
En HTML5, vous pouvez dessiner une étoile à cinq branches via la balise canvas et les propriétés et méthodes JavaScript associées ; la balise canvas est utilisée pour dessiner dynamiquement des graphiques via des scripts (généralement JavaScript).

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
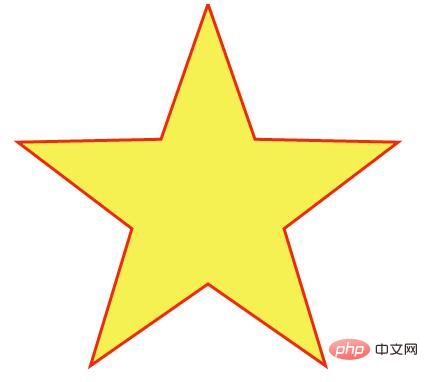
est une nouvelle balise HTML5, utilisée pour dessiner des graphiques. Cet article présente principalement en détail le dessin de base du canevas HTML5 et la méthode de dessin d'un cinq-. étoile pointue. Les amis intéressés peuvent se référer à
est une nouvelle balise en HTML5, utilisée pour dessiner des graphiques. en tant que balise, sa particularité est que la balise peut obtenir un objet CanvasRenderingContext2D et que nous pouvons contrôler l'objet pour le dessiner via des scripts JavaScript.
est simplement un conteneur pour dessiner des graphiques. En plus des attributs tels que l'identifiant, la classe, le style, etc., il a également une hauteur et une largeur. attributs. Il y a trois étapes principales pour dessiner sur l'élément
1. Récupérez l'objet DOM correspondant à l'élément
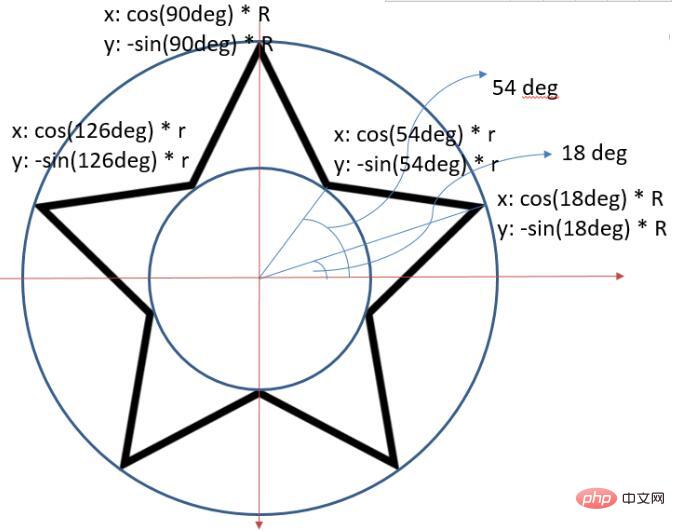
En analysant l'étoile à cinq branches, nous pouvons déterminer les règles des coordonnées de chaque sommet. Une chose à noter ici est : dans le canevas, la direction de l'axe Y est vers le bas.
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.beginPath();
//设置是个顶点的坐标,根据顶点制定路径
for (var i = 0; i < 5; i++) {
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*200+200,
-Math.sin((18+i*72)/180*Math.PI)*200+200);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*80+200,
-Math.sin((54+i*72)/180*Math.PI)*80+200);
}
context.closePath();
//设置边框样式以及填充颜色
context.lineWidth="3";
context.fillStyle = "#F6F152";
context.strokeStyle = "#F5270B";
context.fill();
context.stroke();
Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Tutoriel sur le chiffrement de documents Word
Tutoriel sur le chiffrement de documents Word
 Comment résoudre une syntaxe invalide en Python
Comment résoudre une syntaxe invalide en Python
 Comment résoudre le problème selon lequel le dossier n'a pas d'options de sécurité
Comment résoudre le problème selon lequel le dossier n'a pas d'options de sécurité
 Que se passe-t-il lorsque phpmyadmin ne peut pas y accéder ?
Que se passe-t-il lorsque phpmyadmin ne peut pas y accéder ?
 Comment implémenter un saut de ligne dans l'alerte
Comment implémenter un saut de ligne dans l'alerte
 La différence entre null et NULL en langage C
La différence entre null et NULL en langage C
 Quels sont les suffixes vidéo ?
Quels sont les suffixes vidéo ?