Quelles sont les trois façons de sauter dans le routage Vue ?
Méthode de saut : 1. Utilisez l'instruction "

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
router-view est l'endroit où le contenu de routage est implémenté. Lors de l'introduction des composants, écrivez l'endroit où ils doivent être introduits
Il convient de noter que lors de l'utilisation de vue-router pour contrôler le routage, router-view doit être utilisé comme conteneur.
Trois façons de passer par le routage
1. 🎜><router-link to='需要跳转到的页面的路径>
#div和css样式略
<li >
<router-link to="keyframes">点击验证动画效果 </router-link>
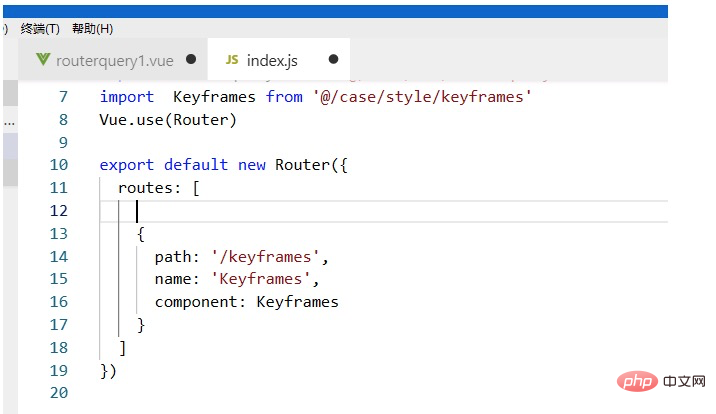
</li>N'oubliez pas d'introduire à l'avance le chemin qui doit être sauté sous router/index.js.
 [Recommandation associée : "
[Recommandation associée : "
est souvent utilisé pour transmettre des paramètres dans le routage. L'utilisation est différente du troisième type
:
1), introduction de la requête. méthode
les paramètres ne peuvent utiliser que le nom pour introduire les routes
et la requête doit utiliser le chemin pour introduire
2), la méthode de livraison de la requête
est similaire pour obtenir paramètres dans notre ajax, dans L'affichage des paramètres
les paramètres dans la barre d'adresse du navigateur sont similaires à la publication. Les paramètres ne sont pas affichés dans la barre d'adresse du navigateur
dans le fichier helloworld.vue
<template>
.....
<li @click="change">验证路由传参</li>
</template>
<script>
export default {
data () {
return {
id:43, //需要传递的参数
}
},
methods:{
change(){
this.$router.push({ //核心语句
path:'/select', //跳转的路径
query:{ //路由传参时push和query搭配使用 ,作用时传递参数
id:this.id ,
}
})
}
}
}
</script>dans select. Dans le fichier vue,
<template>
<select>
<option value="1" selected="selected">成都</option>
<option value="2">北京</option>
</select>
</template>
<script>
export default{
data(){
return{
id:'',
}
},
created(){ //生命周期里接收参数
this.id = this.$route.query.id, //接受参数关键代码
console.log(this.id)
}
}
</script>Pour plus de connaissances sur la programmation, veuillez visiter :Vidéo de programmation
! !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.






