Méthode : 1. Utilisez la méthode appendChild pour ajouter un div, avec la syntaxe "node object.appendChild(div)" ; 2. Utilisez la méthode removeChild pour supprimer un div, avec la syntaxe "node object. supprimerEnfant(div)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
1.1 Créer des éléments DOM et les méthodes d'ajout correspondantes
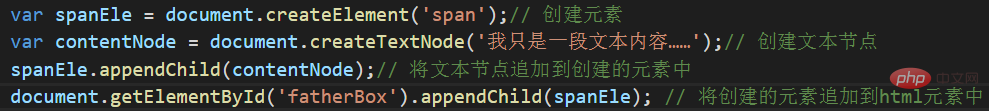
1.1.1 Créer : document.createElement('div');
Ajouter : motherEle.appendChild(ele); 🎜>

appendChild ajoute un élément à la fin d'un autre élément et n'écrase pas le contenu original de l'élément parent.
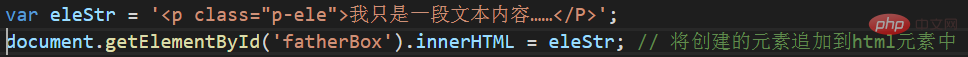
1.1.2 Épissez les chaînes d'éléments et utilisez le innerHTML de l'élément parent pour définir le contenu de l'élément parent

Le contenu html dans le L'élément parent est une chaîne HTML, pour restaurer le contenu original de l'élément parent.

Cette méthode efface directement tous les éléments de l'élément parent.
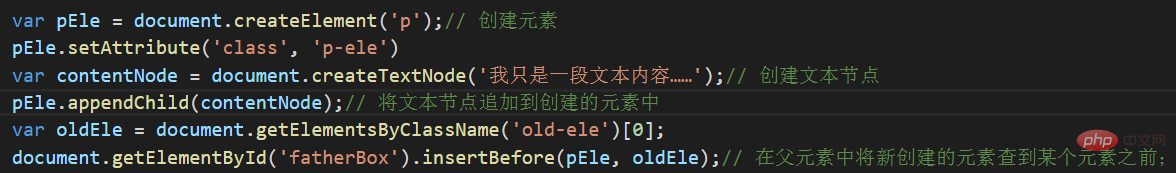
1.1.3 insertBefore

Il existe également document.write, mais cette méthode couvrira tout le contenu de la page. (Non recommandé)

1.2 Supprimer l'élément dom
1.2.1 Supprimer un élément enfant sous l'élément parent : document.getElementById('fatherBox'). removeChild(pEle[0]);

Ici, vous pouvez utiliser directement le parentNode de l'élément enfant pour supprimer l'élément enfant, tel que

1.2.2 Effacer tout le contenu sous l'élément parent, innerHTML = '';

1.3 Modifier les attributs de l'élément dom
1.3.1 attributs Obtenir un élément en tant qu'objet


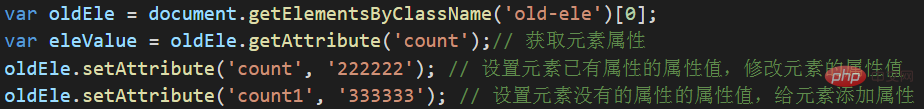
1.3.2 getAttribute et setAttribute

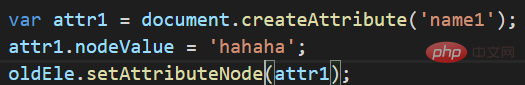
1.3.3 createAttribute

[Apprentissage recommandé :
Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!