 outils de développement
outils de développement
 composer
composer
 Pourquoi Composer vous demande-t-il de saisir le nom d'utilisateur et le mot de passe autorisés lors de son installation ?
Pourquoi Composer vous demande-t-il de saisir le nom d'utilisateur et le mot de passe autorisés lors de son installation ?
Pourquoi Composer vous demande-t-il de saisir le nom d'utilisateur et le mot de passe autorisés lors de son installation ?
La colonne du didacticiel suivante de composer vous présentera le problème de la nécessité de saisir le nom d'utilisateur et le mot de passe lors de l'installation de Composer. J'espère que cela vous sera utile. à ceux qui en ont besoin !
D:\work\dreamland-yii>composer require "saviorlv/yii2-dysms:dev-master"
Authentication required (packagist.phpcomposer.com):
Username:
Password:
[Composer\Downloader\TransportException]
Invalid credentials for 'https://packagist.phpcomposer.com/p/saviorlv/yii2-dysms%24045b85ee8f7a846caecdf82efa78fb4927e19868940b05fbb3ddb6383a10d41f.json', aborting.require [--dev] [--prefer-source] [--prefer-dist] [--no-progress] [--no-suggest] [--no-update] [--no-scripts] [--update-no-dev] [--update-with-dependencies] [--update-with-all-dependencies] [--ignore-platform-reqs] [--prefer-stable] [--prefer-lowest] [--sort-packages] [-o|--optimize-autoloader] [-a|--classmap-authoritative] [--apcu-autoloader] [--] [<packages>]...doit être remplacé par la source du compositeur chinois. L'interface de requête affiche "Il y a un problème d'arriéré avec ce compte JSS qui empêche l'opération de se terminer avec succès", ce qui se traduit par : "Ce compte JSS a un problème d'arriérés, entraînant L'opération n'a pas pu être terminée avec succès"....
Utilisez simplement la source miroir domestique https://pkg.phpcomposer.com/
composer config -g repo.packagist composer https://packagist.phpcomposer.com
Ensuite un autre est apparu ici Question
D:\work\dreamland-yii>composer require "saviorlv/yii2-dysms:dev-master" ./composer.json has been updated Loading composer repositories with package information Updating dependencies (including require-dev) Could not fetch https://api.github.com/repos/bestiejs/punycode.js/tags?per_page=100, please create a GitHub OAuth token to go over the API rate limit Head to https://github.com/settings/tokens/new?scopes=repo&description=Composer+on+JL-HOST-008-PC+2018-10-13+0916 to retrieve a token. It will be stored in "C:/Users/niuben/AppData/Roaming/Composer/auth.json" for future use by Composer. Token (hidden):
Il me demande de saisir un jeton ? ? ?
Après vérification en ligne, c'est parce que Composer n'a pas ajouté la clé github
Solution
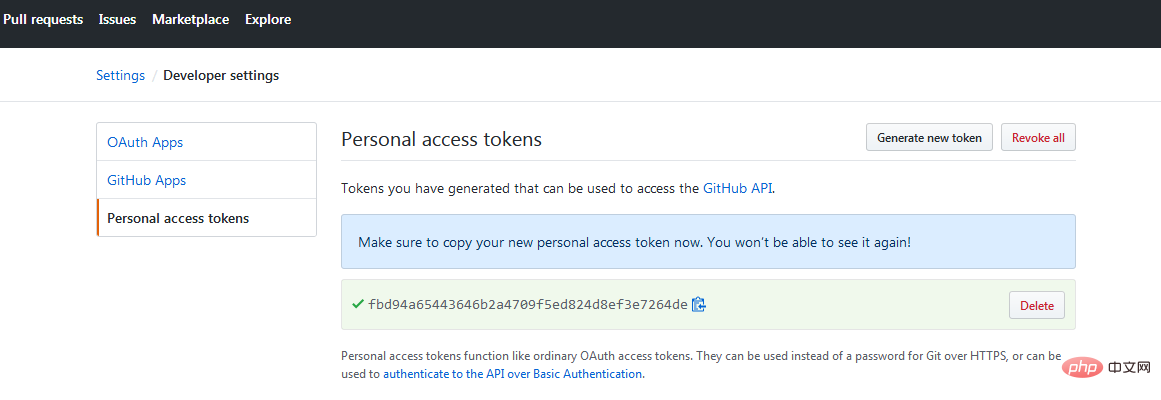
Entrez https://github.com/settings/tokens et cliquez sur "Générer un nouveau token" (N'oubliez pas de vous connecter d'abord)
