 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève discussion sur la façon de créer et d'exécuter un projet simple à partir de zéro à l'aide de l'outil Angular CLI
Une brève discussion sur la façon de créer et d'exécuter un projet simple à partir de zéro à l'aide de l'outil Angular CLI
Une brève discussion sur la façon de créer et d'exécuter un projet simple à partir de zéro à l'aide de l'outil Angular CLI
Angular CLI est un outil de construction officiel du framework angulaire. Cet article vous présentera l'environnement de développement, comment installer Angular CLI et comment utiliser Angular CLI pour créer et exécuter un Angular simple. application.

Site officiel chinois angulaire : https://angular.cn/guide/quickstart
Prérequis
Avant de commencer, assurez-vous que votre environnement de développement inclut Node.js® et le gestionnaire de packages npm.
Node.js
Angular nécessite la version 8.x ou 10.x de Node.js.
- Pour vérifier votre version, exécutez la commande
node -vdans une fenêtre de terminal/console. - Pour installer
Node.js, visitez nodejs.org.
[Recommandations de didacticiel associées : "tutoriel angulaire"]
gestionnaire de packages npm
Angulaire, Angulaire les deux Les applications CLI et Angular s'appuient sur des fonctionnalités fournies par certaines bibliothèques, qui sont des packages npm. Pour télécharger et installer des packages npm, vous devez disposer d'un gestionnaire de packages npm.
Cet article utilise le client YarnInterface de ligne de commande pour gérer les packages de dépendances
Pour vérifier si vous avez installé le client Yarn, veuillez vous rendre dans Terminal/Contrôle Exécutez le yarn -v commande dans la fenêtre du bureau.
