 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Comment implémenter l'isolation modulaire du contenu de la page dans la vue frontale Bootstrap
Comment implémenter l'isolation modulaire du contenu de la page dans la vue frontale Bootstrap
Comment implémenter l'isolation modulaire du contenu de la page dans la vue frontale Bootstrap
Cet article vous présentera comment utiliser @RenderPage dans la vue frontale de Bootstrap pour obtenir une isolation modulaire du contenu de la page. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Dans de nombreux scénarios de développement, dans de nombreux cas, nous devons considérer l'abstraction, la modularité, etc. Le but est d'apporter les changements auxquels nous prêtons attention pendant le développement. Moins, le le développement global est plus simple, réduisant ainsi la complexité du développement. Lors du développement de Winform, cet objectif peut souvent être atteint en définissant des modules de classe de base et des contrôles utilisateur.
Peut-on également profiter de ces fonctionnalités lors du développement web ? Surtout dans le HTML du modèle de vue MVC, ces caractéristiques peuvent-elles être utilisées pour isoler les parties changeantes, réduisant ainsi la complexité de la page entière et améliorant la réutilisabilité du module ?
Cet essai présente l'utilisation de @RenderPage dans le traitement des vues MVC d'Asp.NET pour obtenir une isolation modulaire du contenu de la page et réduire la complexité. [Recommandations associées : "Tutoriel bootstrap"]
1 Revoir la méthode de traitement de l'interface de Winform
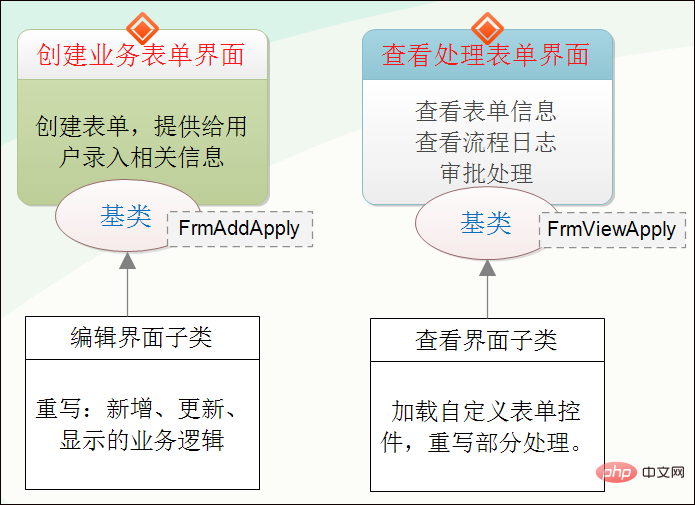
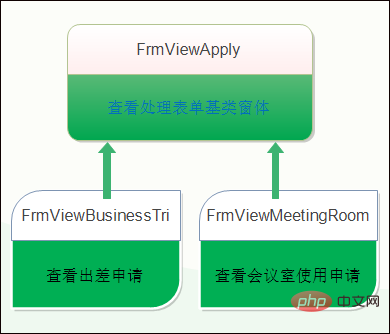
Le traitement du formulaire de workflow est le suivant. L'exemple montre que lors du traitement du processus, les règles et la logique de traitement du formulaire sont similaires dans la plupart des cas, de sorte que ces contenus inchangés peuvent être extraits dans l'interface de classe de base. Pour la méthode Winform, nous héritons de différents objets de formulaire métier. mis en œuvre, comme le montre la méthode de traitement suivante.

Étant donné que la classe de base est déterminée et encapsule la plupart des règles de traitement, lorsqu'il s'agit de l'interface de sous-classe, seules les affectations liées à l'interface métier doivent être traité Ou l'opération de lecture des valeurs est très facile pour nous à faire pour différents formulaires commerciaux. Il nous suffit de mettre la partie modifiée du contenu dans le sous-formulaire.
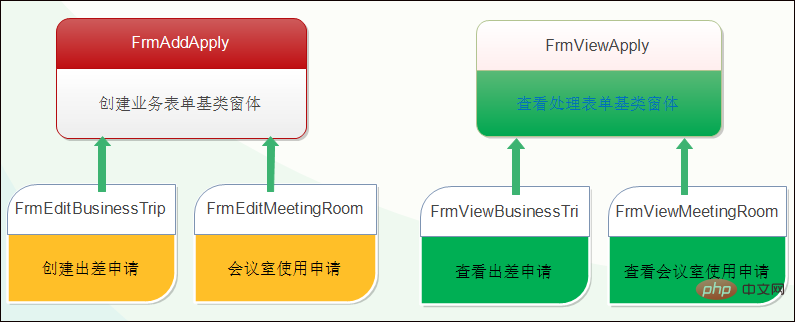
Par exemple, pour les formulaires de demande de voyage d'affaires et d'utilisation de salle de conférence, leur relation d'héritage d'interface de formulaire est la suivante.

