Tutoriel indispensable pour démarrer avec fastadmin
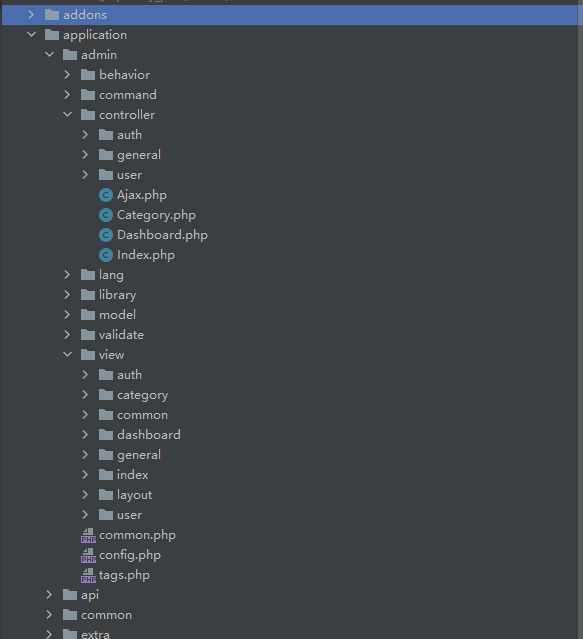
Structure du répertoire
Avant-propos
1. Installation
2. Configurez-le comme modèle d'arrière-plan que vous pouvez utiliser
3. Ajoutez-vous Le module backend
4. À propos de la conception de la base de données
5. L'interface de requête renvoie 403
6. La page de liste de solutions affiche l'ID de catégorie au lieu du nom de la catégorie
7. Pourquoi les ajouts et modifications ne fonctionnent-ils pas ?
8. Les champs de liste sont affichés en anglais
9. Comment définir des boutons sur un modèle, puis afficher la table définie
10. À propos de la configuration des champs de base de données pour indiquer la requête Les conditions sont inutiles
11. Pourquoi la page de type enum est-elle définie comme une liste déroulante, pas un bouton radio
12. Comment actualiser les données après le lancement réussi d'ajax
Avant-propos
Cet article installera et configurera brièvement fastadmin, et enregistrera entièrement les problèmes rencontrés lors de l'utilisation de fastadmin.
Si vous avez également des questions connexes, veuillez nous consulter dans la zone de commentaires
Installation
Adresse de téléchargement : https://www.fastadmin.net/download.html?ref=docs
La méthode d'installation du code source utilisée ici est plus pratique.
Cliquez sur l'adresse de téléchargement ci-dessus, puis téléchargez le package de code source et décompressez-le.
Placez ensuite les fichiers décompressés dans le répertoire de l'environnement PHP.
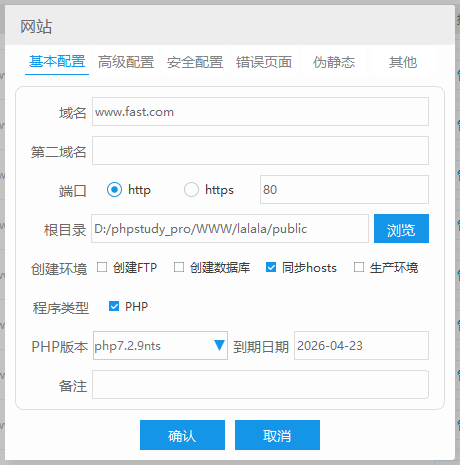
Configurer le nom de domaine virtuel phpstudy.
Assurez-vous de faire attention à votre environnement PHP ici.
«PHP >= 7.1 et = 5.5.0 (besoin de prendre en charge le moteur innodb) Apache ou Nginx Extension PHP AOP Extension PHP MBstring Extension PHP CURL Node.Tutoriel indispensable pour démarrer avec fastadmin (facultatif, utilisé pour installer Bower et LESS, et également requis pour l'empaquetage et la compression) Composer (facultatif, utilisé pour gérer les packages d'extensions tiers) Bower (facultatif, utilisé pour gérer les ressources frontales) Less (facultatif, utilisé pour éditer moins de fichiers, si vous devez ajouter ou modifier des styles CSS, il est préférable de l'installer)
”
L'adresse de configuration de Kaka ici est www.fast.com .
Accédez ensuite à www.fast.com/install.php directement
L'étape suivante consiste à remplir certaines informations de la base de données
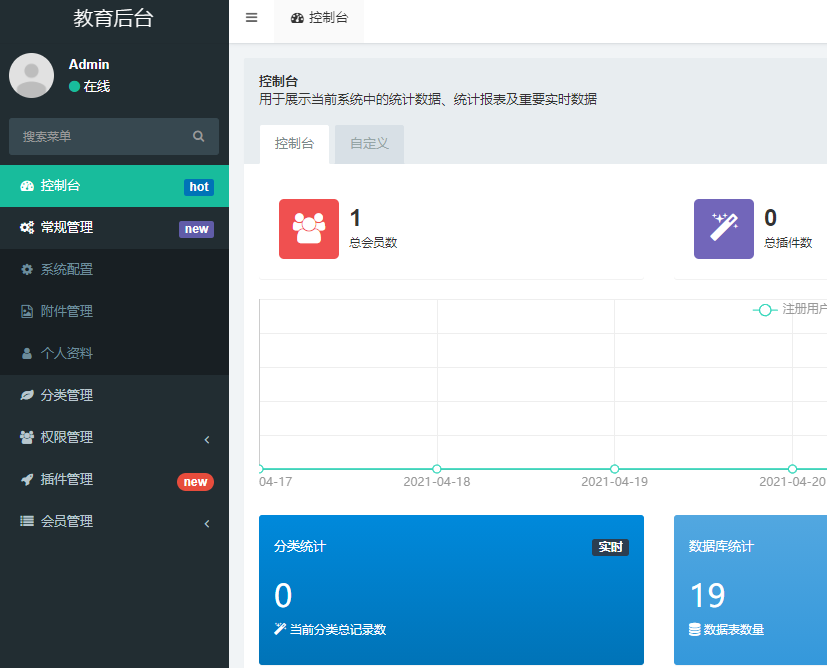
Changez admin en fastadmin, jetons un coup d'oeil.Vous pourrez ensuite l'utiliser normalement.
2. Configurez-le comme modèle d'arrière-plan que vous pouvez utiliser vous-même
Vous pouvez voir le menu en fonction l'image ci-dessus. Beaucoup d'entre eux sont inutiles et seront ensuite supprimés.
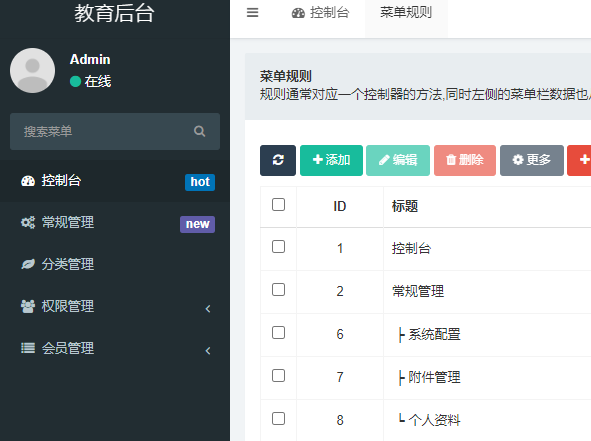
A titre d'exemple, supprimez ce menu de gestion des plug-ins.
Supprimez tout le code du plug-in dans le code, l'adresse ici est visible dans le navigateur
Puis dans le menu de gestion en arrière-plan, supprimez cette option du plug-in.
Le reste des menus est le même Étant donné que ce plug-in n'a pas de table, aucune suppression de structure de table n'est impliquée. .