Étape 1 : Installer Angular CLI
Vous utiliserez Angular CLI pour créer des projets, créer du code d'application et de bibliothèque et effectuer diverses tâches de développement, telles que des tests, des packages et publier.
Installez Angular CLI globalement.
Pour installer la CLI à l'aide de npm, ouvrez une fenêtre de terminal/console et entrez la commande suivante :
yarn global add @angular/cli
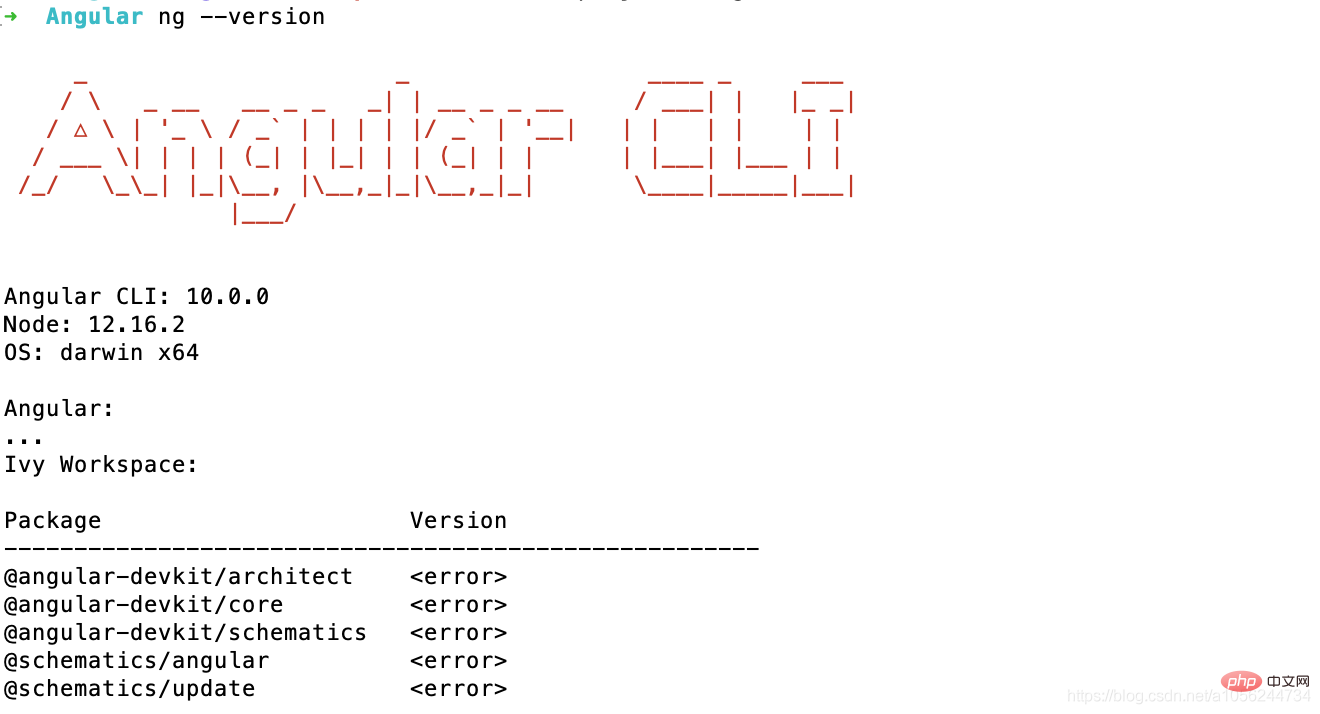
Pour vérifier si vous avez installé angulaire/cli, veuillez exécuter le ng --version commande dans la fenêtre du terminal/console. L'image ci-dessous représente une installation réussie.

Étape 2 : Créer un espace de travail et une application initiale
Angular Workspace est l'endroit où vous développez votre contexte d'application . Chaque espace de travail contient des fichiers utilisés par un ou plusieurs projets. Chaque projet est un ensemble de fichiers constitué d'une application, d'une bibliothèque ou d'un test de bout en bout (e2e).
Pour créer un espace de travail et un projet d'application initial :
Exécutez la commande CLI
ng newet fournissez un nommy-appcomme suit :ng new my-appng newvous demandera quelles fonctionnalités inclure dans le projet d'application initial. Veuillez appuyer sur Entrée pour accepter la valeur par défaut.
Angular CLI installera les packages Angular npm nécessaires et d'autres dépendances. Cela peut prendre plusieurs minutes.
créera également l'espace de travail et les fichiers de projet initiaux suivants :
- Un nouvel espace de travail avec un répertoire racine nommé
