link.

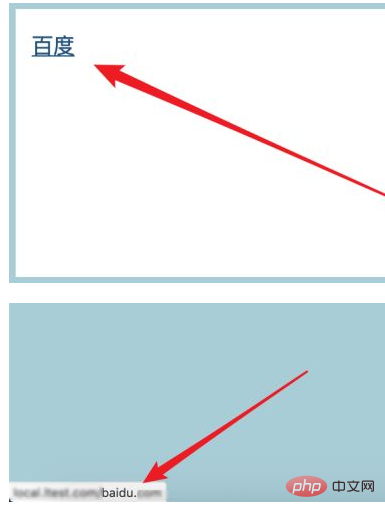
Après avoir exécuté la page, nous plaçons la souris sur le lien et vous pouvez voir que l'adresse du lien sera vue dans le navigateur.

Pour masquer les informations de ce lien, nous pouvons ajouter un identifiant au lien. L'ajout de l'identifiant est pratique pour y ajouter des événements de clic. Ajoutez ensuite un attribut de liaison de données, la valeur de l'attribut est la valeur du lien href et supprimez l'attribut href d'origine.

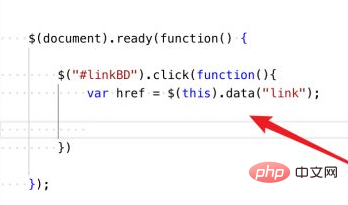
Ensuite, ajoutez un événement de clic pour ce lien.

Sur la fonction événement, obtenez la valeur de la liaison de données via la méthode des données.

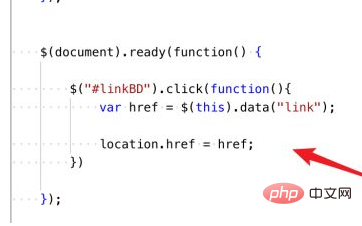
Utilisez ensuite locacion.href pour sauter la page.

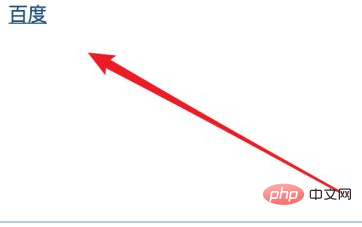
Exécutez la page Désormais, lorsque nous mettons la souris sur le lien, le contenu href du lien ne sera plus affiché. Mais après avoir cliqué sur ce lien, nous passerons également à la page d'origine.

[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!