
Comment activer JavaScript sur 360 : ouvrez d'abord le navigateur 360 ; puis cliquez sur l'onglet Paramètres, sélectionnez l'onglet Paramètres avancés et recherchez enfin les paramètres de la page Web ; sélectionnez "Autoriser tous les sites Web à exécuter JavaScript ; "option dans l'interface pop-up. C'est tout.

L'environnement d'exploitation de cet article : système Windows 7, navigateur 360 version 10.1.1259.0, ordinateur Dell G3.
Comment activer javascript sur 360 ?
Double-cliquez sur le raccourci du navigateur pour ouvrir le navigateur

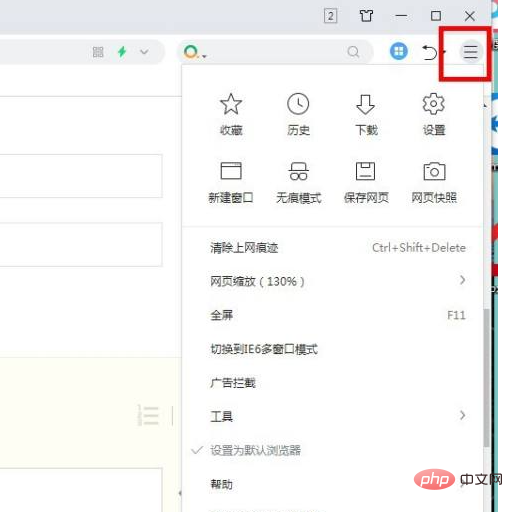
Après l'avoir ouvert, sélectionnez le menu Ouvrir dans le coin supérieur droit

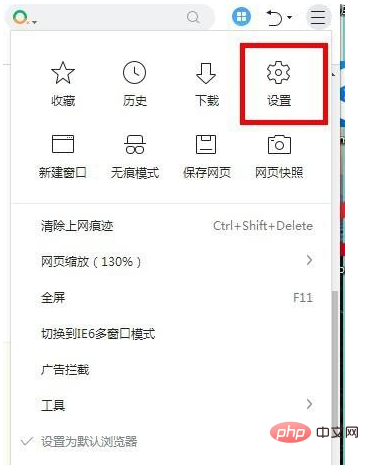
Cliquez sur l'onglet Paramètres

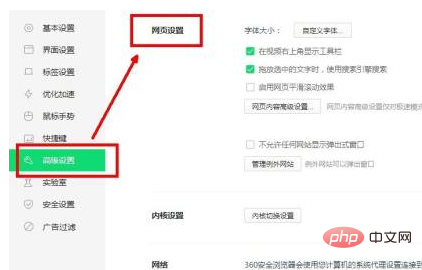
Sélectionnez l'onglet Paramètres avancés et recherchez les paramètres de la page Web

Cliquez sur la page Web Paramètres de contenu avancés

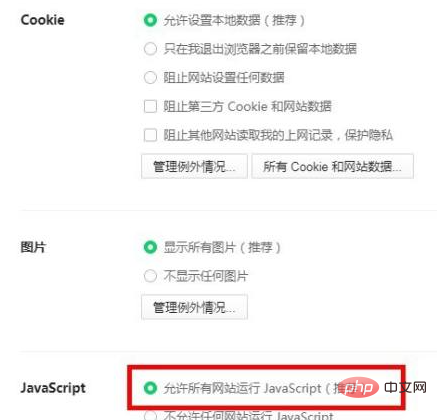
Dans l'interface contextuelle, sélectionnez : Option Autoriser tous les sites Web à exécuter JavaScript (recommandé) , et le paramétrage est terminé

[Apprentissage recommandé : Tutoriel JavaScript avancé]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!