my-app - Un projet d'application squelette initial, également appelé
my-app(mais situé dans le sous-répertoiresrc) - Un projet de test de bout en bout (situé dans le sous-répertoire
e2e) - Fichiers de configuration associés
Le projet d'application initial est une simple application « de bienvenue » prête à fonctionner. Il existe de nombreuses options derrière la commande
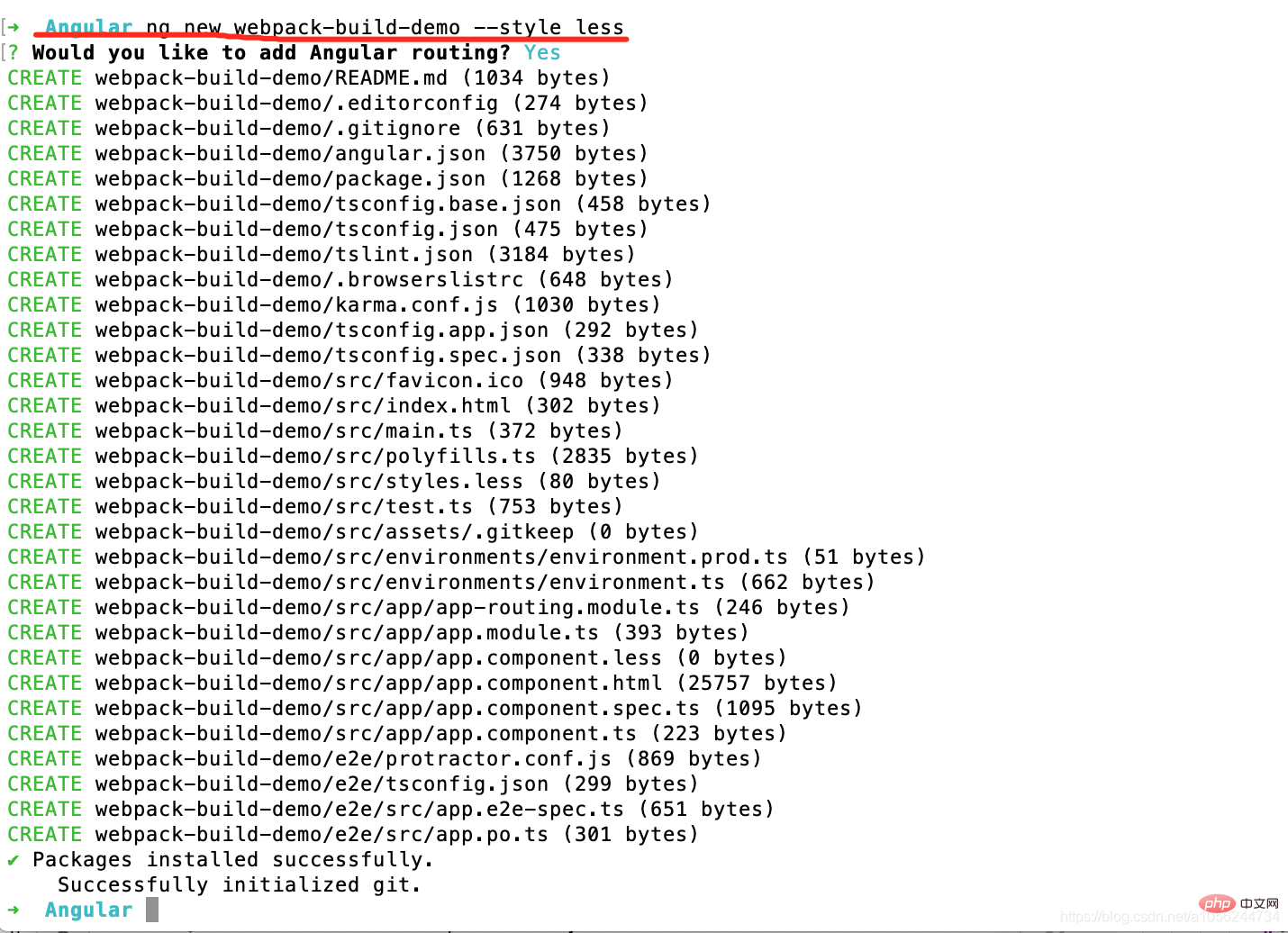
ng new Pour plus de détails, voir https://angular.cn/cli/new Étant donné que la plupart de nos projets utilisent moins pour écrire des styles, nous devons ajouter le suffixe <. 🎜>, qui représente l'utilisation par défaut dans le projet less, une extension de fichier ou un préprocesseur pour les fichiers de style. --style less
ng new my-app --style less
Étape 3 : Démarrez le serveur de développement
Angular inclut un serveur de développement pour vous peut facilement créer des applications et démarrer des serveurs de développement localement.- Entrez le répertoire de l'espace de travail (
- ).
my-appUtilisez la commande CLI - pour démarrer le serveur de développement avec l'option
ng serve. La commande--open
ng serve --open
démarrera automatiquement le serveur et surveillera les modifications de vos fichiers. Lorsque vous modifierez ces fichiers, elle reconstruira l'application. L'option ng serve
(ou simplement --open) ouvrira automatiquement votre navigateur et accédera à -o. http://localhost:4200/
Étape 4 : Modifiez votre premier composant angulaire
Les composants sont les éléments de base des applications angulaires. Ils affichent des données à l'écran, écoutent les entrées de l'utilisateur et prennent des mesures en fonction de ces entrées.