Créez un nouveau jeton, entrez la description et sélectionnez Nouveau par défaut. Vous obtiendrez ensuite un jeton, puis collez la valeur et il c'est OK.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Résoudre les problèmes de mise en cache dans Craft CMS: Utilisation du plug-in Wiejeben / Craft-Laravel-MIX
Apr 18, 2025 am 09:24 AM
Résoudre les problèmes de mise en cache dans Craft CMS: Utilisation du plug-in Wiejeben / Craft-Laravel-MIX
Apr 18, 2025 am 09:24 AM
Lorsque vous développez des sites Web à l'aide de CRAFTCMS, vous rencontrez souvent des problèmes de mise en cache de fichiers de ressources, en particulier lorsque vous mettez fréquemment à mettre à jour les fichiers CSS et JavaScript, les anciennes versions des fichiers peuvent toujours être mises en cache par le navigateur, ce qui fait que les utilisateurs ne voient pas les derniers changements de temps. Ce problème affecte non seulement l'expérience utilisateur, mais augmente également la difficulté du développement et du débogage. Récemment, j'ai rencontré des problèmes similaires dans mon projet, et après une exploration, j'ai trouvé le plugin wiejeben / artist-laravel-mix, qui a parfaitement résolu mon problème de mise en cache.
 Utilisation du compositeur pour résoudre l'injection de dépendance: application de l'interface de conteneur PSR-11
Apr 18, 2025 am 07:39 AM
Utilisation du compositeur pour résoudre l'injection de dépendance: application de l'interface de conteneur PSR-11
Apr 18, 2025 am 07:39 AM
J'ai rencontré un problème commun mais délicat lors du développement d'un grand projet PHP: comment gérer et injecter efficacement les dépendances. Initialement, j'ai essayé d'utiliser des variables globales et une injection manuelle, mais cela a non seulement augmenté la complexité du code, il a également conduit facilement à des erreurs. Enfin, j'ai résolu avec succès ce problème en utilisant l'interface de conteneur PSR-11 et avec la puissance du compositeur.
 Comment construire rapidement Laravelcms avec Composer: MKI-LABS / ESPRESSO Expérience pratique
Apr 18, 2025 am 07:36 AM
Comment construire rapidement Laravelcms avec Composer: MKI-LABS / ESPRESSO Expérience pratique
Apr 18, 2025 am 07:36 AM
J'ai rencontré un problème délicat lors du développement d'un nouveau projet Laravel: comment créer rapidement un système de gestion de contenu entièrement fonctionnel et facile à gérer (CMS). J'ai essayé plusieurs solutions, mais toutes ont abandonné en raison d'une configuration complexe et d'une maintenance gênante. Jusqu'à ce que je découvre le package Laravelcms MKI-LABS / ESPRESSO, qui non seulement simple à installer, mais fournit également des fonctions puissantes et une interface de gestion intuitive, ce qui a complètement résolu mon problème.
