 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Une brève discussion sur la solution au problème de l'affichage du graphique lors du changement d'onglet dans l'onglet Bootstrap
Une brève discussion sur la solution au problème de l'affichage du graphique lors du changement d'onglet dans l'onglet Bootstrap
Une brève discussion sur la solution au problème de l'affichage du graphique lors du changement d'onglet dans l'onglet Bootstrap
Cet article vous présentera comment résoudre le problème d'affichage des graphiques par changement d'onglet lors du développement de Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Lors de la création de pages réactives, il est souvent nécessaire de prendre en compte la compatibilité de l'interface des appareils de plus de tailles. Généralement, les pixels ne peuvent pas être codés en dur, afin que les éléments de l'interface puissent le faire. être ajusté en fonction de la taille de l'appareil. Différents ajustements dynamiques sont effectués, mais parfois nous rencontrons encore quelques problèmes. Par exemple, la première page de l'onglet Onglet s'affiche normalement, mais le contenu affiché n'est pas ajusté dynamiquement lors du changement d'autres pages. . Cet essai présente comment résoudre le problème de l'affichage du graphique lors du changement de page à onglet, et le contrôle graphique peut réaliser des changements dynamiques et un redimensionnement de la fenêtre. [Recommandations associées : "Tutoriel bootstrap"]
1. Traitement des graphiques conventionnels
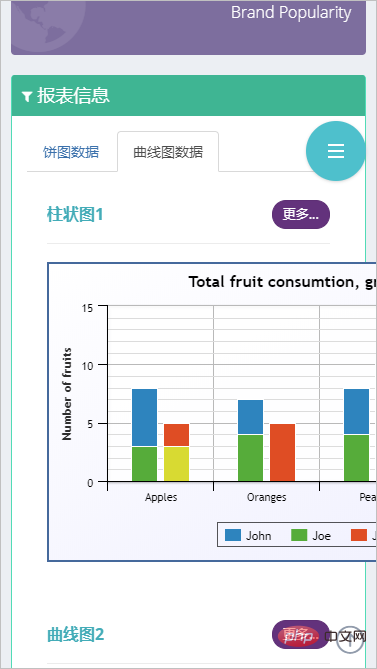
Par exemple, il y a deux onglets dans l'interface ci-dessous. , comme suit Comme indiqué, la première page à onglet s'affiche normalement.

Une partie du code d'interface est la suivante
<div class="portlet-body">
<div class="tab-char" id="lineContainer1" style="height:300px;max-width:500px;"></div>
</div>Si nous regardons la taille de l'appareil simulé basé sur l'iPhone, nous constaterons que l'image a n'a pas été traité efficacement. Le zoom s'affiche correctement, c'est-à-dire que lors du changement d'onglet, la taille du graphique sur la deuxième page à onglet ne peut pas être mise à l'échelle correctement.

