 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Une brève discussion sur la façon d'utiliser les composants Bootstrap Blazor
Une brève discussion sur la façon d'utiliser les composants Bootstrap Blazor
Une brève discussion sur la façon d'utiliser les composants Bootstrap Blazor
Bootstrap Blazor est une bibliothèque de composants d'interface utilisateur de niveau entreprise. Cet article vous présentera l'installation des modèles de composants Blazor, l'intégration de Bootstrap Blazor dans des projets existants, ainsi que l'installation et l'utilisation des plug-ins associés dans Visual Studio. méthode.

Bootstrap Blazor est une bibliothèque de composants d'interface utilisateur de niveau entreprise adaptée aux appareils mobiles et prenant en charge divers navigateurs grand public. Elle a été utilisée dans plusieurs projets de livraison. Cet ensemble de composants peut raccourcir considérablement le cycle de développement et réduire les coûts de développement. Plus de 70 composants ont été développés et conditionnés jusqu'à présent. [Recommandations associées : "Tutoriel bootstrap"]
L'adresse open source de Gitee est : https://gitee.com/LongbowEnterprise/BootstrapBlazor
L'adresse open source de Github est : https:// /github .com/ArgoZhang/BootstrapBlazor
Site Web de démonstration en ligne : https://www.blazor.zone
Guide d'installation
Modèle de projet
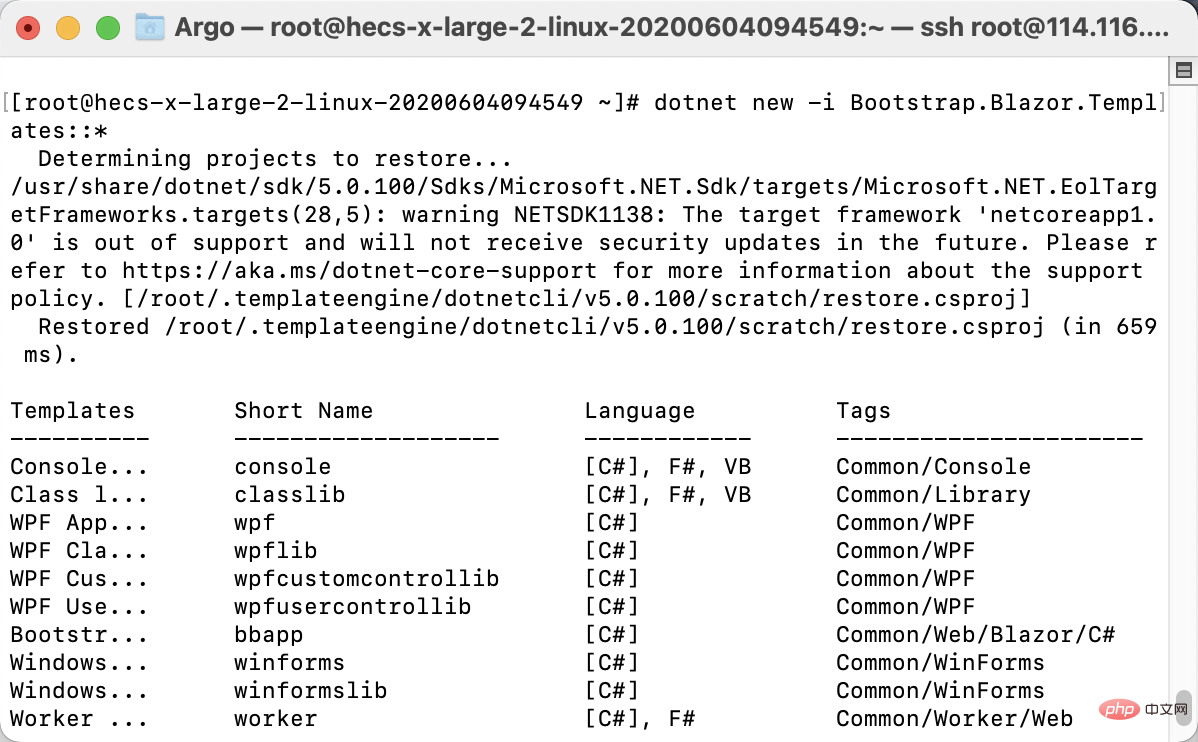
1. Installez le modèle
dotnet new -i Bootstrap.Blazor.Templates::*

