
La façon de centrer le tableau en HTML consiste à ajouter l'attribut margin au tableau et à définir la valeur de l'attribut sur [0 auto], par exemple [table{margin: 0 auto}].

L'environnement d'exploitation de cet article : système Windows10, HTML 5, ordinateur Thinkpad T480.
Créez un nouveau fichier de test. Dans le fichier test.html, utilisez la balise table pour créer un tableau avec deux lignes et deux colonnes à tester.
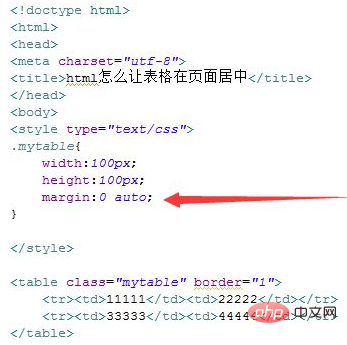
Dans le fichier test.html, ajoutez un attribut de classe à la balise table pour définir le style CSS ci-dessous.
Dans la balise css, définissez le style du tableau via la classe et définissez la largeur du tableau à 100 px et la hauteur à 100 px.
Dans la balise css, définissez l'attribut margin sur 0 auto pour centrer le tableau.

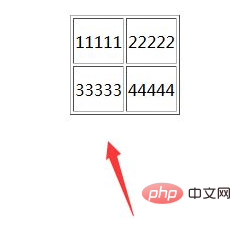
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Recommandations associées : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!