Ensuite, si nous voulons obtenir l'effet correct lorsque l'onglet est changé, nous devons suivre l'événement de changement d'onglet pour le traitement.
J'ai cherché des solutions sur Internet, et l'un des essais "Résoudre le problème de ne pas afficher le problème du changement d'echarts lors du changement du plug-in de l'onglet Bootstrap (Tab)" est également très bon.
Cependant, j'ai procédé à quelques fusions et transformations, et j'ai effectivement atteint plusieurs points clés qu'il a mentionnés, mais c'était plus simplifié :
1. Bootstrap implémente une mise en page réactive
2. Highcharts réalise une auto-adaptation
3. Le changement d'onglet et le zoom s'affichent normalement
J'utilise ici le contrôle graphique HighChart, mais le principe De même, nous devons effectuer un processus de parcours sur la collection de graphiques, mais le processus de parcours peut utiliser la méthode de recherche de documents JQuery plus pratique.
2. Résoudre le problème d'affichage du graphique lors du changement d'onglet
Par exemple, ma déclaration de graphique et le code pour obtenir dynamiquement les données du graphique sont les suivants :
//初始化对象
$(function () {
var chart1 = new Highcharts.Chart({
chart: {
renderTo: "container1",
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
},
title: {
text: '集团分子公司人员组成'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.y}</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
},
//showInLegend: true
}
},
series: [{
type: 'pie',
name: '人员数量',
data: []
}]
});
//通过Ajax获取图表1数据
$.ajaxSettings.async = false;
var data1 = [];
$.getJSON("/User/GetCompanyUserCountJson", function (dict) {
for (var key in dict) {
if (dict.hasOwnProperty(key)) {
data1.push([key, dict[key]]);
}
};
chart1.series[0].setData(data1);
});Utilisez simplement cette partie comme référence, ces codes ne sont pas ce qui fonctionne vraiment.
Ce qui fonctionne vraiment, c'est que nous utilisons l'événement Tab change de Boosttrap pour le gérer, comme indiqué ci-dessous.
//TAB页面变化的时候,调整图表宽度
$('.grid_tab').on('shown.bs.tab', function () {
var target = $(this).attr('href');
var controls = $(target).find('.tab-char');
for(var i=0;i<controls.length; i++)
{
$(controls[i]).highcharts().reflow();
}
});
//窗口大小变化的时候,调整图表宽度
$(window).resize(function () {
var controls = $(document).find('div.tab-char');
for (var i = 0; i < controls.length; i++) {
$(controls[i]).highcharts().reflow();
}
});Le JS ci-dessus utilise JQuery pour parcourir dynamiquement l'objet highcharts correspondant, puis appelle sa fonction .reflow() pour le mettre à jour.
En nous référant au code HTML de l'onglet Tab du graphique ci-dessous, nous avons remarqué les deux p couches de class="tab-pane" et class="tab-char". utilisez JQuery pour rechercher dynamiquement le contrôle des graphiques et gérer la clé.
<div class="tab-pane fade active in" id="tab_2_1">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<i class="icon-bar-chart font-green-sharp hide"></i>
<span class="caption-subject font-green-sharp bold uppercase">图表1</span>
</div>
<div class="actions">
<div class="btn-group btn-group-devided" data-toggle="buttons">
<label class="btn btn-transparent purple btn-circle btn-sm active">
<input type="radio" name="options" class="toggle" id="option1">更多...</label>
</div>
</div>
</div>
<div class="portlet-body">
<div class="tab-char" id="container1" style="height: 300px;max-width:500px"></div>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<i class="icon-bar-chart font-green-sharp hide"></i>
<span class="caption-subject font-green-sharp bold uppercase">3D图表2</span>
</div>
<div class="actions">
<div class="btn-group btn-group-devided" data-toggle="buttons">
<label class="btn btn-transparent purple btn-circle btn-sm active">
<input type="radio" name="options" class="toggle" id="option1">更多...
</label>
</div>
</div>
</div>
<div class="portlet-body">
<div class="tab-char" id="container2" style="height: 300px;max-width:500px"></div>
</div>
</div>
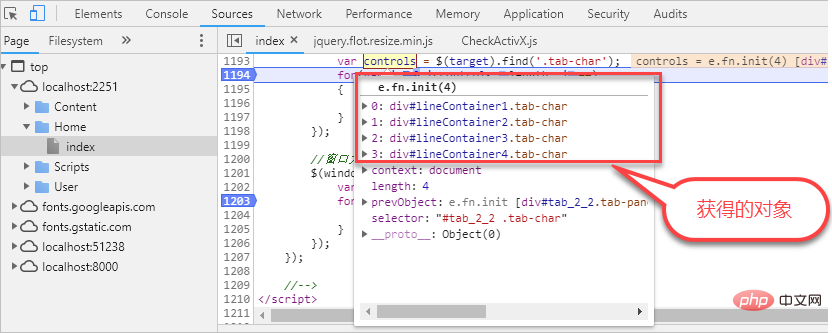
</div>Si nous ne parvenons pas à déterminer s'il fonctionne correctement lors du traitement de jS, nous pouvons suivre la fonction et obtenir l'objet correspondant. Ce qui suit est le résultat du suivi dans Chrome, et peut suivre chaque étape du processus. chemin.

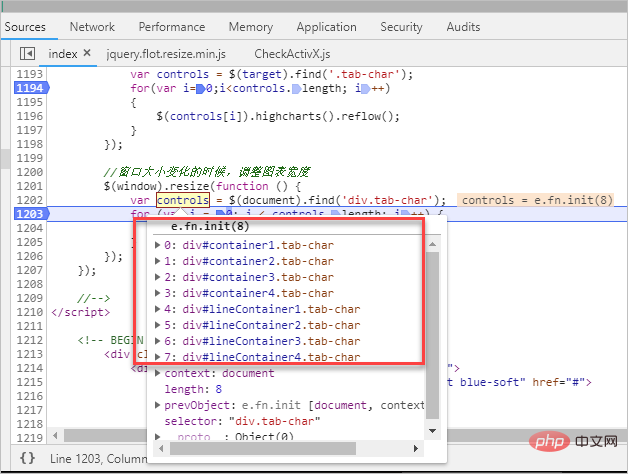
Ou vous pouvez regarder les objets que nous capturons lorsque la fenêtre change.

Après avoir obtenu l'objet, nous le convertissons en contrôle correspondant, puis appelons son interface pour la mettre à jour.
$(controls[i]).highcharts().reflow();
Ce qui précède est notre idée de mise en œuvre et notre méthode de traitement de suivi. Enfin, l'image ci-dessus illustre la solution au problème.

Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Que faire si la table bootstrap utilise Ajax pour faire grimper les données
Apr 07, 2025 am 11:54 AM
Que faire si la table bootstrap utilise Ajax pour faire grimper les données
Apr 07, 2025 am 11:54 AM
Solutions à la table Bootstrap Code Bootstrap lors de l'utilisation de AJAX pour obtenir des données à partir du serveur: 1. Définissez le codage de caractères correct du code côté serveur (tel que UTF-8). 2. Définissez l'en-tête de demande dans la demande AJAX et spécifiez le codage des caractères accepté (accepte-charge). 3. Utilisez le convertisseur "Unescape" de la table bootstrap pour décoder l'entité HTML échappée en caractères originaux.





