Quels sont les trois types d'objets en JavaScript ?
Trois types d'objets en JavaScript : 1. Objets internes (ensembles), tels que les objets Array, Boolean, Data, Math, Number, Object, RegExp, String, etc. ; Scripts JS Objets fournis par l'environnement ; 3. Objets personnalisés.

L'environnement d'exploitation de ce tutoriel : système Windows7, javascript version 1.8.5, ordinateur Dell G3
JS trois types de objets
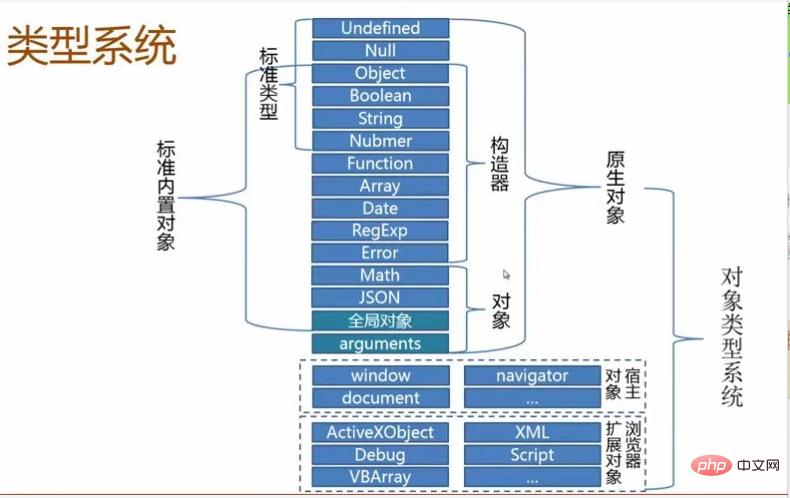
En JS, les objets peuvent être divisés en trois types : « objets internes », « objets hôtes » et « objets personnalisés ».
Comme le montre l'image :

Objet interne
⑴Objet numérique

⑵Math : objet intégré
Propriétés de l'objet mathématique
| 属性 | 描述 |
|---|---|
| E | 返回算术常量 e,即自然对数的底数(约等于2.718)。 |
| LN2 | 返回 2 的自然对数(约等于0.693)。 |
| LN10 | 返回 10 的自然对数(约等于2.302)。 |
| LOG2E | 返回以 2 为底的 e 的对数(约等于 1.4426950408889634)。 |
| LOG10E | 返回以 10 为底的 e 的对数(约等于0.434)。 |
| PI | 返回圆周率(约等于3.14159)。 |
| SQRT1_2 | 返回 2 的平方根的倒数(约等于 0.707)。 |
| SQRT2 | 返回 2 的平方根(约等于 1.414)。 |
Méthode d'objet mathématique
| 方法 | 描述 |
|---|---|
| abs(x) | 返回 x 的绝对值。 |
| acos(x) | 返回 x 的反余弦值。 |
| asin(x) | 返回 x 的反正弦值。 |
| atan(x) | 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值。 |
| atan2(y,x) | 返回从 x 轴到点 (x,y) 的角度(介于 -PI/2 与 PI/2 弧度之间)。 |
| ceil(x) | 对数进行上舍入。 |
| cos(x) | 返回数的余弦。 |
| exp(x) | 返回 Ex 的指数。 |
| floor(x) | 对 x 进行下舍入。 |
| log(x) | 返回数的自然对数(底为e)。 |
| max(x,y,z,...,n) | 返回 x,y,z,...,n 中的最高值。 |
| min(x,y,z,...,n) | 返回 x,y,z,...,n中的最低值。 |
| pow(x,y) | 返回 x 的 y 次幂。 |
| random() | 返回 0 ~ 1 之间的随机数。 |
| round(x) | 四舍五入。 |
| sin(x) | 返回数的正弦。 |
| sqrt(x) | 返回数的平方根。 |
| tan(x) | 返回角的正切。 |
⑶Objet booléen
Propriétés des objets booléens
| 属性 | 描述 |
|---|---|
| constructor | 返回对创建此对象的 Boolean 函数的引用 |
| prototype | 使您有能力向对象添加属性和方法。 |
Méthodes des objets booléens
| 方法 | 描述 |
|---|---|
| toString() | 把布尔值转换为字符串,并返回结果。 |
| valueOf() | 返回 Boolean 对象的原始值。 |
⑷Objet chaîne
Propriétés de l'objet chaîne
| 属性 | 描述 |
|---|---|
| constructor | 对创建该对象的函数的引用 |
| length | 字符串的长度 |
| prototype | 允许您向对象添加属性和方法 |
Méthode objet String
| 方法 | 描述 |
|---|---|
| charAt() | 返回在指定位置的字符。 |
| charCodeAt() | 返回在指定的位置的字符的 Unicode 编码。 |
| concat() | 连接两个或更多字符串,并返回新的字符串。 |
| fromCharCode() | 将 Unicode 编码转为字符。 |
| indexOf() | 返回某个指定的字符串值在字符串中首次出现的位置。 |
| includes() | 查找字符串中是否包含指定的子字符串。 |
| lastIndexOf() | 从后向前搜索字符串,并从起始位置(0)开始计算返回字符串最后出现的位置。 |
| match() | 查找找到一个或多个正则表达式的匹配。 |
| repeat() | 复制字符串指定次数,并将它们连接在一起返回。 |
| replace() | 在字符串中查找匹配的子串, 并替换与正则表达式匹配的子串。 |
| search() | 查找与正则表达式相匹配的值。 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分。 |
| split() | 把字符串分割为字符串数组。 |
| startsWith() | 查看字符串是否以指定的子字符串开头。 |
| substr() | 从起始索引号提取字符串中指定数目的字符。 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
| toLowerCase() | 把字符串转换为小写。 |
| toUpperCase() | 把字符串转换为大写。 |
| trim() | 去除字符串两边的空白 |
| toLocaleLowerCase() | 根据本地主机的语言环境把字符串转换为小写。 |
| toLocaleUpperCase() | 根据本地主机的语言环境把字符串转换为大写。 |
| valueOf() | 返回某个字符串对象的原始值。 |
| toString() | 返回一个字符串。 |
⑸Objet RegExp
Méthode objet RegExp
| 方法 | 描述 |
|---|---|
| compile | 在 1.5 版本中已废弃。 编译正则表达式。 |
| exec | 检索字符串中指定的值。返回找到的值,并确定其位置。 |
| test | 检索字符串中指定的值。返回 true 或 false。 |
| toString | 返回正则表达式的字符串。 |
Méthodes de l'objet String prenant en charge les expressions régulières
| 方法 | 描述 | FF | IE |
|---|---|---|---|
| search | 检索与正则表达式相匹配的值。 | 1 | 4 |
| match | 找到一个或多个正则表达式的匹配。 | 1 | 4 |
| replace | 替换与正则表达式匹配的子串。 | 1 | 4 |
| split | 把字符串分割为字符串数组。 | 1 | 4 |
Attribut d'objet Reg
| 属性 | 描述 |
|---|---|
| constructor | 返回一个函数,该函数是一个创建 RegExp 对象的原型。 |
