
La façon d'ajouter un soulignement en CSS consiste à définir l'attribut text-decoration sur le texte et à définir la valeur de l'attribut sur souligner, par exemple [h3 {text-decoration:underline;}].

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Pour ajouter un soulignement, un surlignement, un barré, etc. à un morceau de texte, il vous suffit d'ajouter l'attribut text-decoration au texte. Présentons brièvement l'attribut text-decoration.
L'attribut text-decoration spécifie les décorations ajoutées au texte, telles que le soulignement, le surlignement, le barré, etc.
Les valeurs d'attribut communes sont les suivantes :
aucune Par défaut. Texte qui définit la norme.
underline Définit une ligne sous le texte.
overline Définit une ligne sur le texte.
line-through Définit une ligne qui passe sous le texte.
clignoter Définit le texte clignotant.
inherit spécifie que la valeur de l'attribut text-decoration doit être héritée de l'élément parent.
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
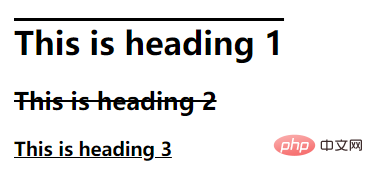
</html>Le résultat d'exécution est le suivant :

Recommandations associées : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!