3. Ajoutez votre propre module backend
Créez un fichier de premier niveau : php think crud -t picture -u 1
Créer un dossier secondaire : php think crud -t video -c video/video -u 1
Créer un fichier en forme de chameau : php think crud -t video_subject -c video/videoSubject -u 1
Supprimer le répertoire de fichiers secondaire : php think crud -t Picture -d Picture/picture -u 1
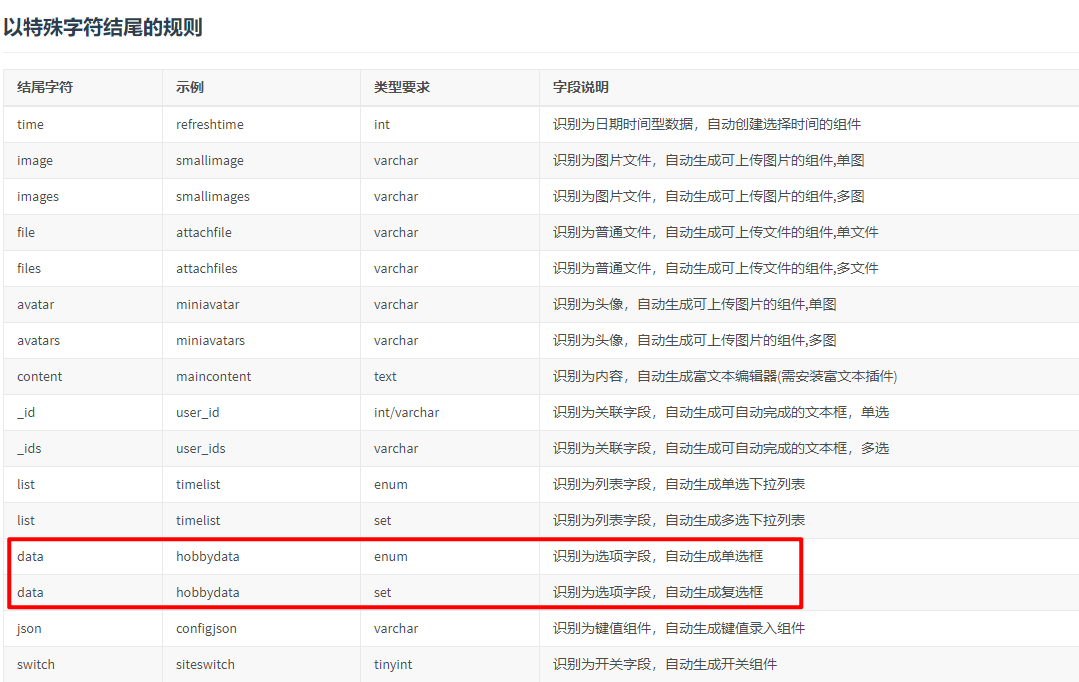
4. À propos de la conception de la base de données
Utilisez la fonction de téléchargement d'image
image smallimage varchar est reconnu comme un fichier image, génère automatiquement un composant pouvant télécharger des images, une seule image
images smallimages varchar est reconnu comme un fichier image, génère automatiquement un composant pouvant télécharger des images, multi-images
createtime heure de création int enregistrement ajout du champ de temps, aucune maintenance manuelle requise
champ updatetime int pour enregistrer l'heure de mise à jour, aucune maintenance manuelle requise
type de texte texte Générer automatiquement une zone de texte de zone de texte
peser le poids dans le champ de tri en arrière-plan, si le champ existe, un bouton de tri apparaîtra Vous pouvez faire glisser de haut en bas pour trier
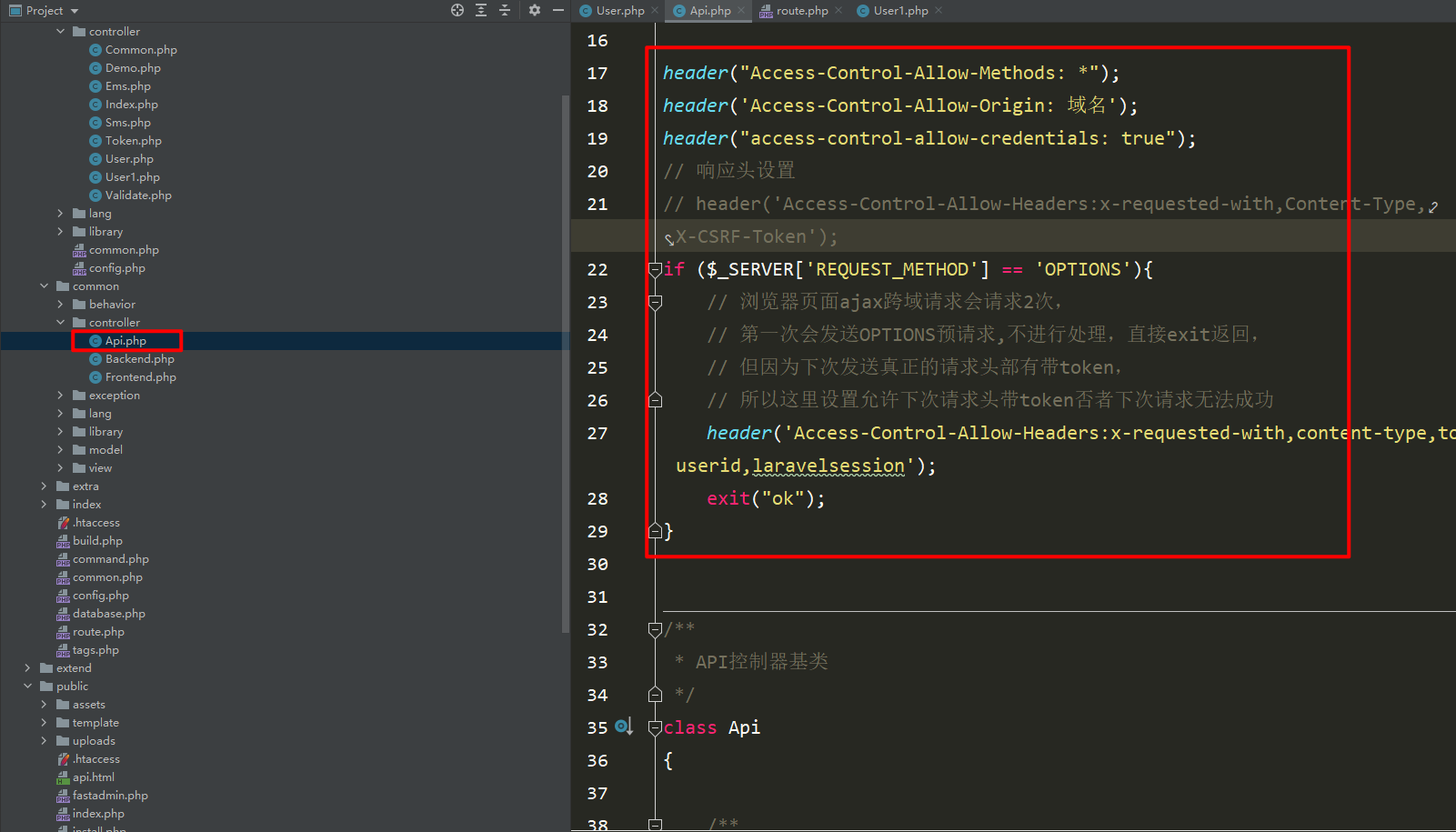
5. L'interface de requête renvoie 403
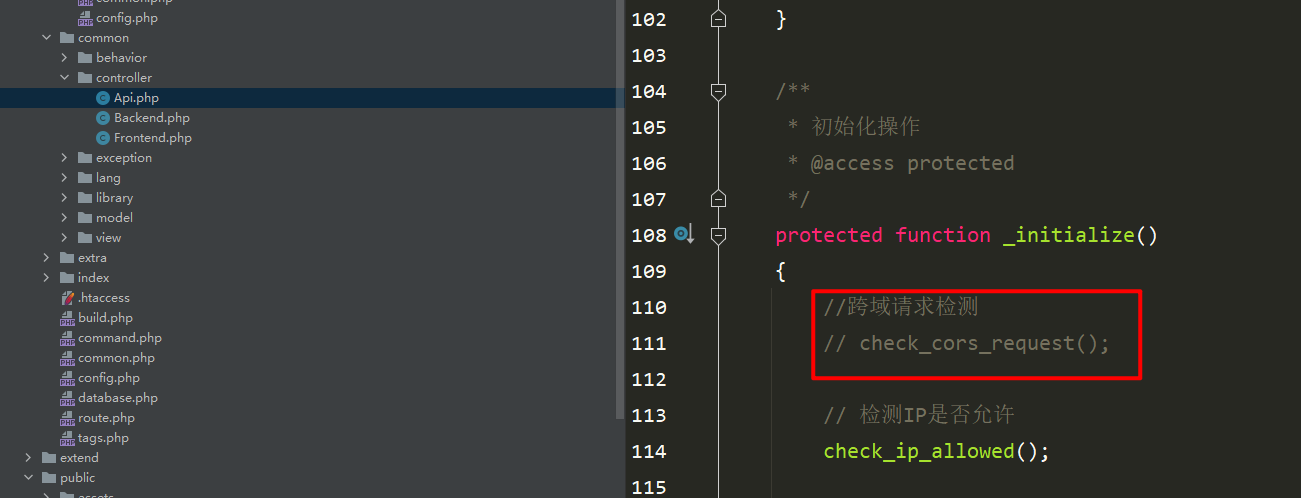
Ajoutez le code suivant à la classe de base de l'API<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlTutoriel indispensable pour démarrer avec fastadmin" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">header(<span class="hlTutoriel indispensable pour démarrer avec fastadmin-string" style="color: #98c379; line-height: 26px;">"Access-Control-Allow-Methods: *"</span>);<br/>header(<span class="hlTutoriel indispensable pour démarrer avec fastadmin-string" style="color: #98c379; line-height: 26px;">'Access-Control-Allow-Origin: 域名'</span>);<br/>header(<span class="hlTutoriel indispensable pour démarrer avec fastadmin-string" style="color: #98c379; line-height: 26px;">"access-control-allow-credentials: true"</span>);<br/><span class="hlTutoriel indispensable pour démarrer avec fastadmin-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 响应头设置</span><br/><span class="hlTutoriel indispensable pour démarrer avec fastadmin-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// header('Access-Control-Allow-Headers:x-requested-with,Content-Type,X-CSRF-Token');</span><br/><span class="hlTutoriel indispensable pour démarrer avec fastadmin-keyword" style="color: #c678dd; line-height: 26px;">if</span> ($_SERVER[<span class="hlTutoriel indispensable pour démarrer avec fastadmin-string" style="color: #98c379; line-height: 26px;">'REQUEST_METHOD'</span>] == <span class="hlTutoriel indispensable pour démarrer avec fastadmin-string" style="color: #98c379; line-height: 26px;">'OPTIONS'</span>){<br/> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 浏览器页面ajax跨域请求会请求2次,</span><br/> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 第一次会发送OPTIONS预请求,不进行处理,直接exit返回,</span><br/> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 但因为下次发送真正的请求头部有带token,</span><br/> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 所以这里设置允许下次请求头带token否者下次请求无法成功</span><br/> header(<span class="hlTutoriel indispensable pour démarrer avec fastadmin-string" style="color: #98c379; line-height: 26px;">'Access-Control-Allow-Headers:x-requested-with,content-type,token,userid,laravelsession'</span>);<br/> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-keyword" style="color: #c678dd; line-height: 26px;">exit</span>(<span class="hlTutoriel indispensable pour démarrer avec fastadmin-string" style="color: #98c379; line-height: 26px;">"ok"</span>);<br/>}<br/></code>6. La page de liste de solutions affiche l'ID de catégorie au lieu du nom de la catégorie
En fait, ce problème est facile à résoudre, n'y pensez pas trop compliqué.