C'est ainsi que l'interface Winform est traitée. Comment gérer les opérations de séparation de ces interfaces avec des règles similaires dans la vue front-end du framework de développement Bootstrap ?
La réponse est d'utiliser @RenderPage pour obtenir une isolation modulaire du contenu de la page.
2. Utilisez @RenderPage pour obtenir une isolation modulaire du contenu de la page
Généralement au début, nous avons remarqué que l'utilisation du maître dans la vue MVC dans le opération, la même partie de la mise en page a été isolée et le sous-formulaire n'a plus qu'à définir le code d'affichage des différentes parties.

De plus, nous pouvons également utiliser @RenderPage dans des sous-pages pour distinguer et isoler le contenu des différentes interfaces métier.
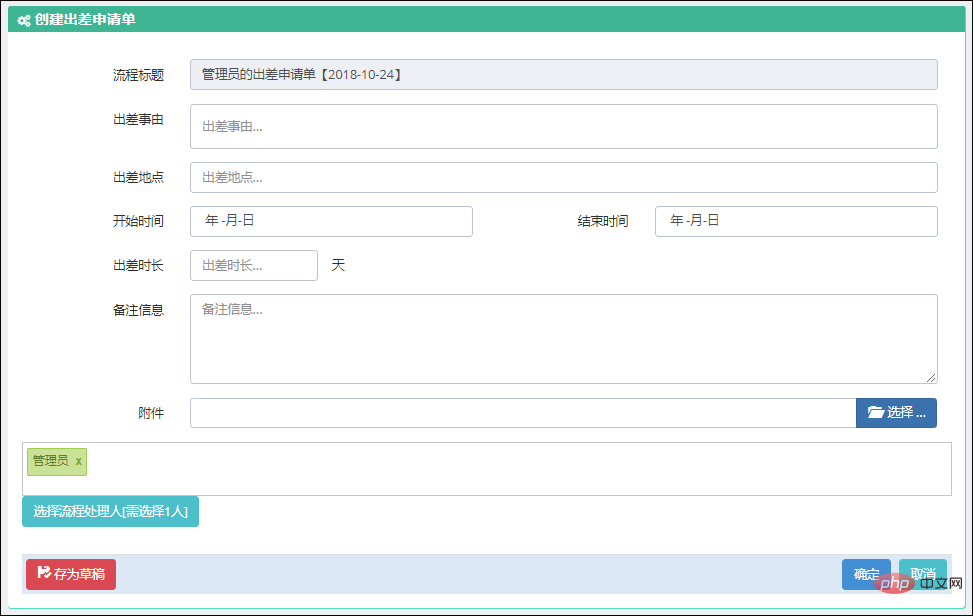
Par exemple, pour créer la vue du contenu de l'interface du formulaire.