Dans le cadre de l'application initiale, la CLI créera également votre premier composant angulaire pour vous. Il s'agit ducomposant racine , nommé . app-root
1、打开 ./src/app/app.component.ts。
2、把 title 属性从 'my-app' 修改成 'My First Angular App'。
src/app/app.component.ts
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'My First Angular App!';
}浏览器将会用修改过的标题自动刷新。
3、打开 ./src/app/app.component.less 并给这个组件提供一些样式。
src/app/app.component.less
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}漂亮多了!
工作区配置文件
每个工作空间中的所有项目共享同一个 CLI 配置环境。该工作空间的顶层包含着全工作空间级的配置文件、根应用的配置文件以及一些包含根应用的源文件和测试文件的子文件夹。
| 工作空间配置文件 | 用途 |
|---|---|
.editorconfig | 代码编辑器的配置。参见 EditorConfig。 |
.gitignore | 指定 Git 应忽略的不必追踪的文件。 |
README.md | 根应用的简介文档. |
angular.json | 为工作区中的所有项目指定 CLI 的默认配置,包括 CLI 要用到的构建、启动开发服务器和测试工具的配置项,比如 TSLint,Karma 和 Protractor。欲知详情,请参阅 Angular 工作空间配置 部分。 |
package.json | 配置工作空间中所有项目可用的 npm 包依赖。有关此文件的具体格式和内容,请参阅 npm 的文档。 |
package-lock.json | 提供 npm 客户端安装到 node_modules 的所有软件包的版本信息。欲知详情,请参阅 npm 的文档。如果你使用的是 yarn 客户端,那么该文件就是 yarn.lock。 |
src/ | 根项目的源文件。 |
node_modules/ | 向整个工作空间提供npm包。工作区范围的node_modules依赖关系对所有项目都可见。 |
tsconfig.json | 工作空间中各个项目的默认 TypeScript 配置。比如运行项目时遇到一个问题https://blog.csdn.net/a1056244734/article/details/108326580,就需要更改tsconfig.json中配置 |
tsconfig.base.json | 供工作空间中所有项目使用的基础 TypeScript 配置。所有其它配置文件都继承自这个基础文件。欲知详情,参见 TypeScript 文档中的使用 extends 进行配置继承部分 |
tslint.json | 工作空间中各个项目的默认 TSLint 配置。比如全局是否使用单引号,变量命名语法,每行最大字段数等等 |
Fichier de projet d'application
La commande CLI ng new my-app créera un dossier d'espace de travail nommé "my-app" par défaut, et créera un espace de travail sous le dossier src/ Le top- L'application racine au niveau génère un nouveau squelette d'application. L'application nouvellement générée contient les fichiers sources d'un module racine, y compris un composant racine et son modèle.
Lorsque la structure des fichiers de l'espace de travail est en place, vous pouvez utiliser la commande ng generate sur la ligne de commande pour ajouter des fonctionnalités et des données à l'application. Cette application racine initiale est l'application par défaut pour les commandes CLI (sauf si vous modifiez la valeur par défaut après avoir créé d'autres applications).
En plus d'utiliser la CLI depuis la ligne de commande, vous pouvez utiliser un environnement de développement interactif comme la console Angular ou manipuler ces fichiers directement dans le dossier source et les fichiers de configuration de votre application.
Pour un espace de travail à application unique, le sous-dossier src/ de l'espace de travail contient les fichiers sources de l'application racine (logique d'application, données et ressources statiques). Pour les espaces de travail multi-projets, les autres projets du dossier projects/ contiennent chacun un sous-répertoire project-name/src/ avec la même structure.