Vous pouvez essayer d'imaginer comment ce problème est résolu dans le framework thinkphp.
La solution à ce problème dans thinkphp est d'utiliser des getters.
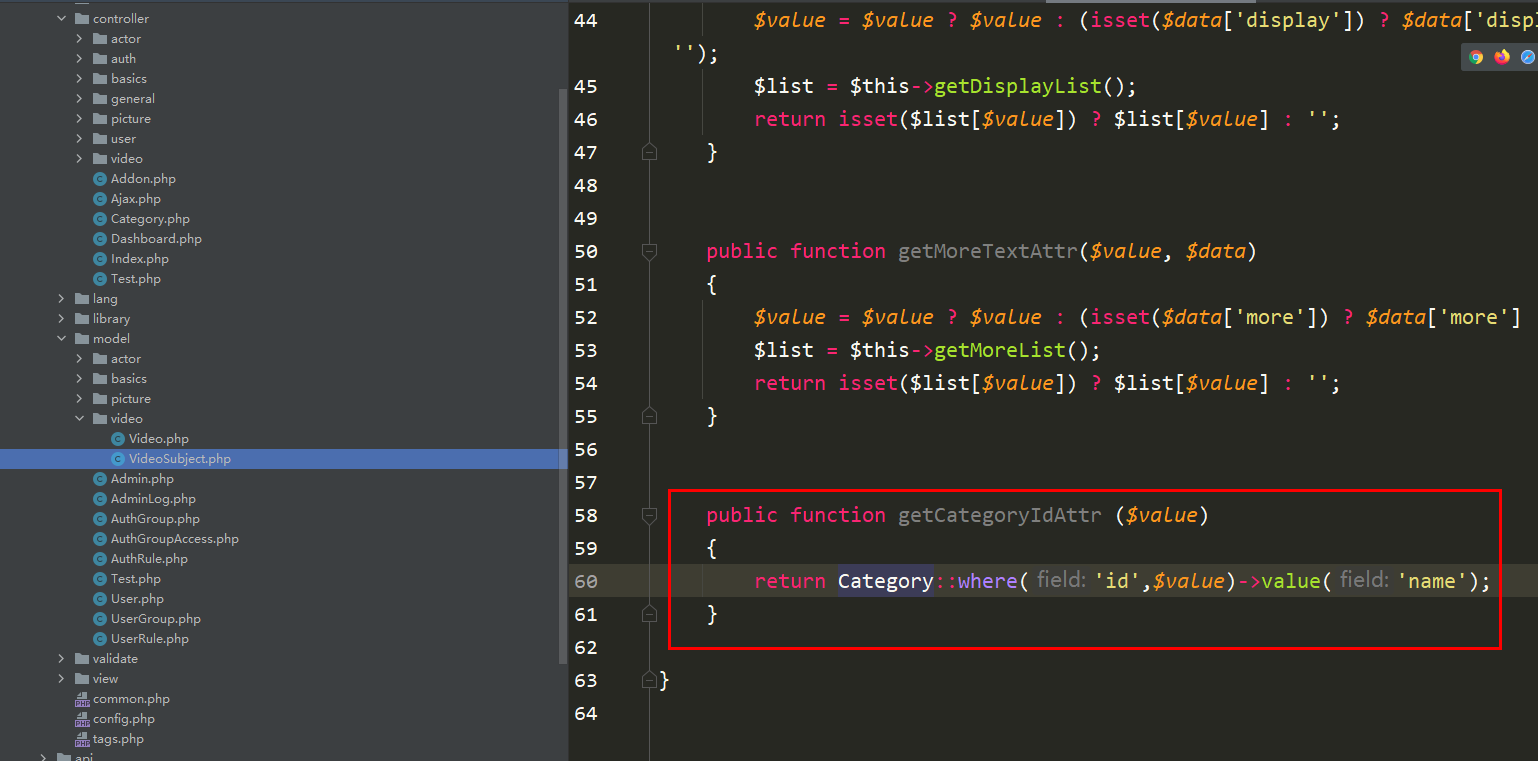
Définissez simplement le getter dans le modèle correspondant.
Affichage de la page
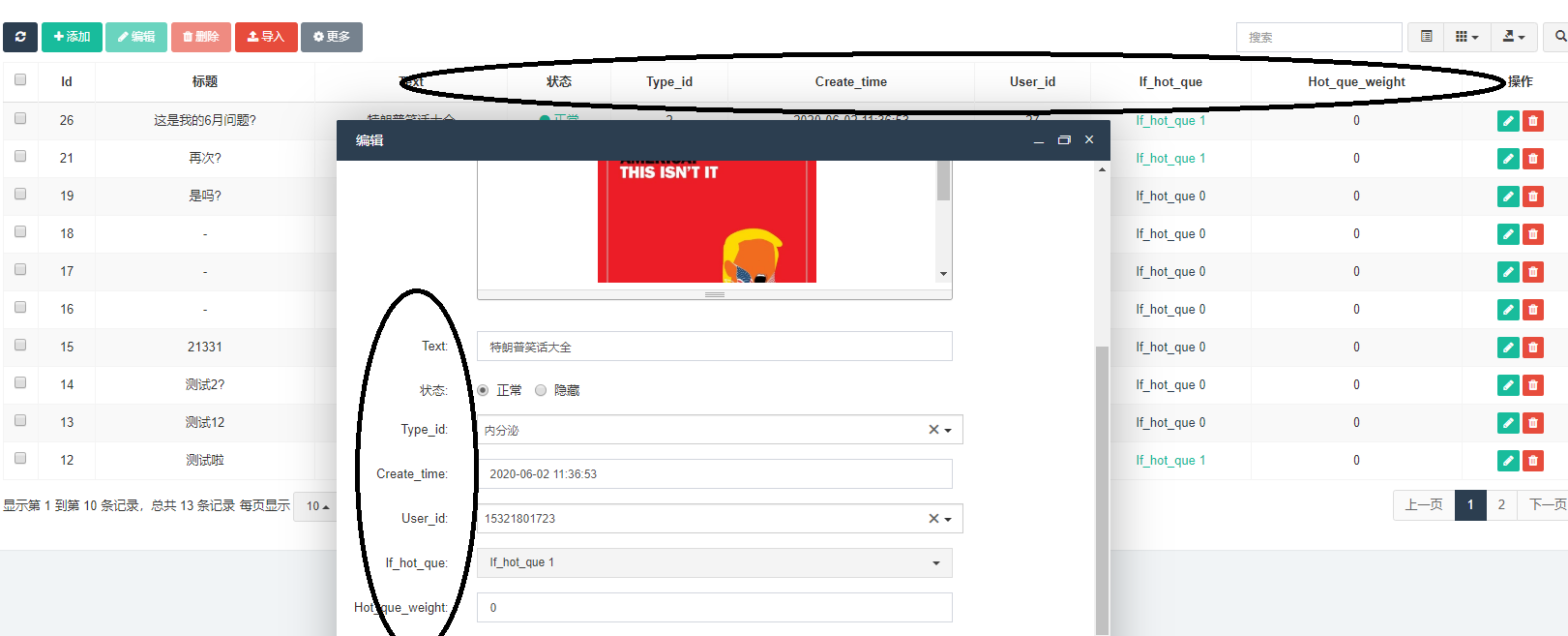
Mais est-ce c'est vraiment comme ça que ça se gère ? Ne pensez pas que tout ira bien une fois les données publiées.
