
La façon de définir l'espacement des lignes de la balise p en HTML consiste à ajouter l'attribut line-height au texte du paragraphe et à définir une valeur d'espacement des lignes raisonnable, telle que [p.small {line-height : 70%;}] , indiquant le réglage de l'interligne à 70% de la police actuelle.

L'environnement d'exploitation de cet article : système Windows10, HTML 5, ordinateur Thinkpad T480.
Il est en fait très simple pour nous de définir l'espacement des lignes de la balise p, car il existe un attribut line-height prêt à l'emploi en CSS, ce qui rend la définition de l'espacement des lignes si simple. Peut-être que de nombreux étudiants ne comprennent pas cet attribut. Examinons cet attribut ensemble.
L'attribut line-height est utilisé pour définir la hauteur de la ligne en pourcentage.
Les valeurs d'attribut couramment utilisées de cet attribut sont les suivantes :
normal Default. Définissez un espacement raisonnable des lignes.
numéro Définissez un nombre, qui sera multiplié par la taille de police actuelle pour définir l'espacement des lignes.
longueur Définir l'espacement des lignes fixe.
% % interligne en fonction de la taille de police actuelle.
inherit spécifie que la valeur de l'attribut line-height doit être héritée de l'élément parent.
Jetons un coup d'œil à l'exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(www.php.cn)</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
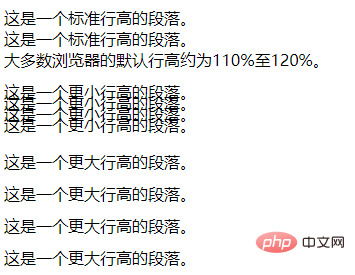
</html>L'effet de course est le suivant :

Recommandations associées : Tutoriel HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!