qu'est-ce que l'injection HTML
L'injection HTML est une vulnérabilité, un type d'attaque réseau qui se produit lorsqu'une page Web ne parvient pas à nettoyer les entrées fournies par l'utilisateur ou à valider la sortie, permettant à un attaquant de forger sa propre charge utile et de la transmettre via un champ vulnérable. Du code HTML malveillant est injecté dans l'application pour modifier le contenu de la page Web et même obtenir certaines données sensibles.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Qu'est-ce que l'injection HTML ?
Injection HTML (Hypertext Markup Language Injection) Le chinois signifie « Hypertext Markup Language Injection ». Comme nous le savons tous, HTML contient diverses balises si l'application Web ne traite pas minutieusement les données saisies par l'utilisateur. , Si tel est le cas, certaines données soumises par des utilisateurs illégaux peuvent contenir d'autres balises HTML, et ces données sont affichées par le serveur comme des balises HTML normales, le résultat final est que les balises illégales sont analysées (peut être appliquée au phishing, ingénierie sociale, etc.), provoquant un grand impact sur les autres utilisateurs.
Un attaquant peut forger sa propre charge utile et injecter du code HTML malveillant dans l'application via des champs vulnérables, modifiant ainsi le contenu de la page Web et même obtenant certaines données sensibles.
La différence entre l'injection HTML et XSS
La traduction chinoise de XSS (Cross-site Scripting) est « attaque de script intersite » XSS est essentiellement un code HTML. attaque par injection, mais Différent de l'injection HTML, XSS utilise des balises de script pour exécuter JavaScript et d'autres programmes de script, et peut obtenir des données confidentielles et une série d'opérations dangereuses via JavaScript, tandis que l'injection HTML utilise uniquement des balises HTML pour modifier le contenu de la page.
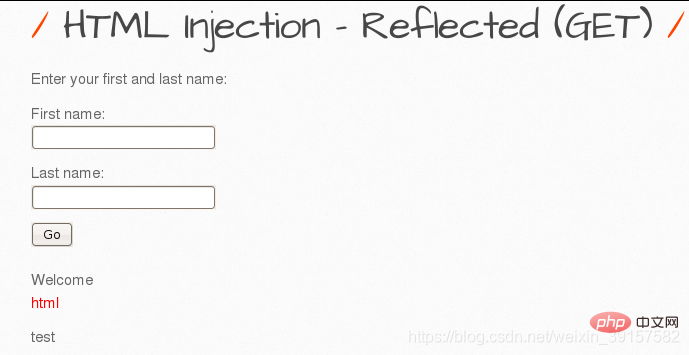
Injection HTML - Réfléchie (GET)
Injection HTML réfléchie (méthode GET)
Prénom à remplirhtml, remplissez le test comme nom de famille et constatez que les lettres html deviennent rouges, indiquant que le code html que nous avons écrit a été exécuté avec succès et qu'il y a une injection html sur ce site Web.

Injection HTML - Réfléchie (POST)
Injection HTML réfléchie (méthode POST)
Remarque : après avoir soumis les données via GET, la barre d'adresse du navigateur affichera les données soumises, mais POST ne les affichera pas.
Identique à la méthode GET ci-dessus
Remplissez le prénom
html2
, remplissez le nom de famille dans le test et constatez que les lettres html2 devient vert, indiquant que nous écrivons Le code html saisi a été exécuté avec succès. Il y a une injection html dans ce site Web. 
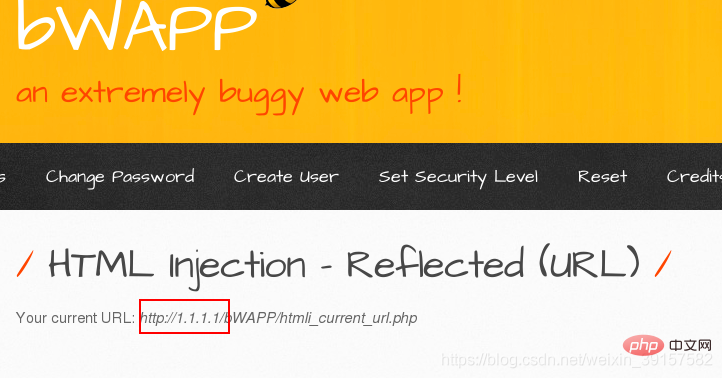
Injection HTML réfléchie (URL actuelle)
Injection HTML réfléchie (URL actuelle)
Tout d'abord, analysons le code source
code principal
<div> <h1 id="HTML-Injection-Reflected-URL">HTML Injection - Reflected (URL)</h1> <?php echo "<p align=\"left\">Your current URL: <i>" . $url . "</i>";?> </div>
Il y a un morceau de code PHP dans ce code, qui exécute l'instruction html et génère un morceau de "Votre URL actuelle : » et appelez la variable $url pour suivre le contenu de sortie.
Code de protection
$url= "";
switch($_COOKIE["security_level"])
{
case "0" :
// $url = "http://" . $_SERVER["HTTP_HOST"] . urldecode($_SERVER["REQUEST_URI"]);
$url = "http://" . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"]; //$url= ''接受的参数来自请求头HOST和URL
break;
case "1" :
$url = "<script>document.write(document.URL)</script>";
break;
case "2" :
$url = "http://" . $_SERVER["HTTP_HOST"] . xss_check_3($_SERVER["REQUEST_URI"]);
break;
default :
// $url = "http://" . $_SERVER["HTTP_HOST"] . urldecode($_SERVER["REQUEST_URI"]);
$url = "http://" . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"];
break;
}
<select name="security_level">
<option value="0">low</option>
<option value="1">medium</option>
<option value="2">high</option>
</select>En lisant le code de défense, vous pouvez comprendre que le code de défense appelé est différent selon la difficulté de la mise.
