 interface Web
interface Web
 js tutoriel
js tutoriel
 Implémentation du positionnement relatif JS CSS des compétences menu déroulant_javascript
Implémentation du positionnement relatif JS CSS des compétences menu déroulant_javascript
Implémentation du positionnement relatif JS CSS des compétences menu déroulant_javascript
L'exemple de cet article décrit le menu déroulant implémenté par le positionnement relatif JS CSS. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
Le positionnement relatif est utilisé ici, mais l'effet n'est pas mauvais. Veuillez le modifier lorsque vous l'utilisez. Cela ne réalise que la fonction générale, et de nombreux détails n'ont pas été modifiés.
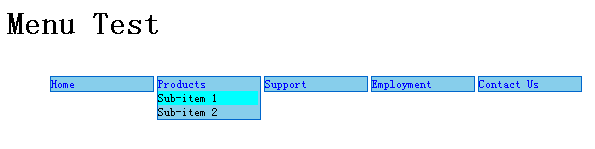
La capture d'écran de l'effet en cours d'exécution est la suivante :

L'adresse de la démo en ligne est la suivante :
http://demo.jb51.net/js/2015/js-css-ab-fix-menu-codes/
Le code spécifique est le suivant :
<html>
<head>
<title>非定位CSS+Js下拉菜单</title>
<style>
#menu {
position: absolute;
font-family: sans-serif;
font-size: 9pt;
}
#menu li {
float: left;
list-style-type: none;
width: 102px;
background-color: skyblue;
border: 1px solid #0066cc;
text-indent: 0px;
margin-left: 3px;
}
#menu li a {
color: blue;
text-decoration: none;
width: 100%;
display: block;
}
#menu li a:hover {
color: white;
}
#menu li ul {
background-color: skyblue;
margin: 0px;
padding: 0px;
}
#menu li ul li {
padding: 0px;
margin: 0px;
float: none;
list-style-type: none;
width: 100px;
text-indent: 0px;
border: none;
}
#menu li ul li a{
color: black;
text-decoration: none;
}
#menu li ul li a:hover{
color: black;
background-color: aqua;
}</style>
<script language="javascript" type="text/javascript">
var t=false,current;
function SetupMenu() {
if (!document.getElementsByTagName) return;
items=document.getElementsByTagName("li");
for (i=0; i<items.length; i++) {
if (items[i].className != "menu") continue;
thelink=findChild(items[i],"A");
thelink.onmouseover=ShowMenu;
thelink.onmouseout=StartTimer;
if (ul=findChild(items[i],"UL")) {
ul.style.display="none";
for (j=0; j<ul.childNodes.length; j++) {
ul.childNodes[j].onmouseover=ResetTimer;
ul.childNodes[j].onmouseout=StartTimer;
}
}
}
}
function findChild(obj,tag) {
cn = obj.childNodes;
for (k=0; k<cn.length; k++) {
if (cn[k].nodeName==tag) return cn[k];
}
return false;
}
function ShowMenu(e) {
if (!e) var e = window.event;
thislink = (e.target) ? e.target: e.srcElement;
ResetTimer();
if (current) HideMenu(current);
thislink = thislink.parentNode;
current=thislink;
ul = findChild(thislink,"UL");
if (!ul) return;
ul.style.display="block";
}
function HideMenu(thelink) {
ul = findChild(thelink,"UL");
if (!ul) return;
ul.style.display="none";
}
function ResetTimer() {
if (t) window.clearTimeout(t);
}
function StartTimer() {
t = window.setTimeout("HideMenu(current)",200);
}
window.onload=SetupMenu;
</script>
</head>
<body>
<h1>Menu Test</h1>
<ul id="menu">
<li class="menu"><a href="#">Home</a></li>
<li class="menu"><a href="#">Products</a>
<ul>
<li><a href="#">Sub-item 1</a></li>
<li><a href="#">Sub-item 2</a></li>
</ul>
</li>
<li class="menu"><a href="#">Support</a>
<ul>
<li><a href="#">Sub-item 1</a></li>
<li><a href="#">Sub-item 2</a></li>
</ul>
</li>
<li class="menu"><a href="#">Employment</a>
<ul>
<li><a href="#">Sub-item 1</a></li>
<li><a href="#">Sub-item 2</a></li>
</ul>
</li>
<li class="menu"><a href="#">Contact Us</a>
<ul>
<li><a href="#">Sub-item 1</a></li>
<li><a href="#">Sub-item 2</a></li>
</ul>
</li>
</ul>
</body>
</html>
J'espère que cet article sera utile à la programmation JavaScript de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La page H5 doit être maintenue en continu, en raison de facteurs tels que les vulnérabilités du code, la compatibilité des navigateurs, l'optimisation des performances, les mises à jour de sécurité et les améliorations de l'expérience utilisateur. Des méthodes de maintenance efficaces comprennent l'établissement d'un système de test complet, à l'aide d'outils de contrôle de version, de surveiller régulièrement les performances de la page, de collecter les commentaires des utilisateurs et de formuler des plans de maintenance.
 Comment sélectionner un élément enfant avec l'élément de nom de première classe via CSS?
Apr 05, 2025 pm 11:24 PM
Comment sélectionner un élément enfant avec l'élément de nom de première classe via CSS?
Apr 05, 2025 pm 11:24 PM
Lorsque le nombre d'éléments n'est pas fixé, comment sélectionner le premier élément enfant du nom de classe spécifié via CSS. Lors du traitement de la structure HTML, vous rencontrez souvent différents éléments ...
 Comment faire une barre de progression avec H5
Apr 06, 2025 pm 12:09 PM
Comment faire une barre de progression avec H5
Apr 06, 2025 pm 12:09 PM
Créez une barre de progression à l'aide de HTML5 ou CSS: créez un conteneur de barre de progression. Définissez la largeur de la barre de progression. Créez des éléments internes de la barre de progrès. Définit la largeur des éléments internes de la barre de progression. Utilisez la bibliothèque JavaScript, CSS ou Progress Bar pour afficher les progrès.
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
Oui, la production de pages H5 est une méthode de mise en œuvre importante pour le développement frontal, impliquant des technologies de base telles que HTML, CSS et JavaScript. Les développeurs construisent des pages H5 dynamiques et puissantes en combinant intelligemment ces technologies, telles que l'utilisation du & lt; Canvas & gt; Tag pour dessiner des graphiques ou utiliser JavaScript pour contrôler le comportement d'interaction.
 Comment résoudre le problème de compatibilité H5
Apr 06, 2025 pm 12:36 PM
Comment résoudre le problème de compatibilité H5
Apr 06, 2025 pm 12:36 PM
Les solutions aux problèmes de compatibilité H5 comprennent: l'utilisation de conception réactive qui permet aux pages Web d'ajuster les dispositions en fonction de la taille de l'écran. Utilisez des outils de test de croisement pour tester la compatibilité avant la libération. Utilisez Polyfill pour fournir un support pour les nouvelles API pour les navigateurs plus âgés. Suivez les normes Web et utilisez du code efficace et des meilleures pratiques. Utilisez des préprocesseurs CSS pour simplifier le code CSS et améliorer la lisibilité. Optimiser les images, réduire la taille de la page Web et accélérer le chargement. Activez HTTPS pour assurer la sécurité du site Web.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.





