
Comment obtenir la couleur d'arrière-plan par identifiant : utilisez d'abord l'instruction "document.getElementById('id value')" pour obtenir l'objet élément spécifié ; puis utilisez "element object.style.background" pour renvoyer l'objet élément spécifié ; valeur de la couleur d’arrière-plan.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
html obtient la couleur d'arrière-plan par identifiant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function displayResult(){
var s=document.getElementById('h1').style.background;
document.getElementById('div').innerHTML="h1标签的背景色为"+s;
}
</script>
</head>
<body>
<h1 id="h1" style="background: red;">Hello World!</h1>
<div id="div"></div>
<br>
<button type="button" onclick="displayResult()">获取背景色</button>
</body>
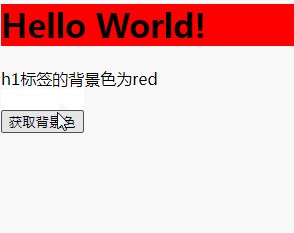
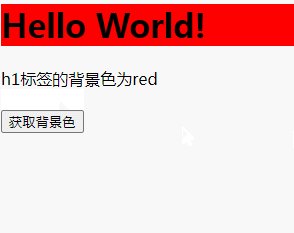
</html>Rendu :

Instructions :
La méthode getElementById() renvoie une référence au premier objet avec l'ID spécifié.
S'il n'y a aucun élément avec l'ID spécifié, renvoie null
S'il y a plusieurs éléments avec l'ID spécifié, renvoie le premier .
La propriété background définit ou renvoie jusqu'à cinq propriétés d'arrière-plan indépendantes sous forme abrégée.
Avec cette propriété, vous pouvez définir/retourner :
background-color
background-image
répétition d'arrière-plan
pièce jointe d'arrière-plan
position d'arrière-plan
Syntaxe
Définissez l'attribut d'arrière-plan :
Object.style.background="color image repeat attachment position"
Renvoyer l'attribut d'arrière-plan :
Object.style.background
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!