 Comment résoudre le problème de la gestion des erreurs JavaScript à l'aide du compositeur
Apr 18, 2025 am 08:30 AM
Comment résoudre le problème de la gestion des erreurs JavaScript à l'aide du compositeur
Apr 18, 2025 am 08:30 AM
J'ai un problème difficile lors du développement d'une application Web complexe: comment gérer efficacement les erreurs JavaScript et les enregistrer. J'ai essayé plusieurs méthodes, mais aucun d'eux ne pouvait répondre à mes besoins jusqu'à ce que je trouve cette bibliothèque dvasilenko / alterrego_tools. J'ai facilement résolu ce problème grâce à l'installation de cette bibliothèque via Composer et j'ai considérablement amélioré la maintenabilité et la stabilité du projet. Le compositeur peut être appris par l'adresse suivante: Adresse d'apprentissage
 Méthode d'installation de Laravel Framework
Apr 18, 2025 pm 12:54 PM
Méthode d'installation de Laravel Framework
Apr 18, 2025 pm 12:54 PM
Résumé de l'article: Cet article fournit des instructions détaillées étape par étape pour guider les lecteurs sur la façon d'installer facilement le cadre Laravel. Laravel est un puissant cadre PHP qui accélère le processus de développement des applications Web. Ce didacticiel couvre le processus d'installation des exigences du système à la configuration des bases de données et à la configuration du routage. En suivant ces étapes, les lecteurs peuvent jeter rapidement et efficacement une base solide pour leur projet Laravel.
 Expérience pratique pour créer des interfaces de ligne de commande efficaces à l'aide de la bibliothèque Symfony / Console
Apr 18, 2025 am 07:30 AM
Expérience pratique pour créer des interfaces de ligne de commande efficaces à l'aide de la bibliothèque Symfony / Console
Apr 18, 2025 am 07:30 AM
Dans le développement de projets, il est souvent nécessaire de créer des outils de ligne de commande pour simplifier les tâches quotidiennes ou automatiser les processus. Cependant, la création d'une interface de ligne de commande qui est belle et facile à tester n'est pas facile. Récemment, j'ai rencontré ce problème lors du développement d'un projet qui nécessite des outils de ligne de commande. Après une certaine exploration, j'ai trouvé la bibliothèque Symfony / Console, qui simplifie considérablement le processus de création des interfaces de ligne de commande.
 Comment utiliser le compositeur pour résoudre le problème du traitement par lots des données dans le cadre YII
Apr 18, 2025 am 07:54 AM
Comment utiliser le compositeur pour résoudre le problème du traitement par lots des données dans le cadre YII
Apr 18, 2025 am 07:54 AM
Lorsque vous développez des projets de framework YII, vous rencontrez souvent des situations où vous devez obtenir une grande quantité de données de la base de données. Si des mesures appropriées ne sont pas prises, l'obtention directement de toutes les données peut entraîner un débordement de mémoire et affecter les performances du programme. Récemment, lorsque j'avais affaire à un projet sur une grande plate-forme de commerce électronique, j'ai rencontré ce problème. Après quelques recherches et essais, j'ai finalement résolu le problème par le biais de la bibliothèque d'extension de Pavle / Yii-Batch-Result.
 Comment utiliser le compositeur pour résoudre les problèmes de demande HTTP: un guide pratique de la bibliothèque Yiche / HTTP
Apr 18, 2025 am 08:06 AM
Comment utiliser le compositeur pour résoudre les problèmes de demande HTTP: un guide pratique de la bibliothèque Yiche / HTTP
Apr 18, 2025 am 08:06 AM
Pendant le développement, des demandes HTTP sont souvent nécessaires, ce qui peut être d'obtenir des données, d'envoyer des données ou d'interagir avec des API externes. Cependant, face à des environnements de réseau complexes et à la modification des exigences de demande, comment gérer efficacement les demandes HTTP devient un défi. J'ai rencontré un problème dans un projet: je dois envoyer fréquemment des demandes à différentes API et enregistrer les demandes pour faciliter le débogage et l'analyse ultérieures. Après avoir essayé plusieurs méthodes, j'ai découvert la bibliothèque Yiche / HTTP. Il simplifie non seulement le traitement des demandes HTTP, mais fournit également des fonctions de journalisation dynamique, améliorant considérablement l'efficacité de développement.