Fichiers sources de l'application
Fichiers de niveau supérieur src/ fournissent une assistance pour tester et exécuter votre application. Ses sous-dossiers contiennent le code source de l'application et la configuration spécifique à l'application.
| 应用支持文件 | 目的 |
|---|---|
app/ | 包含定义应用逻辑和数据的组件文件。详见下文。 |
assets/ | 包含要在构建应用时应该按原样复制的图像和其它静态资源文件。 |
environments/ | 包含特定目标环境的构建配置选项。默认情况下,有一个无名的标准开发环境和一个生产(“prod”)环境。你还可以定义其它的目标环境配置。 |
favicon.ico | 用作该应用在标签栏中的图标。 |
index.html | 当有人访问你的站点时,提供服务的主要 HTML 页面。CLI 会在构建你的应用时自动添加所有的 JavaScript 和 CSS 文件,所以你通常不用手动添加任何 <script> 或 <link> 标签。 |
main.ts | 应用的主要切入点。用 JIT 编译器编译应用,然后引导应用的根模块(AppModule)在浏览器中运行。你也可以在不改变任何代码的情况下改用 AOT 编译器,只要在 CLI 的 build 和 serve 命令中加上 --aot 标志就可以了。 |
polyfills.ts | 为浏览器支持提供了腻子(polyfill)脚本。 |
styles.sass | 列出为项目提供样式的 CSS 文件。该扩展还反映了你为该项目配置的样式预处理器。 |
test.ts | 单元测试的主入口点,带有一些 Angular 特有的配置。你通常不需要编辑这个文件。 |
If you create an application using Angular’s strict mode, you will also have an additional package.json file in the src/app directory. For more information, see Strict mode.
在 src/ 文件夹里面,app/ 文件夹中包含此项目的逻辑和数据。Angular 组件、模板和样式也都在这里。
SRC/APP/ 文件 | 用途 |
|---|---|
app/app.component.ts | 为应用的根组件定义逻辑,名为 AppComponent。当你向应用中添加组件和服务时,与这个根组件相关联的视图就会成为视图树的根。 |
app/app.component.html | 定义与根组件 AppComponent 关联的 HTML 模板。 |
app/app.component.css | 为根组件 AppComponent 定义了基本的 CSS 样式表。 |
app/app.component.spec.ts | 为根组件 AppComponent 定义了一个单元测试。 |
app/app.module.ts | 定义了名为 AppModule 的根模块,它会告诉 Angular 如何组装应用。这里最初只声明一个 AppComponent。当你向应用中添加更多组件时,它们也必须在这里声明。 |
app/package.json | 此文件只会出现在使用 --strict 模式创建的应用中。此文件不是供包管理器使用的。它用来告诉各种工具和打包器,这个目录下的代码是否没有非局部化的副作用。 |
应用配置文件
根应用的配置文件位于工作空间的根目录下。对于多项目工作空间,项目专属的配置文件位于项目根目录 projects/project-name/。
项目专属的 TypeScript 配置文件继承自工作区范围内的 tsconfig.base.json,而项目专属的 TSLint 配置文件则继承自全工作区级内的 tslint.json。
| 应用专属的配置文件 | 用途 |
|---|---|
.browserslistrc``browserslist | 配置各种前端工具之间共享的目标浏览器和 Node.js 版本。欲知详情,请参阅 GitHub 上的浏览器列表。 |
karma.conf.js | 应用专属的 Karma 配置。 |
tsconfig.app.json | 应用专属的 TypeScript 配置,包括 TypeScript 和 Angular 模板编译器的选项。参见 TypeScript 配置。 |
tsconfig.spec.json | 应用测试的 TypeScript 配置。参见 TypeScript 配置。 |
tslint.json | 应用专属的 TSLint 配置。 |
端到端测试文件(基本用不到)
根级的 e2e/ 文件夹中包含一组针对根应用的端到端测试的源文件,以及测试专属的配置文件。
对于多项目的工作空间,应用专属的端到端测试文件都位于项目各自的根目录下,即 projects/project-name/e2e/。
e2e/
src/ (end-to-end tests for my-app)
app.e2e-spec.ts
app.po.ts
protractor.conf.js (test-tool config)
tsconfig.json (TypeScript config inherits from workspace)更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript





