
hidden est un attribut booléen dans la balise html. Le navigateur ne doit pas afficher les éléments qui ont spécifié l'attribut caché. Ajoutez simplement le style "hidden="hidden"" à la balise pour masquer la balise spécifique. le format de la syntaxe est "<element hidden="hidden">". <element hidden="hidden">".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
le HTML utilise des balises cachées
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p>shuo </body> </html>
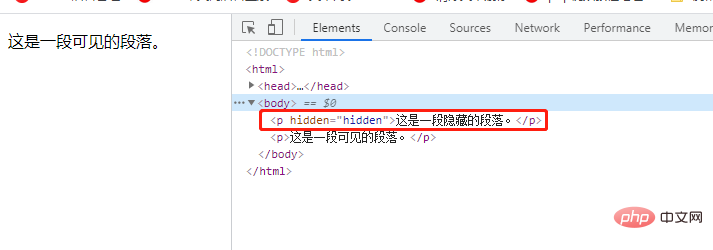
Rendu :

Description : attribut HTML caché
L'attribut caché spécifie que l'élément est masqué.
<element hidden="hidden">
L'élément caché ne sera pas affiché si cet attribut est utilisé 🎜>L'attribut caché peut être défini pour que les utilisateurs ne puissent voir un élément que lorsque certaines conditions. sont remplies (comme cocher une case, etc.). Ensuite, JavaScript peut être utilisé pour supprimer l'attribut caché afin de rendre l'élément visible.
Tutoriel recommandé : "
Tutoriel vidéo HTML. "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!