(1) LOW
Lorsque vous définissez le niveau sur Low, exécutez l'instruction suivante
$url = "http://" . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"];
$_SERVER ici [ "HTTP_HOST"] signifie obtenir le nom de domaine actuel
Ici $_SERVER["REQUEST_URI"]" consiste à obtenir le chemin d'adresse complet derrière le nom de domaine
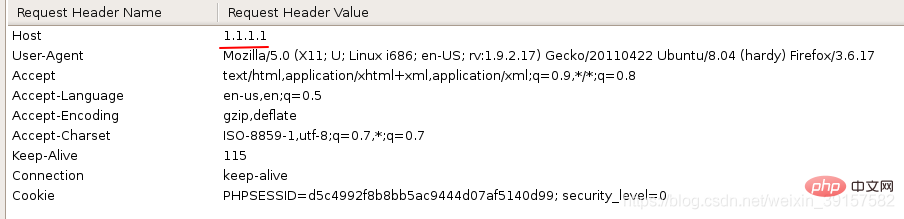
Modifier le paramètre d'hôte par paquet burp capture, vous pouvez trouver des changements survenus sur la page


(2) moyen
Lors de la configuration du niveau à moyen, exécutez l'instruction suivante
$url = "<script>document.write(document.URL)</script>";
(3) élevéL'objet document représente ici l'intégralité du document HTML et peut être utilisé pour accéder à tous les éléments de la page
< ; 🎜>document.write() est dynamique Écrire du contenu sur la pagedocument.URL consiste à définir l'attribut URL pour ouvrir une autre page dans la même fenêtre
sera de niveau Lorsqu'il est défini sur élevé, exécutez l'instruction suivante$url = "http://" . $_SERVER["HTTP_HOST"] . xss_check_3($_SERVER["REQUEST_URI"]);Copier après la connexionLa fonction xss_check_3 est appelée pour filtrer la partie derrière l'hôte, ce qui la rend. impossible d'injecter.>Injection HTML - Stocké (Blog)
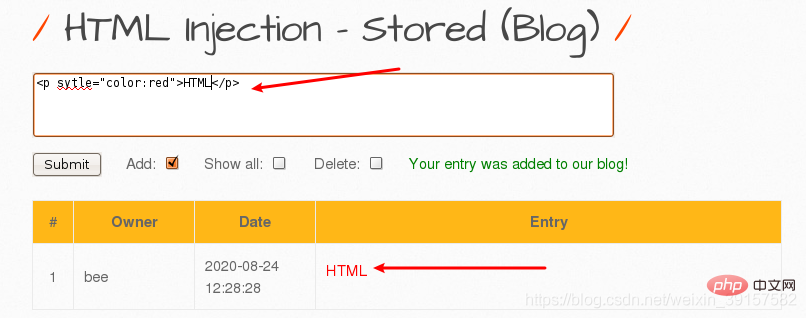
Stocker l'injection HTML
Remarque : la page réfléchissante n'existera plus après l'actualisation, tandis que le type de stockage est écrit dans la base de données du serveur et existera toujours après l'actualisation.
Par conséquent, le type stockage est beaucoup plus nocif que le type réflexion.
EntrezHTML
dans le champ de texte pour analyser avec succès la balise p, indiquant qu'il y a une injection HTML.Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
L'article traite de l'utilisation Effecte dans React, un crochet pour gérer les effets secondaires comme la récupération des données et la manipulation DOM dans les composants fonctionnels. Il explique l'utilisation, les effets secondaires courants et le nettoyage pour éviter des problèmes comme les fuites de mémoire.
 Expliquez le concept de chargement paresseux.
Mar 13, 2025 pm 07:47 PM
Expliquez le concept de chargement paresseux.
Mar 13, 2025 pm 07:47 PM
Le chargement paresseux retarde le chargement du contenu jusqu'à ce qu'il soit nécessaire, améliorant les performances du Web et l'expérience utilisateur en réduisant les temps de chargement initiaux et la charge du serveur.
 Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Les fonctions d'ordre supérieur dans JavaScript améliorent la concision du code, la réutilisabilité, la modularité et les performances par abstraction, modèles communs et techniques d'optimisation.
 Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
L'article traite du curry dans JavaScript, une technique transformant les fonctions mulguments en séquences de fonctions à argument unique. Il explore la mise en œuvre du currying, des avantages tels que des applications partielles et des utilisations pratiques, améliorant le code
 Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
L'article explique l'algorithme de réconciliation de React, qui met à jour efficacement le DOM en comparant les arbres DOM virtuels. Il traite des avantages de la performance, des techniques d'optimisation et des impacts sur l'expérience utilisateur. Compte de charge: 159
 Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
L'article explique UseContext dans React, qui simplifie la gestion de l'État en évitant le forage des accessoires. Il traite des avantages tels que les améliorations centralisées de l'État et des performances grâce à des redevances réduites.
 Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
L'article discute de la prévention des comportements par défaut dans les gestionnaires d'événements à l'aide de la méthode empêchée dedEfault (), de ses avantages tels que une expérience utilisateur améliorée et des problèmes potentiels tels que les problèmes d'accessibilité.
 Quels sont les avantages et les inconvénients des composants contrôlés et incontrôlés?
Mar 19, 2025 pm 04:16 PM
Quels sont les avantages et les inconvénients des composants contrôlés et incontrôlés?
Mar 19, 2025 pm 04:16 PM
L'article traite des avantages et des inconvénients des composants contrôlés et incontrôlés dans la réaction, en se concentrant sur des aspects tels que la prévisibilité, la performance et les cas d'utilisation. Il conseille les facteurs à considérer lors du choix entre eux.