
Cet article vous présentera Bootstrap Modal utilise la télécommande pour charger du contenu à distance. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Le composant de fenêtre modale modale de Bootstrap est toujours très utile, mais pendant le processus de développement, la plupart du contenu de la fenêtre modale est chargé depuis le backend. Pour réaliser que le contenu de la fenêtre modale est chargé depuis le backend, il existe deux méthodes d'implémentation couramment utilisées. Ce sont :
(1) Il y a un Iframe dans Modal, et le contenu distant est chargé via le src de l'Iframe. L'inconvénient de cette méthode est que la largeur et la hauteur de la boîte modale sont difficiles à ajuster, et définir la largeur et la hauteur sur des valeurs fixes détruit la disposition réactive du bootstrap.
(2) Utilisez le paramètre distant de Modal pour charger du contenu distant. Il y a quelques bugs mineurs dans cette méthode (la solution sera présentée plus tard), mais cette méthode n'a pas la peine de définir manuellement la largeur et la hauteur de la méthode précédente.
Personnellement, je préfère la deuxième méthode, je vais donc vous présenter comment utiliser la télécommande. [Recommandations associées : "Tutoriel bootstrap"]
La version de bootsrap utilisée cette fois est la 3.3.7
(1) Page principale
Ici, sur la page principale, placez d'abord une boîte modale, mais le contenu de la boîte modale est vide. Les données après un chargement à distance ultérieur seront automatiquement renseignées dans le p class="modal-content". Préparez le code html suivant :<!-- 弹出模态窗口-->
<div class="modal fade" style="top:13%;" tabindex="-1" role="dialog" id="showModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- 内容会加载到这里 -->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<button type="button" id="addBtn" class="btn btn-primary">新增用户</button>
$("#addBtn").click(function(){
// 打开模态框
$("#showModal").modal({
backdrop: 'static', // 点击空白不关闭
keyboard: false, // 按键盘esc也不会关闭
remote: '/sys/toAddUser' // 从远程加载内容的地址
});
});Remarque : je n'ai pas posté le code lié à l'introduction de bootstrap au début. Vous devez le présenter vous-même lors de l'utilisation. il.
(2) Préparation de la page à charger dans la boîte modale
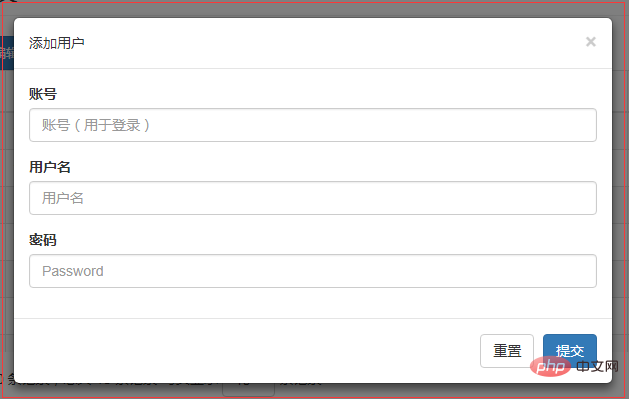
Tout d'abord, laissez-moi vous dire qu'il n'y a pas besoin de présenter ou tout ce qui se trouve dans cette page js et css. Car une fois cette page chargée dans la boîte modale, elle équivaut à une partie de la page principale. Cela ressemble un peu à la page principale qui l'importe dynamiquement. Il peut accéder à n'importe quel contenu de la page principale. Cette page peut être considérée comme le contenu p de class="modal-content". Après le chargement, ces codes HTML y sont intégrés. Par conséquent, lors de la rédaction de cette page, nous pouvons accéder au site officiel de bootstrap, copier le code d'une boîte modale et extraire le contenu à l'intérieur, qui convient le mieux à notre page distante. Le code que j'ai préparé est le suivant :<div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">添加用户</h4> </div> <div class="modal-body"> <form id="addForm"> <div class="form-group"> <label for="account">账号</label> <input type="text" class="form-control" id="account" name="account" placeholder="账号(用于登录)"> </div> <div class="form-group"> <label for="username">用户名</label> <input type="text" class="form-control" id="username" name="username" placeholder="用户名"> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" class="form-control" id="password" name="password" placeholder="Password"> </div> </form> </div> <div class="modal-footer"> <button type="button" id="resetBtn" class="btn btn-default" >重置</button> <button type="button" id="saveBtn" class="btn btn-primary">提交</button> </div>

// 每次隐藏时,清除数据,确保不会和主页dom元素冲突。确保点击时,重新加载。
$("#showModal").on("hidden.bs.modal", function() {
// 这个#showModal是模态框的id
$(this).removeData("bs.modal");
$(this).find(".modal-content").children().remove();
});Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les composants d'un système Linux ?
Quels sont les composants d'un système Linux ?
 débogage node.js
débogage node.js
 Introduction à la méthode d'imbrication des répéteurs
Introduction à la méthode d'imbrication des répéteurs
 Comment exécuter un script shell
Comment exécuter un script shell
 Le rôle des serveurs de noms de domaine
Le rôle des serveurs de noms de domaine
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Que faire si le module spécifié est introuvable
Que faire si le module spécifié est introuvable
 Que faire si 302 est trouvé
Que faire si 302 est trouvé