| global | 判断是否设置了 "g" 修饰符 |
| ignoreCase | 判断是否设置了 "i" 修饰符 |
| lastIndex | 用于规定下次匹配的起始位置 |
| multiline | 判断是否设置了 "m" 修饰符 |
| source | 返回正则表达式的匹配模式 |
⑹Global : Objet intégré
Propriété globale JavaScript
| 属性 | 描述 |
|---|---|
| Infinity | 代表正的无穷大的数值。 |
| NaN | 指示某个值是不是数字值。 |
| undefined | 指示未定义的值。 |
Fonction globale JavaScript
| 函数 | 描述 |
|---|---|
| decodeURI() | 解码某个编码的 URI。 |
| decodeURIComponent() | 解码一个编码的 URI 组件。 |
| encodeURI() | 把字符串编码为 URI。 |
| encodeURIComponent() | 把字符串编码为 URI 组件。 |
| escape() | 对字符串进行编码。 |
| eval() | 计算 JavaScript 字符串,并把它作为脚本代码来执行。 |
| isFinite() | 检查某个值是否为有穷大的数。 |
| isNaN() | 检查某个值是否是数字。 |
| Number() | 把对象的值转换为数字。 |
| parseFloat() | 解析一个字符串并返回一个浮点数。 |
| parseInt() | 解析一个字符串并返回一个整数。 |
| String() | 把对象的值转换为字符串。 |
| unescape() | 对由 escape() 编码的字符串进行解码。 |
⑺Objet Date
Attribut d'objet Date
| 属性 | 描述 |
|---|---|
| constructor | 返回对创建此对象的 Date 函数的引用。 |
| prototype | 使您有能力向对象添加属性和方法。 |
Méthode objet Date
| Méthode | Description | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| getDate() | Renvoie le jour du mois (1 ~ 31) à partir de l'objet Date. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| getDay() | Renvoie le jour de la semaine (0 ~ 6) à partir de l'objet Date. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| getFullYear() | Renvoie l'année sous la forme d'un nombre à quatre chiffres à partir d'un objet Date. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| getHours() | Renvoie l'heure (0 ~ 23) de l'objet Date. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| getMilliseconds() | Renvoie les millisecondes (0 ~ 999) de l'objet Date. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| getMinutes() | Renvoie les minutes (0 ~ 59) de l'objet Date. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| getMonth() | Renvoie le mois (0 ~ 11) de l'objet Date. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| getSeconds() | Renvoie le nombre de secondes dans l'objet Date (0 ~ 59). | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| getTime() | Renvoie le nombre de millisecondes depuis le 1er janvier 1970. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| getTimezoneOffset() | Renvoie la différence en minutes entre l'heure locale et l'heure moyenne de Greenwich (GMT). | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| getUTCDate() | Renvoie le jour du mois (1 ~ 31) de l'objet Date en fonction du temps universel. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| getUTCDay() | Renvoie le jour de la semaine (0 ~ 6) de l'objet Date en fonction du temps universel. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| getUTCFullYear() | Renvoie l'année à quatre chiffres à partir d'un objet Date basé sur le temps universel. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| getUTCHours() | Renvoie l'heure (0 ~ 23) de l'objet Date en fonction du temps universel. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| getUTCMilliseconds() | Renvoie les millisecondes (0 ~ 999) de l'objet Date en fonction du temps universel. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| getUTCMinutes() | Renvoie les minutes (0 ~ 59) de l'objet Date en fonction du temps universel. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| getUTCMonth() | Renvoie le mois (0 ~ 11) de l'objet Date en fonction du temps universel. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| getUTCSeconds() | Renvoie les secondes (0 ~ 59) de l'objet Date en fonction du temps universel. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| getYear() | Obsolète. Veuillez plutôt utiliser la méthode getFullYear(). | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| parse() | Renvoie le nombre de millisecondes entre minuit le 1er janvier 1970 et la date spécifiée (chaîne). | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| setDate() | Définit un certain jour du mois (1 ~ 31) dans l'objet Date. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| setFullYear() | Définissez l'année (quatre chiffres) dans l'objet Date. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| setHours() | Définit les heures (0 ~ 23) dans l'objet Date. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| setMilliseconds() | Définit les millisecondes (0 ~ 999) dans l'objet Date. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| setMinutes() | Définit les minutes (0 ~ 59) dans l'objet Date. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| setMonth() | Définit le mois (0 ~ 11) dans l'objet Date. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| setSeconds() | Définit les secondes (0 ~ 59) dans l'objet Date. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| setTime() | La méthode setTime() définit un objet Date en millisecondes. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| setUTCDate() | Définit le jour du mois (1 ~ 31) dans l'objet Date en fonction du temps universel. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| setUTCFullYear() | Définissez l'année (quatre chiffres) dans l'objet Date en fonction du temps universel. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| setUTCHours() | Définissez l'heure (0 ~ 23) dans l'objet Date en fonction du temps universel. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| setUTCMilliseconds() | Définit les millisecondes (0 ~ 999) dans l'objet Date en fonction du temps universel. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| setUTCMinutes() | Définit les minutes (0 ~ 59) dans l'objet Date en fonction du temps universel. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| setUTCMonth() | Définit le mois (0 ~ 11) dans l'objet Date en fonction du temps universel. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| setUTCSeconds() | La méthode setUTCSeconds() définit le champ des secondes de l'heure spécifiée en fonction du temps universel (UTC). | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| setYear() | Obsolète. Veuillez plutôt utiliser la méthode setFullYear(). | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| toDateString() | Convertissez la partie date de l'objet Date en une chaîne. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| toGMTString() | Obsolète. Veuillez plutôt utiliser la méthode toUTCString(). | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| toISOString() | Renvoie le format de date de la chaîne en utilisant la norme ISO. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| toJSON() | Renvoie une chaîne de date au format de données JSON. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| toLocaleDateString() | Convertissez la partie date de l'objet Date en une chaîne selon le format de l'heure locale. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| toLocaleTimeString() | Convertissez la partie heure de l'objet Date en une chaîne selon le format de l'heure locale. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| toLocaleString() | Convertissez l'objet Date en chaîne selon le format de l'heure locale. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| toString() | Convertir un objet Date en chaîne. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| toTimeString() | Convertissez la partie heure de l'objet Date en une chaîne. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| toUTCString() |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| UTC() | Renvoie le 1er janvier 1970 à la date spécifiée selon le temps universel Nombre de millisecondes. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| valueOf() | Renvoie la valeur d'origine de l'objet Date. |
⑻Objet Objet
⑼Objet Tableau
⑽Objet Function
Divers objets de classe d'erreur :
⑴Error
⑵EvalError
⑶RangeError
⑷ReferenceError
⑸SyntaxError
⑹TypeError
Objet hôte JS
⑴ Définition : L'objet hôte doit exécuter JS script Objets fournis par l'environnement.
⑵ Objet navigateur : pour JS intégré dans une page Web, son objet hôte est l'objet fourni par le navigateur, il est donc également appelé objet navigateur, comme les objets fournis par les navigateurs tels que IE et Firefox .
⑶ Remarque : différents navigateurs peuvent fournir des objets hôtes différents. Même si les objets fournis sont les mêmes, leurs méthodes d'implémentation sont très différentes ! Cela entraînera des problèmes de compatibilité du navigateur et augmentera les difficultés de développement.
⑷ Exemples d'objets hôtes : fenêtre, navigateur, document, etc.
⑸ Objets d'extension de navigateur : Active, XML, Debug, Script, VBArray, etc.
Objet personnalisé JS
⑴Méthode littérale d'objet (création d'objets via JSON)
Inconvénients : Utiliser la même interface pour créer de nombreux objets générera un grand nombre de de code en double.
⑵Mode usine.
①Le modèle d'usine consiste à mettre l'instruction de création d'un objet dans une fonction, à créer un objet spécifique en passant des paramètres, et enfin à renvoyer l'objet créé.
La fonction createPerson() peut construire un objet Person contenant toutes les informations nécessaires en fonction des paramètres reçus.
Cette fonction peut être appelée d'innombrables fois, et à chaque fois elle renverra un objet contenant 2 propriétés et une méthode.
② Inconvénients : bien que le modèle d'usine puisse créer plusieurs objets similaires, il ne peut pas résoudre le problème de l'identification des objets, c'est-à-dire comment connaître le type d'un objet.
⑶ Modèle de constructeur
① Inconvénients : Le principal problème lié à l'utilisation des constructeurs est que chaque méthode doit être créée sur chaque instance.
②Dans ECMAScript, les fonctions sont des objets, donc chaque fois qu'une fonction est définie, un objet est instancié.
③ En d'autres termes, les méthodes de plusieurs objets instanciés via le constructeur sont plusieurs méthodes différentes, mais leur code interne et leurs fonctions implémentées sont les mêmes, ce qui entraîne un certain gaspillage de ressources.
⑷Modèle de prototype
①En js, chaque fonction a un attribut de prototype, qui est un pointeur pointant vers un objet, appelé objet prototype.
②L'utilisation du modèle prototype permet à toutes les instances de partager les propriétés et les méthodes dans l'objet prototype, c'est-à-dire qu'il n'est pas nécessaire de définir les informations de l'instance d'objet dans le constructeur.
③ Inconvénient : Le lien de transmission des paramètres d'initialisation au constructeur est omis. Par conséquent, toutes les instances obtiendront les mêmes valeurs d'attribut par défaut.
Le plus gros problème avec le modèle prototype est causé par sa nature partagée. Toutes les propriétés du prototype sont partagées par de nombreuses instances
Ce type de partage est très adapté aux fonctions. Pour les propriétés contenant des types référence, le problème est plus important.
④ Par conséquent, le mode prototype est rarement utilisé seul.
⑸Utilisez le modèle de constructeur et le modèle de prototype en combinaison
①Utilisez le modèle de constructeur et le modèle de prototype en combinaison, ce qui est le moyen le plus courant de créer un type personnalisé.
②Le modèle constructeur est utilisé pour définir les propriétés de l'instance, tandis que le modèle prototype est utilisé pour définir les méthodes et les propriétés partagées.
③ En conséquence, chaque instance aura sa propre copie des attributs de l'instance, mais partagera en même temps des références aux méthodes, économisant ainsi la mémoire au maximum.
⑹Autres modes
①Mode prototype dynamique : Uniquement lorsque le constructeur est appelé pour la première fois, attribuez la méthode à l'attribut correspondant de l'objet prototype, traitement des autres exemples La méthode est la même que le modèle constructeur
② Mode constructeur parasite : encapsule uniquement le code qui crée l'objet, puis renvoie l'objet nouvellement créé, en utilisant toujours l'opérateur new pour appeler
③ Mode constructeur sécurisé : il n'y a pas de propriétés publiques, seulement des variables et méthodes privées, et quelques méthodes get/set pour gérer les variables privées.
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Voici comment convertir un tableau de résultats de requête MySQL en objet : Créez un tableau d'objets vide. Parcourez le tableau résultant et créez un nouvel objet pour chaque ligne. Utilisez une boucle foreach pour attribuer les paires clé-valeur de chaque ligne aux propriétés correspondantes du nouvel objet. Ajoute un nouvel objet au tableau d'objets. Fermez la connexion à la base de données.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Quelle est la différence entre les tableaux et les objets en PHP ?
Apr 29, 2024 pm 02:39 PM
Quelle est la différence entre les tableaux et les objets en PHP ?
Apr 29, 2024 pm 02:39 PM
En PHP, un tableau est une séquence ordonnée et les éléments sont accessibles par index ; un objet est une entité avec des propriétés et des méthodes, créée via le mot-clé new. L'accès au tableau se fait via l'index, l'accès aux objets se fait via les propriétés/méthodes. Les valeurs du tableau sont transmises et les références d'objet sont transmises.
 Qu'est-ce que l'objet Request en PHP ?
Feb 27, 2024 pm 09:06 PM
Qu'est-ce que l'objet Request en PHP ?
Feb 27, 2024 pm 09:06 PM
L'objet Request en PHP est un objet utilisé pour gérer les requêtes HTTP envoyées par le client au serveur. Grâce à l'objet Request, nous pouvons obtenir les informations de demande du client, telles que la méthode de demande, les informations d'en-tête de demande, les paramètres de demande, etc., afin de traiter et de répondre à la demande. En PHP, vous pouvez utiliser des variables globales telles que $_REQUEST, $_GET, $_POST, etc. pour obtenir les informations demandées, mais ces variables ne sont pas des objets, mais des tableaux. Afin de traiter les informations demandées de manière plus flexible et plus pratique, vous pouvez
 À quoi dois-je faire attention lorsqu'une fonction C++ renvoie un objet ?
Apr 19, 2024 pm 12:15 PM
À quoi dois-je faire attention lorsqu'une fonction C++ renvoie un objet ?
Apr 19, 2024 pm 12:15 PM
En C++, il y a trois points à noter lorsqu'une fonction renvoie un objet : Le cycle de vie de l'objet est géré par l'appelant pour éviter les fuites mémoire. Évitez les pointeurs suspendus et assurez-vous que l'objet reste valide après le retour de la fonction en allouant dynamiquement de la mémoire ou en renvoyant l'objet lui-même. Le compilateur peut optimiser la génération de copie de l'objet renvoyé pour améliorer les performances, mais si l'objet est transmis par sémantique de valeur, aucune génération de copie n'est requise.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