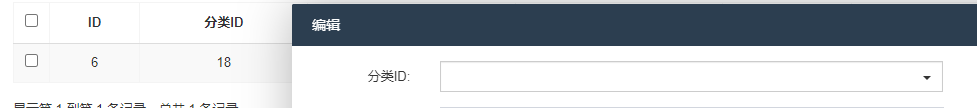
Vous pouvez y penser, le nom de la catégorie n'est pas affiché sur la page d'index, mais le nom apparaît lorsque vous le modifiez.
Pouvons-nous alors conclure que la page d'accueil n'utilise pas le getter, mais que les pages d'ajout et de modification utilisent le getter.
Si vous suivez la méthode ci-dessus et ajoutez directement un getter au modèle de manière violente, cela provoquera un problème très grave, c'est-à-dire que les données ne seront pas affichées après modification. Si vous n'y croyez pas, vous pouvez l'essayer.
Tout comme la photo ci-dessous, ce n'est pas une blague.
Cette solution ne fonctionnera donc certainement pas.
试想一下,在thinkphp框架中,除了Tutoriel indispensable pour démarrer avec fastadmin可以表字段处理外,同样使用Tutoriel indispensable pour démarrer avec fastadmin也可以。当然用最原始的Tutoriel indispensable pour démarrer avec fastadminon方法也是可以的。
在fastadmin中,控制器的方法都继承于application/admin/library/traits/Backend.php这个文件中。
在这个文件中可以看到Tutoriel indispensable pour démarrer avec fastadmin
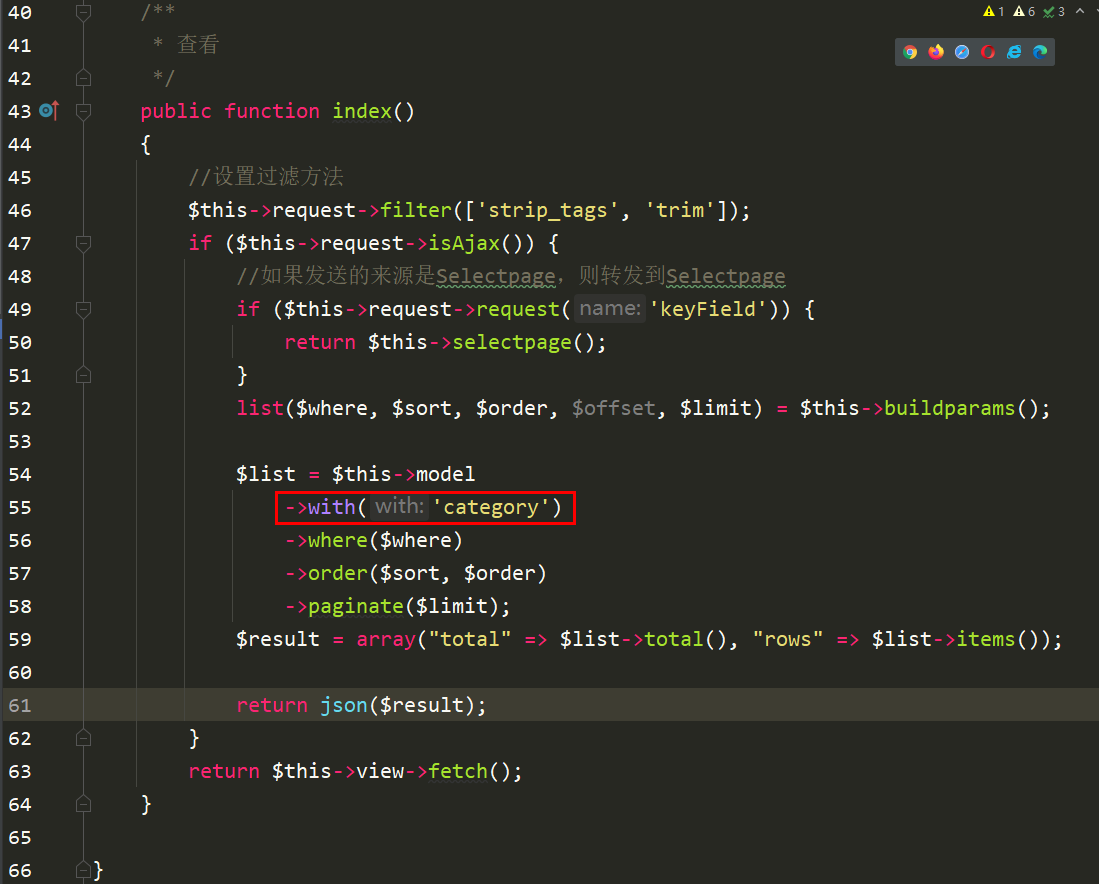
那只能做的一件事情就是在需要显示分类名称的控制器中重写这个方法index呗!
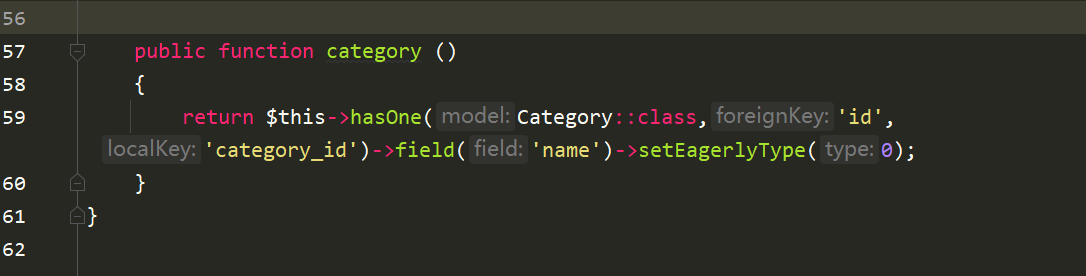
在重写之前需要做的一件事情就是需要在对应的模型中写上Tutoriel indispensable pour démarrer avec fastadmin
然后在你需要的控制器上Tutoriel indispensable pour démarrer avec fastadmin
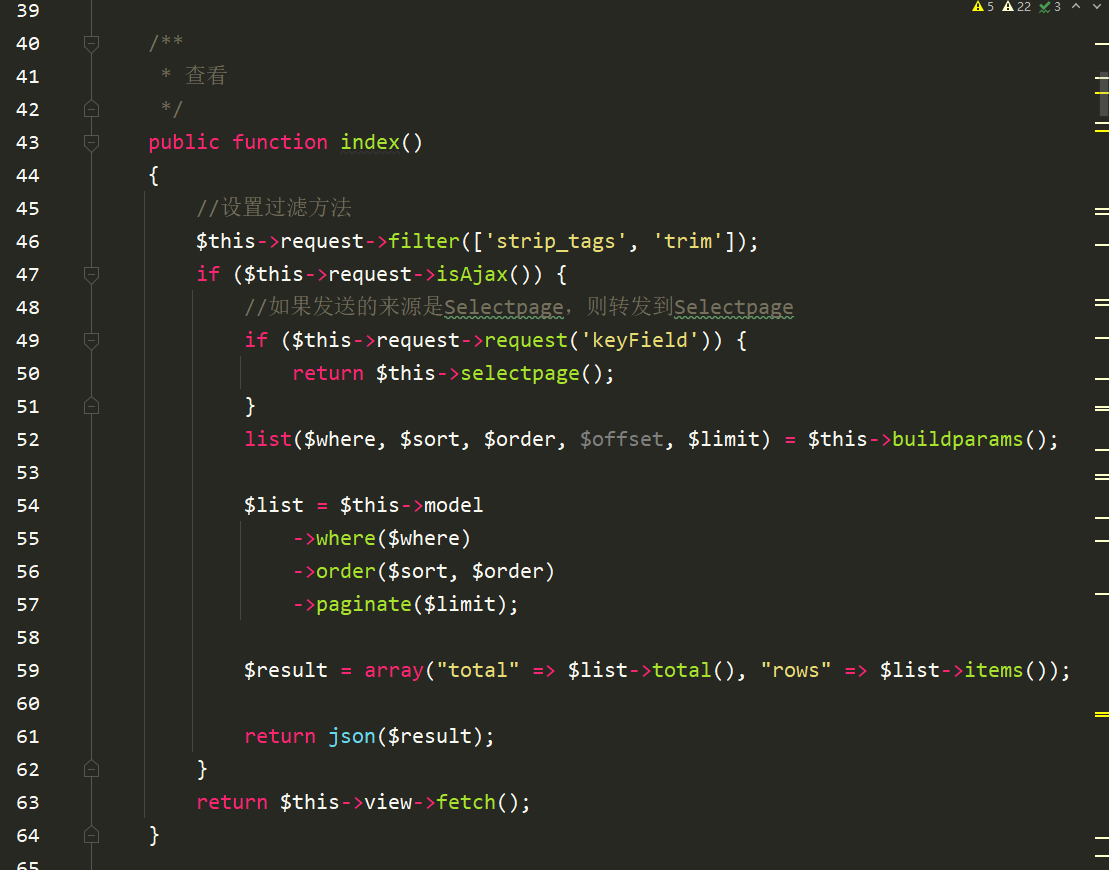
源码
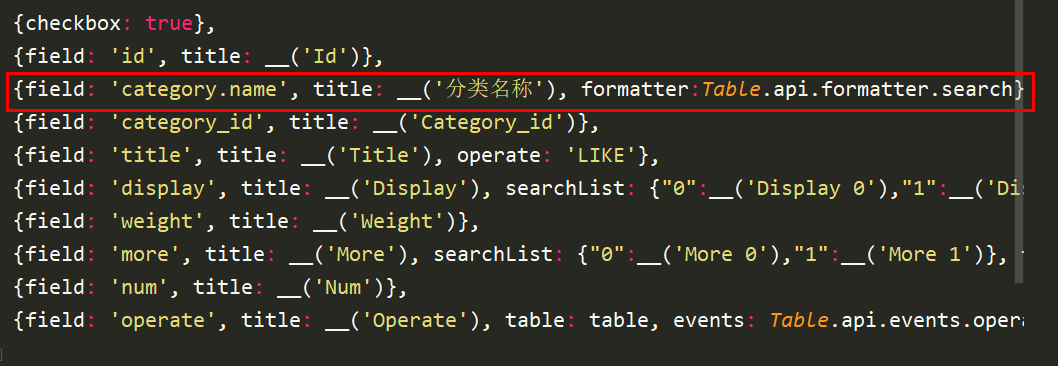
<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlTutoriel indispensable pour démarrer avec fastadmin" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">/**<br/> * 查看<br/> */</span><br/> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-keyword" style="color: #c678dd; line-height: 26px;">public</span> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-function" style="line-height: 26px;"><span class="hlTutoriel indispensable pour démarrer avec fastadmin-keyword" style="color: #c678dd; line-height: 26px;">function</span> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-title" style="color: #61aeee; line-height: 26px;">index</span><span class="hlTutoriel indispensable pour démarrer avec fastadmin-params" style="line-height: 26px;">()</span><br/> </span>{<br/> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//设置过滤方法</span><br/> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->request->filter([<span class="hlTutoriel indispensable pour démarrer avec fastadmin-string" style="color: #98c379; line-height: 26px;">'strip_tags'</span>, <span class="hlTutoriel indispensable pour démarrer avec fastadmin-string" style="color: #98c379; line-height: 26px;">'trim'</span>]);<br/> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-keyword" style="color: #c678dd; line-height: 26px;">if</span> (<span class="hlTutoriel indispensable pour démarrer avec fastadmin-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->request->isAjax()) {<br/> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//如果发送的来源是Selectpage,则转发到Selectpage</span><br/> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-keyword" style="color: #c678dd; line-height: 