
La fonction parseInt() peut être utilisée en JavaScript pour supprimer les nombres après la virgule décimale. Le format de syntaxe est "parseInt (nombre à virgule flottante)". La fonction parseInt() ignorera n'importe quel nombre d'espaces de début lors de l'analyse, analysera autant de caractères numériques que possible et renverra NaN si le premier caractère non-espace est un caractère non numérique.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Javascript supprime le nombre après la virgule décimale
<script type="text/javascript"> var num=3234.14; var num2=parseInt(num); console.log(num2); </script>
Sortie :

Description de la fonction associée : La fonction
parseInt() analyse une chaîne et renvoie un entier.
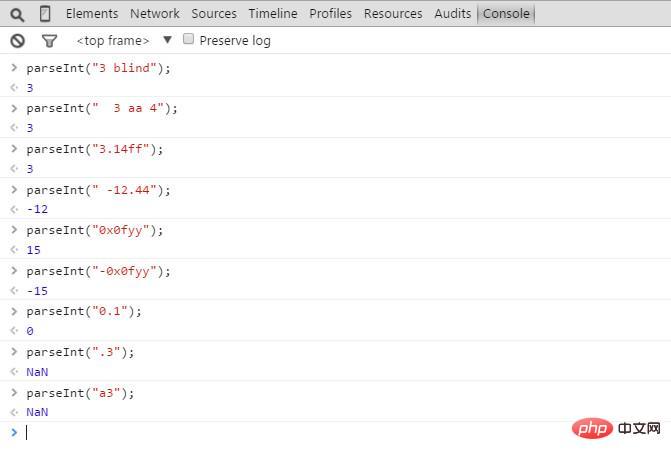
La fonction parseInt() est une fonction globale, n'appartient à aucune méthode de classe et analyse uniquement les entiers. Si le préfixe de chaîne est "0x" ou "0X", parseInt() l'interprète comme un nombre hexadécimal. Il ignore un certain nombre d'espaces de début, analyse autant de caractères numériques que possible, ignore ce qui suit et renvoie NaN si le premier caractère non-espace est un caractère non numérique.
Par exemple :

[Recommandations associées : Tutoriel d'apprentissage Javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!