 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est la méthode pour vérifier si une page web est pseudo-statique en javascript ?
Quelle est la méthode pour vérifier si une page web est pseudo-statique en javascript ?
Quelle est la méthode pour vérifier si une page web est pseudo-statique en javascript ?
Méthode : saisissez plusieurs fois "javascript:alert(document.lastModified)" dans la barre d'adresse ou saisissez la commande "alert(document.lastModified)" plusieurs fois sur la console et appuyez sur Entrée pour vérifier si le message renvoyé la valeur temporelle est cohérente, cohérente n'est pas pseudo-statique.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
De nombreux sites Web utilisent désormais des pages Web avec l'extension ".html". L'avantage est que cela est bénéfique pour l'inclusion et le classement dans les moteurs de recherche, ou à d'autres fins, comme raccourcir l'URL pour le rendre plus facile. pour que les gens se souviennent. Mais ce qui est intéressant, c'est que toutes les pages Web portant l'extension « .html » ne sont pas statiques. En d'autres termes, il s'agit en fait d'une page Web dynamique, et non d'une véritable page Web statique.
Nous ne savons parfois pas si la page Web HTML que nous visitons est statique ou pseudo-statique ? Bien entendu, la recherche textuelle n’a en général que peu d’importance, elle sert simplement à satisfaire la curiosité. Être une personne technique est tellement ennuyeux. J'ai tellement de questions et je veux toujours trouver les réponses à des choses que je ne connais pas.
Une méthode simple pour déterminer si une page Web est véritablement statique ou pseudo-statique
Voici trois méthodes simples pour déterminer si une page Web la page est vraiment statique ou pseudo-statique.
Utilisateurs du navigateur IE
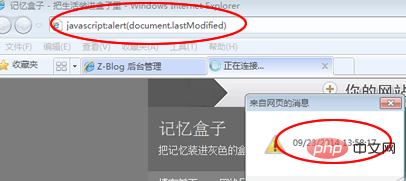
Utilisez le navigateur IE pour ouvrir la page Web. Notez que vous avez besoin du navigateur IE. Après l'ouverture, saisissez "javascript:alert(document.lastModified)" dans la barre d'adresse. . Appuyez sur la touche Entrée et vous verrez une petite fenêtre contextuelle avec une heure à l'intérieur. Comme le montre l'image ci-dessous :

IE vérifie l'heure de la dernière mise à jour de la page Web
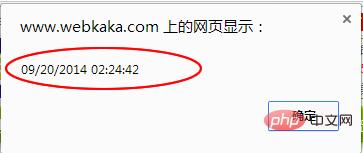
Actualisez la page Web plusieurs fois, utilisez la même méthode, comparez les heure de la fenêtre pop-up, si les deux sont identiques, c'est-à-dire qu'il s'agit d'une véritable page Web statique, sinon c'est une pseudo-statique (page Web dynamique).
Utilisateurs d'autres navigateurs (Chrome)
Cependant, la méthode ci-dessus n'est pas applicable dans d'autres navigateurs tels que Chrome.
Le navigateur Chrome ou Firefox peut utiliser la méthode suivante :
◆ Navigateur Chrome
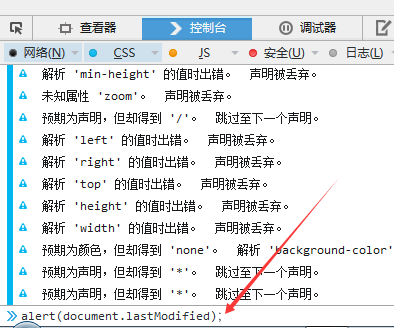
Utilisez d'abord le navigateur Chrome pour ouvrir une page Web telle que : http://www.xxx. com/, attendez que la page Web soit complètement ouverte et entrez dans la console du navigateur. Méthode : "Outils de développement" - "Console d'erreur", touche de raccourci : shift+ctrl+J, puis saisissez : alert(document.lastModified);<code><strong>alert(document.lastModified);</strong> , appuyez sur la touche Entrée pour vérifier l'heure de la dernière modification et l'enregistrer.

Console d'erreurs

Chrome affiche l'heure de la dernière modification de la page Web
Actualiser la page Web plusieurs fois, utilisez la même méthode pour comparer les heures des fenêtres contextuelles si elles sont identiques, il s'agit d'une véritable page Web statique, sinon c'est une pseudo-statique (page Web dynamique).
◆ Navigateur Firefox
Utilisez d'abord le navigateur Firefox pour ouvrir une page Web telle que : http://www.xxx.com/, puis entrez dans la console du navigateur une fois la page Web complètement ouverte. Méthode : "Développeur" - "Web Console" (touche de raccourci : shift+ctrl+K), puis saisissez dans la console : <code><strong>alert(document.lastModified);</strong>alert(document.lastModified);

[Recommandations associées : tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Analyse approfondie du rôle et de l'utilisation du mot-clé static en langage C
Feb 20, 2024 pm 04:30 PM
Analyse approfondie du rôle et de l'utilisation du mot-clé static en langage C
Feb 20, 2024 pm 04:30 PM
Analyse approfondie du rôle et de l'utilisation du mot-clé static en langage C. En langage C, static est un mot-clé très important, qui peut être utilisé dans la définition de fonctions, de variables et de types de données. L'utilisation du mot-clé static peut modifier les attributs de lien, la portée et le cycle de vie de l'objet. Analysons en détail le rôle et l'utilisation du mot-clé static en langage C. Variables et fonctions statiques : les variables définies à l'aide du mot-clé static à l'intérieur d'une fonction sont appelées variables statiques et ont un cycle de vie global.
 Optimisation du référencement d'un site Web : pratique du masquage pseudo-statique du suffixe php
Mar 07, 2024 pm 12:27 PM
Optimisation du référencement d'un site Web : pratique du masquage pseudo-statique du suffixe php
Mar 07, 2024 pm 12:27 PM
Comme nous le savons tous, l’optimisation du référencement d’un site Web est une partie très importante du fonctionnement d’un site Web. Les URL par défaut des systèmes Web dynamiques (tels que PHP) utilisés par de nombreux sites Web ont des extensions (.php, .html, etc.), qui affecteront l'effet SEO du site Web. Afin d'améliorer l'effet d'optimisation du site Web, une pratique courante consiste à remplacer l'URL dynamique par une URL pseudo-statique pour masquer le nom de l'extension et améliorer l'expérience utilisateur et le classement du site Web dans les moteurs de recherche. Cet article prendra comme thème le "suffixe php caché pseudo-statique", présentera comment réaliser cette optimisation dans les sites Web PHP et