26px;">if</span> (<span class="hlTutoriel indispensable pour démarrer avec fastadmin-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->request->request(<span class="hlTutoriel indispensable pour démarrer avec fastadmin-string" style="color: #98c379; line-height: 26px;">'keyField'</span>)) {<br/> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-keyword" style="color: #c678dd; line-height: 26px;">return</span> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->selectpage();<br/> }<br/> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-keyword" style="color: #c678dd; line-height: 26px;">list</span>($where, $sort, $order, $offset, $limit) = <span class="hlTutoriel indispensable pour démarrer avec fastadmin-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->buildparams();<br/><br/> $list = <span class="hlTutoriel indispensable pour démarrer avec fastadmin-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->model<br/> ->with(<span class="hlTutoriel indispensable pour démarrer avec fastadmin-string" style="color: #98c379; line-height: 26px;">'category'</span>)<br/> ->where($where)<br/> ->order($sort, $order)<br/> ->paginate($limit);<br/> $result = <span class="hlTutoriel indispensable pour démarrer avec fastadmin-keyword" style="color: #c678dd; line-height: 26px;">array</span>(<span class="hlTutoriel indispensable pour démarrer avec fastadmin-string" style="color: #98c379; line-height: 26px;">"total"</span> => $list->total(), <span class="hlTutoriel indispensable pour démarrer avec fastadmin-string" style="color: #98c379; line-height: 26px;">"rows"</span> => $list->items());<br/><br/> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-keyword" style="color: #c678dd; line-height: 26px;">return</span> Tutoriel indispensable pour démarrer avec fastadminon($result);<br/> }<br/> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-keyword" style="color: #c678dd; line-height: 26px;">return</span> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->view->fetch();<br/> }<br/></code>到这里可并没有万事大吉啊!还需要修改模板,在对应的Tutoriel indispensable pour démarrer avec fastadmin文件中添加即可
<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlTutoriel indispensable pour démarrer avec fastadmin" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">{field: <span class="hlTutoriel indispensable pour démarrer avec fastadmin-string" style="color: #98c379; line-height: 26px;">'category.name'</span>, title: __(<span class="hlTutoriel indispensable pour démarrer avec fastadmin-string" style="color: #98c379; line-height: 26px;">'分类名称'</span>), formatter:Table.api.formatter.search},<br/></code>Tutoriel indispensable pour démarrer avec fastadmin中说是还需要设置属性设置属性protected $relationSearch = true;,反正咔咔测试设置不设置都一样,你们看着来,目前还没发现这个参数到底是控制什么的。官方Tutoriel indispensable pour démarrer avec fastadmin说是控制开启关联查询,但是经测试,好像没什么大碍。
来看一下Tutoriel indispensable pour démarrer avec fastadmin吧!
如果只是一对一那解决方案会有很多种。
你可以使用Tutoriel indispensable pour démarrer avec fastadminon来直接查询,同样你也可以循环查询出来的数据,然后根据每个分类ID进行查询出对应的分类名即可。
七、为什么添加和修改都不管用了?