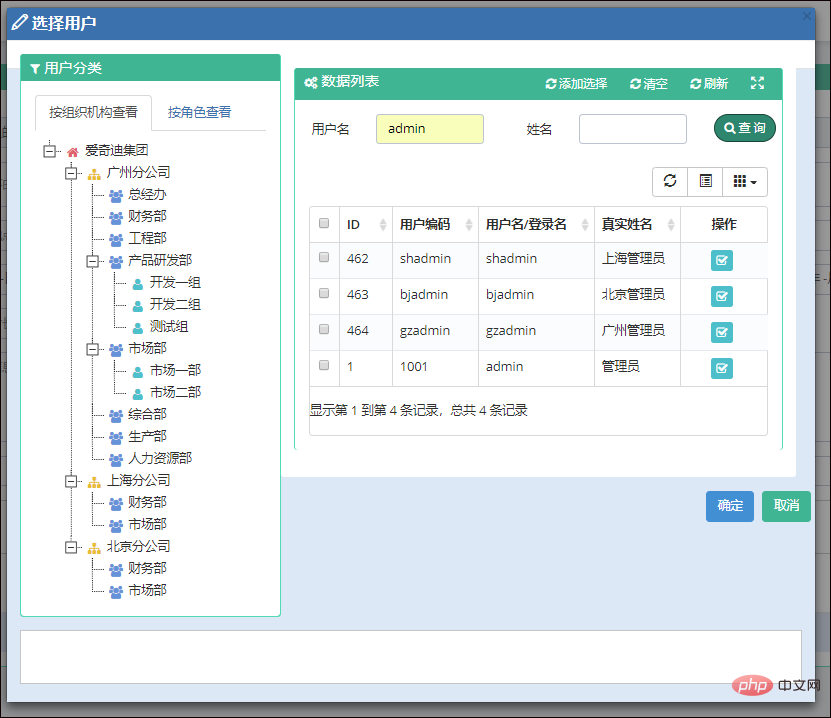
La vue ci-dessus est divisée en plusieurs parties. L'une est le traitement de l'interface pour la création du formulaire, qui implique l'interface utilisateur de sélection, qui est une boîte de sélection utilisateur contextuelle. . La sélection du traitement utilisateur est une opération courante. Nous devons l'extraire dans une page de vue. Si nécessaire, nous pouvons directement utiliser @RenderPage pour modulariser le contenu de la page.
@RenderPage("~/Views/Apply/SelectUser.cshtml")
Lorsque l'utilisateur clique sur le bouton [Sélectionner le processeur de processus], une couche p apparaît. Il s'agit de l'interface utilisateur de sélection que nous venons d'utiliser @RenderPage pour implémenter cette méthode de traitement. est plus flexible et peut être inclus en cas de besoin. Il n'est pas nécessaire de copier de grandes sections de code à plusieurs reprises, ce qui facilite la maintenance du code.

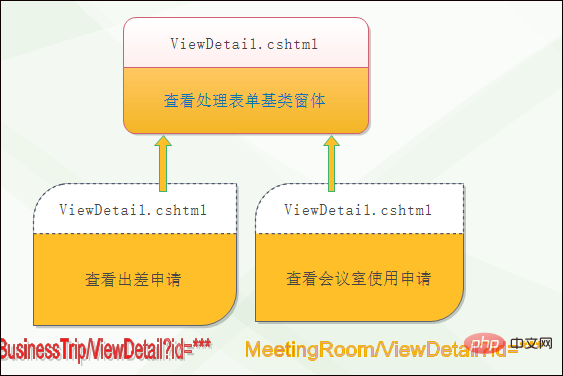
De même, pour l'interface du formulaire de visualisation, bien que le contenu de son interface soit bien plus compliqué que l'interface de création d'un nouveau formulaire commercial, elle utilise la même méthode de traitement.
Nous venons de voir que dans l'interface Winform, la méthode d'héritage de vue suivante est utilisée.

Dans l'interface de vue MVC, @RenderPage est utilisé pour modulariser le contenu de la page.