这里的问题首先去看看数据库的表结构,看你的表结构是否有问题。
表结构不要设置为field_id结尾,这样的字段是不可以的。
直接暴力就是fieldId即可。
关于这块后期看一下fastadmin源码,看是不是后缀带id的都会做什么操作。
经过看源码得出的结论。
fastadmin在一键curd时会将后缀为_id的字段识别为表外键,在新增记录时无论填入任何值都和报错“xxx_id不能为空”,这是因为fastadmin将其识别为了外键在add.html语句中这个字段的input是这样的:
<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlTutoriel indispensable pour démarrer avec fastadmin" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><input id=<span class="hlTutoriel indispensable pour démarrer avec fastadmin-string" style="color: #98c379; line-height: 26px;">"c-xxx_id"</span> data-rule=<span class="hlTutoriel indispensable pour démarrer avec fastadmin-string" style="color: #98c379; line-height: 26px;">"required"</span> data-source=<span class="hlTutoriel indispensable pour démarrer avec fastadmin-string" style="color: #98c379; line-height: 26px;">"xxx/index"</span> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-class" style="line-height: 26px;"><span class="hlTutoriel indispensable pour démarrer avec fastadmin-keyword" style="color: #c678dd; line-height: 26px;">class</span>="<span class="hlTutoriel indispensable pour démarrer avec fastadmin-title" style="color: #e6c07b; line-height: 26px;">form</span>-<span class="hlTutoriel indispensable pour démarrer avec fastadmin-title" style="color: #e6c07b; line-height: 26px;">control</span> <span class="hlTutoriel indispensable pour démarrer avec fastadmin-title" style="color: #e6c07b; line-height: 26px;">selectpage</span>" <span class="hlTutoriel indispensable pour démarrer avec fastadmin-title" style="color: #e6c07b; line-height: 26px;">data</span>-<span class="hlTutoriel indispensable pour démarrer avec fastadmin-title" style="color: #e6c07b; line-height: 26px;">field</span>="<span class="hlTutoriel indispensable pour démarrer avec fastadmin-title" style="color: #e6c07b; line-height: 26px;">name</span>" <span class="hlTutoriel indispensable pour démarrer avec fastadmin-title" style="color: #e6c07b; line-height: 26px;">name</span>="<span class="hlTutoriel indispensable pour démarrer avec fastadmin-title" style="color: #e6c07b; line-height: 26px;">row</span>[<span class="hlTutoriel indispensable pour démarrer avec fastadmin-title" style="color: #e6c07b; line-height: 26px;">xxx_id</span>]" <span class="hlTutoriel indispensable pour démarrer avec fastadmin-title" style="color: #e6c07b; line-height: 26px;">type</span>="<span class="hlTutoriel indispensable pour démarrer avec fastadmin-title" style="color: #e6c07b; line-height: 26px;">text</span>" <span class="hlTutoriel indispensable pour démarrer avec fastadmin-title" style="color: #e6c07b; line-height: 26px;">value</span>=""><br/><br/></span></code>
八、列表字段显示的为英文
这个问题就很简单了,咔咔没有看源码理解就是语言包没有你设置的这个字段名。
直接打开到对应的Tutoriel indispensable pour démarrer avec fastadmin文件,然后修改初始化表格中的title值即可。
修改完之后就可以看到中文名了。
九、如何在一个模板上Tutoriel indispensable pour démarrer avec fastadmin,然后显示设置的表格
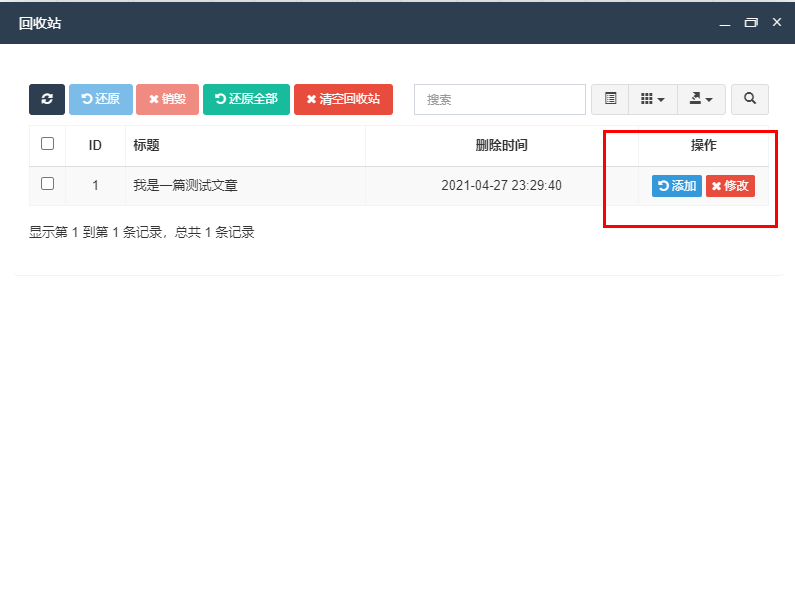
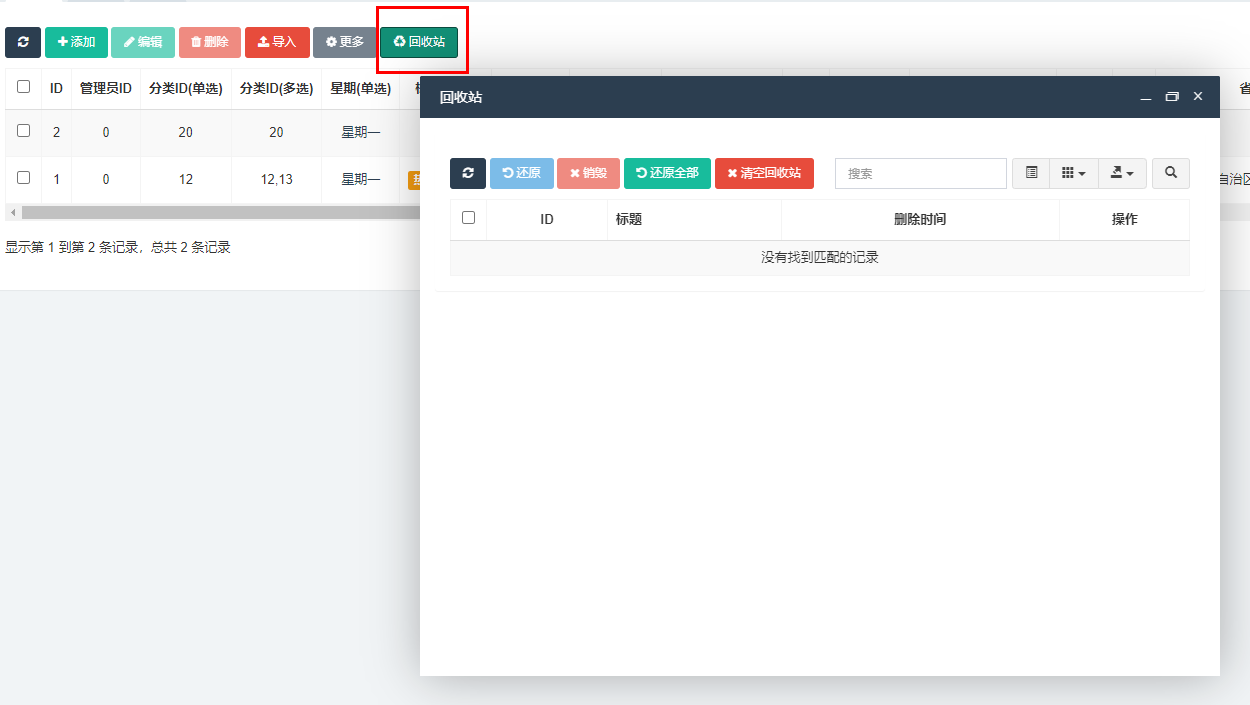
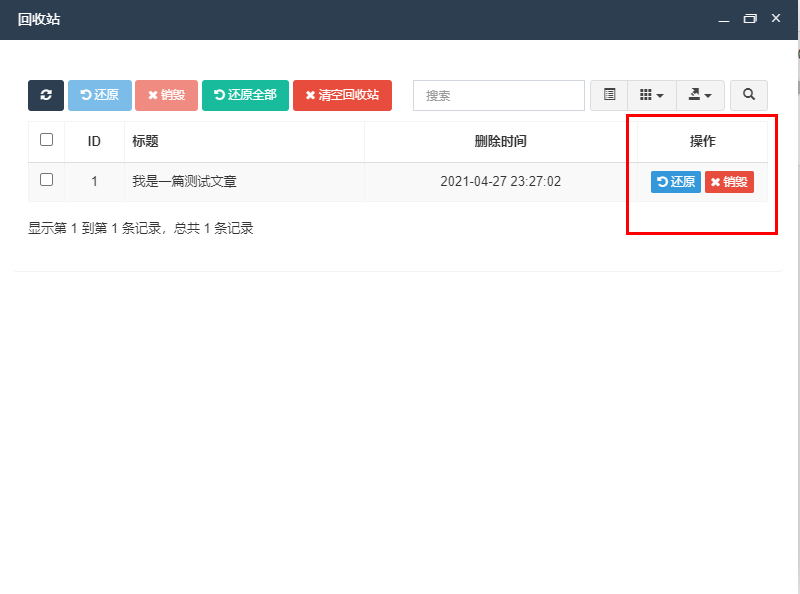
先看实现效果,点击回收站之后弹出一个表格。
那么如何给自己需要的模板设置同样的效果呢?
接下来就使用官方给的案例进行解读。
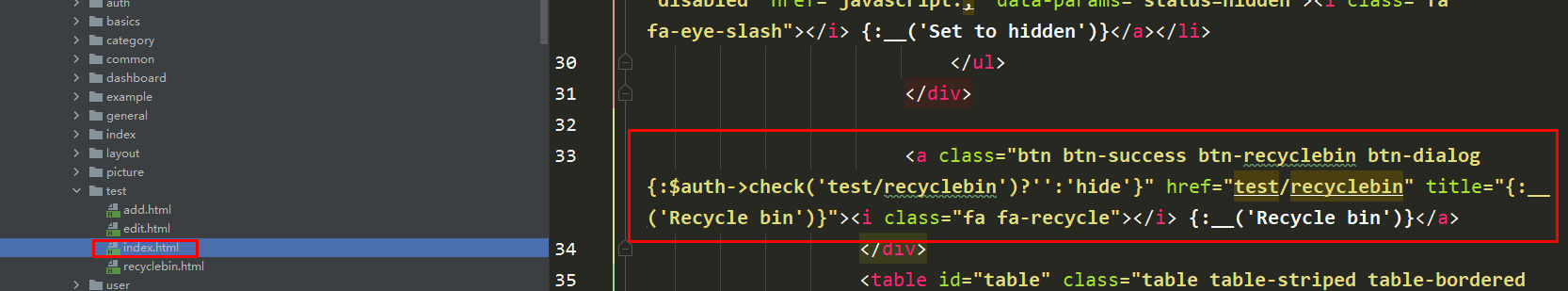
首先来到test的index模板中可以看到回收站的这个按钮。
这里需要注意这个herf的值,如果是自己自定义的按钮直接把title替换成自己设置的名字即可。
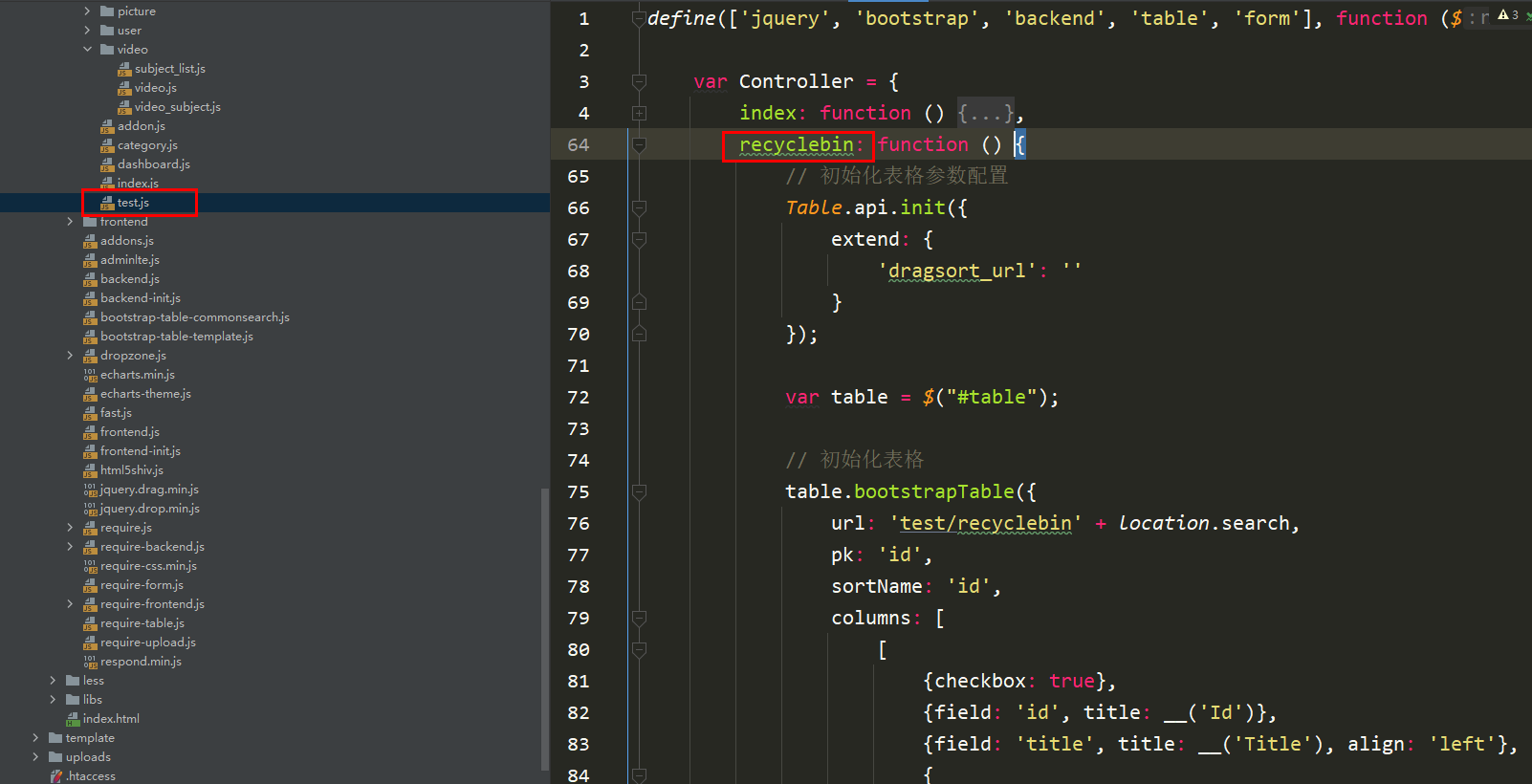
Ensuite, venez au modèle Tutoriel indispensable pour démarrer avec fastadmin de test Dans ce Tutoriel indispensable pour démarrer avec fastadmin, vous pouvez voir qu'en plus du formulaire d'initialisation de l'index, il y a aussi un. recyclebinCette méthode.
Si vous ne souhaitez pas écrire, utilisez simplement cette méthode, mais assurez-vous de modifier l'adresse url !
Mais les modifications apportées à ce moment sont loin d'être suffisantes. Un contrôleur est également nécessaire, donc la méthode de testrecyclebin est In. ce fichier application/admin/library/traits/Backend.php.
Si vous souhaitez définir votre propre méthode, vous devez alors ajouter une nouvelle méthode au contrôleur, puis copier le code de la méthode d'indexation dans ce fichier.
Maintenant que nous avons le contrôleur et Tutoriel indispensable pour démarrer avec fastadmin pour créer la table, que manque-t-il !
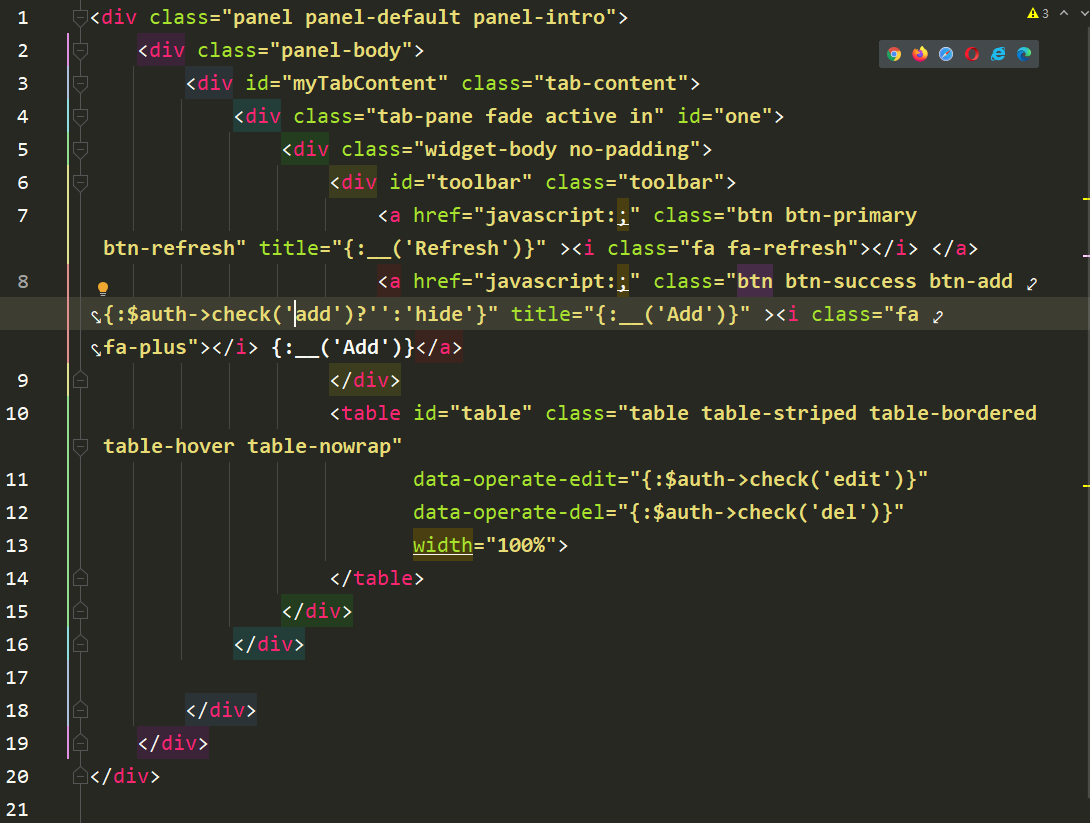
J'ai encore besoin d'un modèle ! Créez un fichier HTML portant le même nom que votre méthode, puis copiez-y un modèle index.html.
Conservez ces codes uniquement lors de la copie, et le reste peut être supprimé Si le code ci-dessus est ajouté au test Kaka, il sera inaccessible.
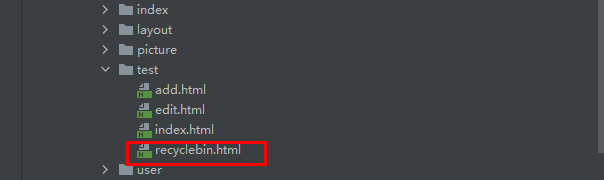
Le paramètre du nom du fichier HTML est comme indiqué ci-dessous
Après avoir terminé ces tâches, vous pouvez voir ce que vous voulez.