这样主视图和子视图虽然同名,但是它们是在不同的控制器名下,这样我们在父页面视图的ViewDetail.cshtml就可以封装一些常见的处理界面内容,而留下部分和具体业务表单相关的展示内容放在子页面的ViewDetail.cshtml里面即可。
在页面地址中,得到完整的页面访问路径是:/Reimbursement/ViewDetail?id=8f32231d-852e-9f16-6e5a-79031c8ec995,这个URL其实就是访问具体业务视图下的内容,但是业务视图已经引用了父页面共同的部分。
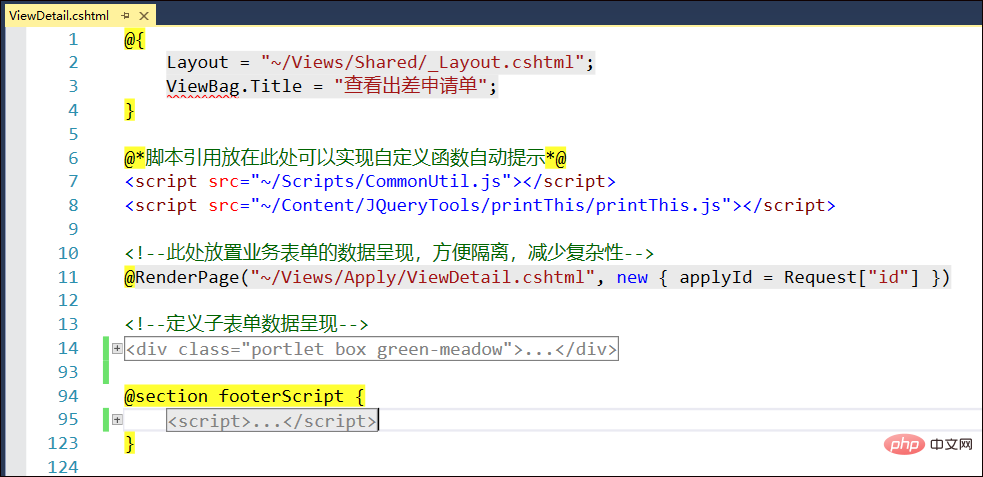
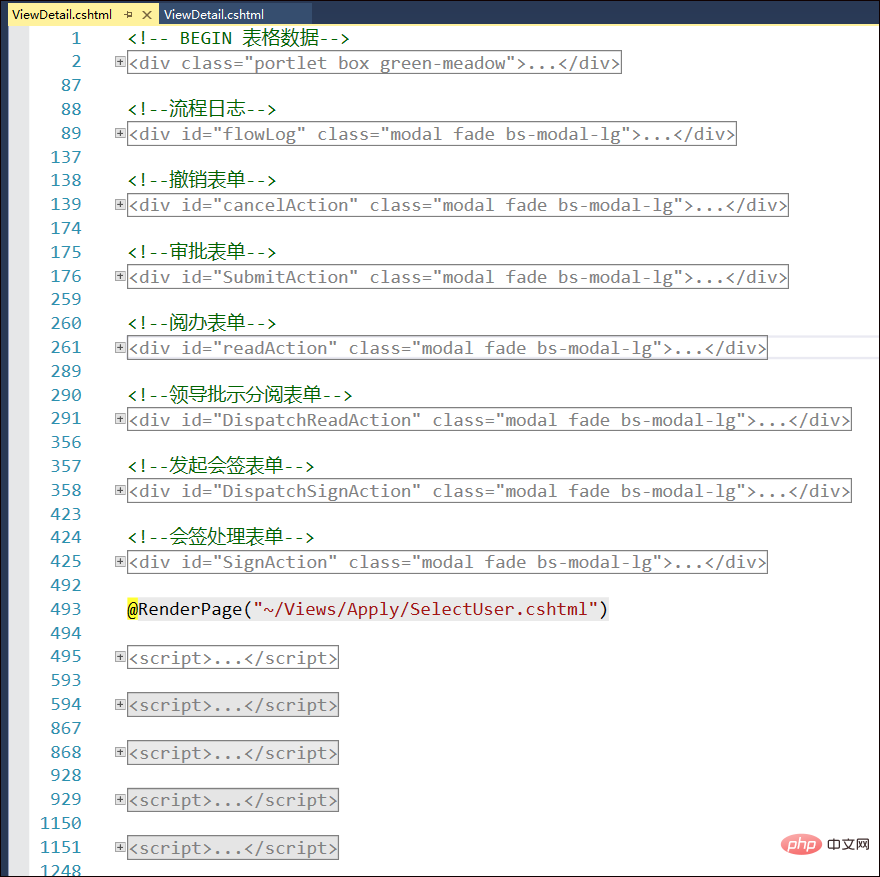
我们来看看具体业务表单中的视图页面代码,如下所示。

其中的不变的业务界面内容(理解为父窗体也可以),我们通过引用页面的方式把它包含进来。
<!--此处放置业务表单的数据呈现,方便隔离,减少复杂性-->
@RenderPage("~/Views/Apply/ViewDetail.cshtml", new { applyId = Request["id"] })这样就把它们分开维护了,共同的部分就在这个 Views/Apply/ViewDetail.cshtml 视图页面里面了。
而这个共同的部分,则可以封装常规的事件处理,和界面展示,如下是界面视图的截图说明。

其中我们还可以看到通用选择用户的视图层界面
@RenderPage("~/Views/Apply/SelectUser.cshtml")最后我们来看看两个不同的视图界面效果,以烘托一下隔离界面也不影响整体效果,但是可以降低代码的维护复杂性。
新建业务流程表单如下界面所示。

查看具体流程表单明细的界面如下所示。

更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-