Étapes de mise en œuvre
Écrivez la méthode qui doit afficher la liste dans le test du contrôleur, comme la méthode d'affichage -
Après avoir créé le contrôleur, vous devez créer le fichier modèle display.html correspondant à la méthode d'affichage L'emplacement de création du fichier modèle html est dans le Répertoire Test Recherchez le fichier Tutoriel indispensable pour démarrer avec fastadmin de Test, puis ajoutez la méthode d'affichage Si vous ne savez pas comment écrire cette méthode, utilisez simplement le <. 🎜>recyclebin- dans le test.Tutoriel indispensable pour démarrer avec fastadmin dans le cas et vous avez terminé
, il y aura alors un problème avec les boutons de commande. recyclebin
, vous pouvez le définir vous-même. recyclebin
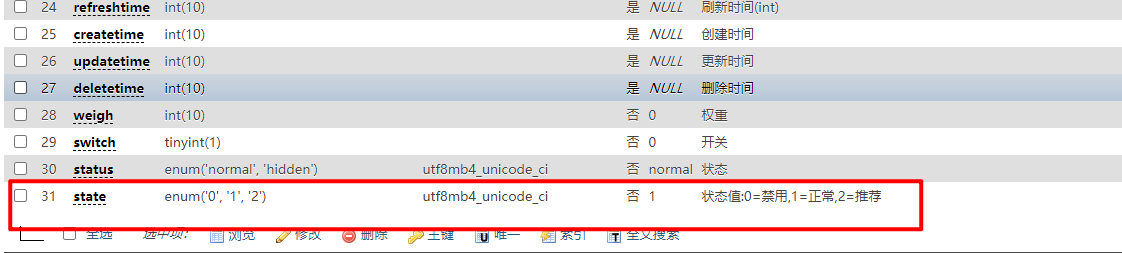
十、关于Tutoriel indispensable pour démarrer avec fastadmin设置为state查询条件没用
如果你发现你对state这个字段设置where条件后没有效果时,试着查询一条数据,然后看一下这个state类型
<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlTutoriel indispensable pour démarrer avec fastadmin" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">string(<span class="hlTutoriel indispensable pour démarrer avec fastadmin-number" style="color: #d19a66; line-height: 26px;">1</span>) <span class="hlTutoriel indispensable pour démarrer avec fastadmin-string" style="color: #98c379; line-height: 26px;">"1"</span><br/></code>
如果类型是上边打印的结果,那么你就要注意了,在查询条件中需要写上"1" ,也就是字符串1,而非整型1。
看到这里是不是恍然大悟,赶紧去改你的查询条件吧!
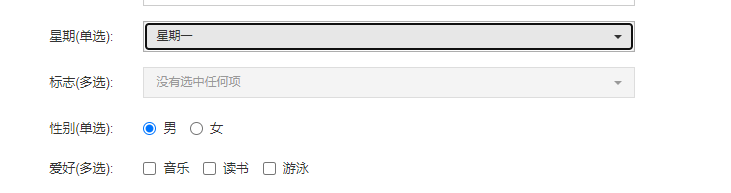
十一、设置的Tutoriel indispensable pour démarrer avec fastadmin页面怎么是下拉框,不是单选框
如果你使用的Tutoriel indispensable pour démarrer avec fastadmin,则会出现上的两种情况。
一种是下拉框,一种是单元框。
那么是什么原因造成的不一致呢?
Veuillez regarder l'image ci-dessus Si vous souhaitez générer la forme d'une unité, utilisez le type enum et utilisez les données à la fin du champ. nom.
12. Comment actualiser les données après avoir lancé ajax avec succès
Vous pouvez comprendre ce processus en tant qu'utilisateur téléchargeant une image. .
Ensuite, le contexte doit être revu.
Après avoir cliqué sur Réviser en arrière-plan, ces données doivent être supprimées si vous constatez que les données n'ont pas été supprimées.
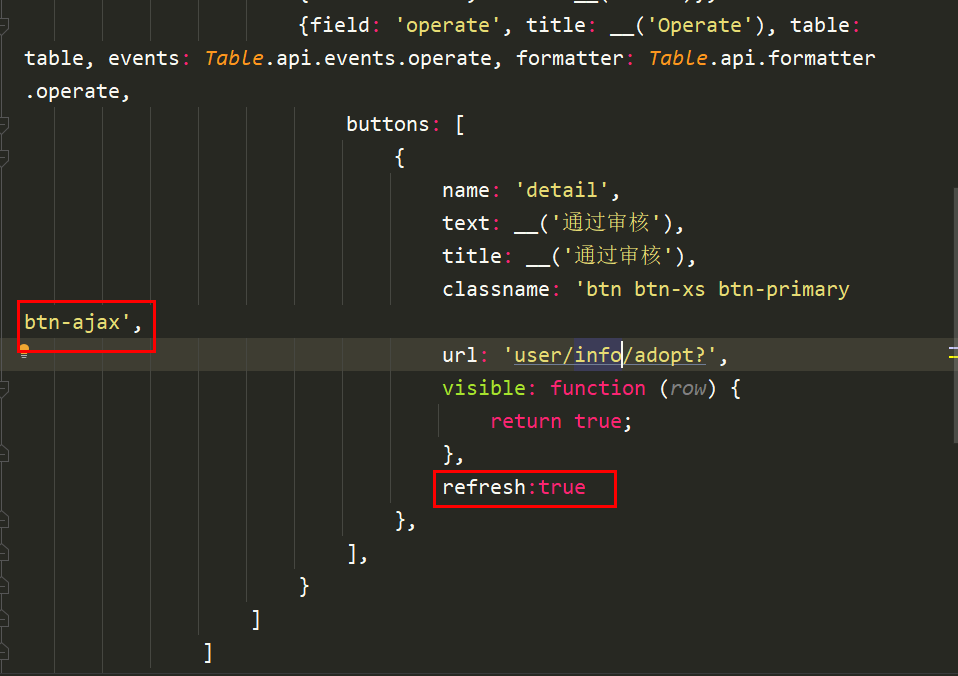
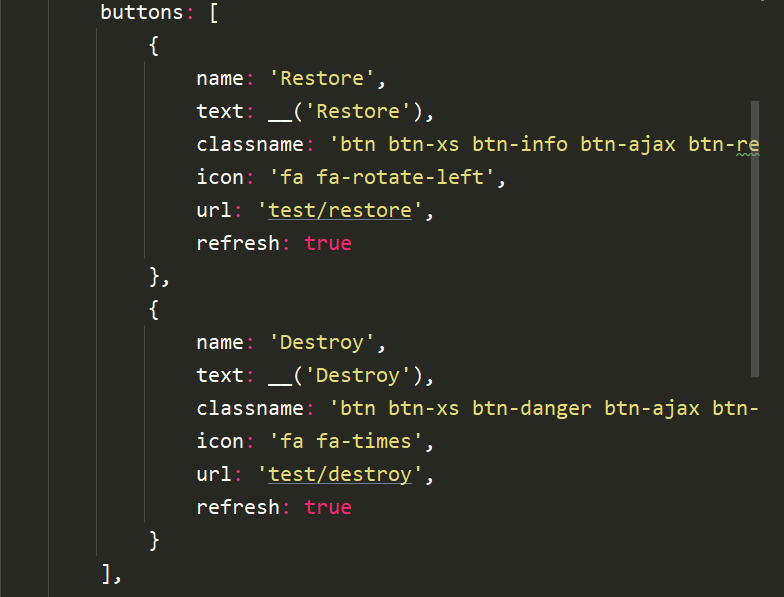
Vous devez ajouter refresh:true au fichier Tutoriel indispensable pour démarrer avec fastadmin correspondant.
Parlons de la façon de lancer une requête ajax. Il est également très simple de définir l'attribut du bouton sur btn-ajax.
Les questions pratiques de cette section sur fastadmin se terminent ici. Si vous avez d'autres questions connexes, vous pouvez discuter en privé avec Kaka, ou avec vous. Je peux le laisser dans la zone de commentaire et je répondrai dès que je le verrai.
«La persévérance dans l'apprentissage, la persévérance dans l'écriture et la persévérance dans le partage sont les convictions que Kaka a toujours défendues depuis sa carrière. J'espère que les articles de Kaka sur l'immense Internet le pourront. je t'apporte un peu d'aide. Je m'appelle Kaka, à la prochaine fois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)









 Ajoutez un emplacement
Ajoutez un emplacement














 Problème de bouton de fonctionnement
Problème de bouton de fonctionnement Bouton de paramétrage
Bouton de paramétrage