2. Utilisez le modèle de projet pour créer un nouveau projet
. dotnet new bbapp
bbapp est l'abréviation de BootstrapBlazor App
3 Désinstallez le modèle de projet
dotnet new -u Bootstrap.Blazor.Templates
Intégrez BootstrapBlazor. dans des projets existants
1. Obtenez le package BootstrapBlazor sur Nuget.org
dotnet add package BootstrapBlazor
2. Ajoutez des fichiers de style et des scripts au fichier du projet ou Pages/_Host.cshtml (Server)wwwroot/index.html (WebAssembly)
<!DOCTYPE html>
<html>
<head>
. . .
<link rel="stylesheet" href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css">
</head>
<body>
. . .
<script src="_framework/blazor.server.js"></script>
<script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script>
</body>
</html>~/Startup.cs
namespace BootstrapBlazorAppName
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//more code may be present here
services.AddBootstrapBlazor();
}
//more code may be present here
}
}Plug-in Visual Studio
Installation du plug-in Visual StudioPackage d'installation
Adresse de téléchargementhttps://gitee.com/Longbow /BootstrapBlazorVsix/raw/master/dist/BootstrapBlazor .UITemplate-5.0.0.zipTutoriel d'utilisation
Téléchargez le package d'installation 2. Décompressez le package d'installation3. Installez le plug-in vsix Double-cliquez sur le fichier Veuillez vous assurer que BootstrapBlazor.UITemplate.vsix et les processus associés sont fermés. de ce package d'installation peut être lent, veuillez attendre patiemment Visual Studio IDE
Portez une attention particulière à
S'il n'y a pas de réponse pendant une longue période, veuillez vérifier s'il y a un ou devenv.exe processus dans le gestionnaire de tâches. S'il y en a, veuillez le terminer manuellement msbuild.exe



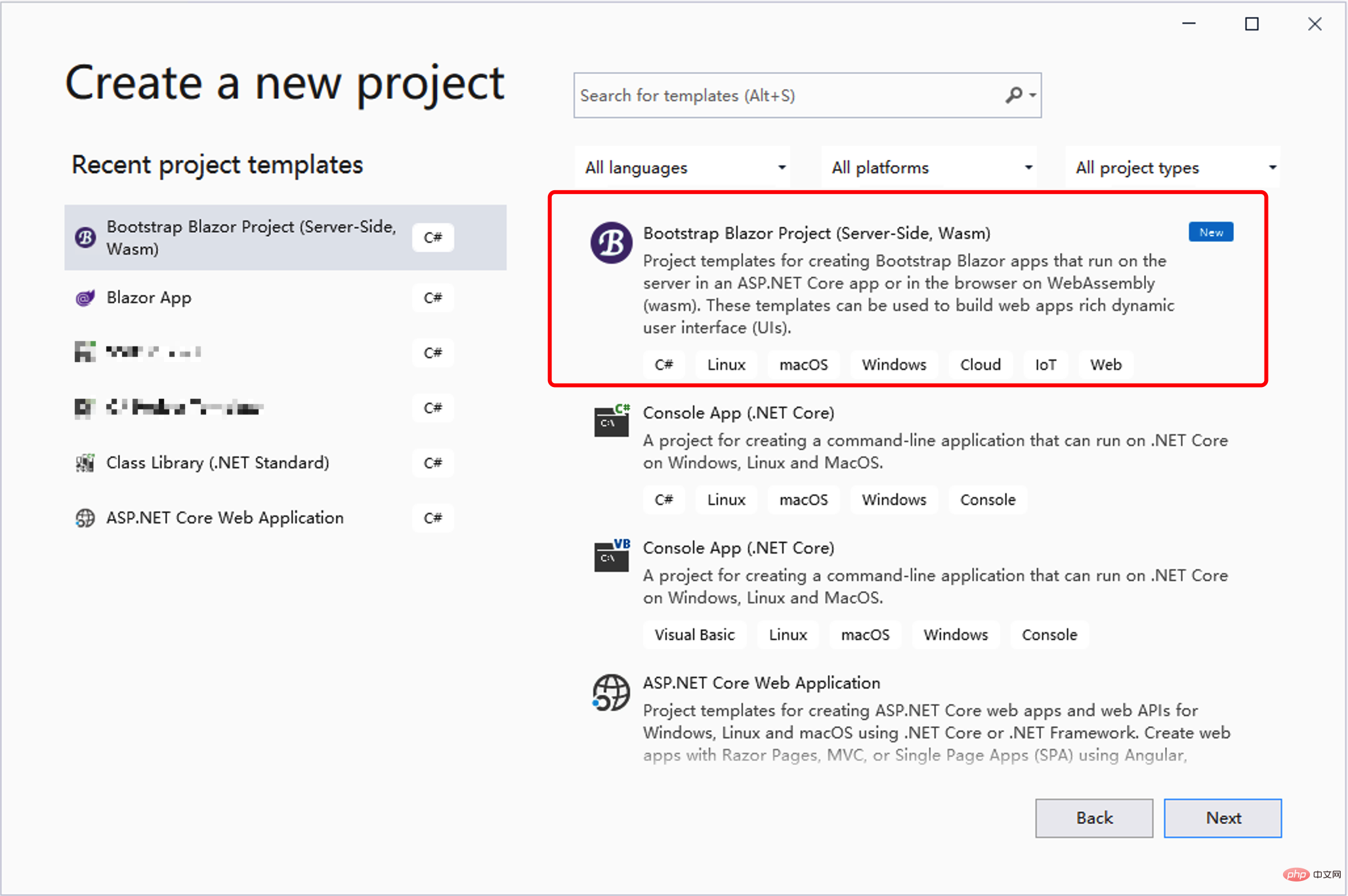
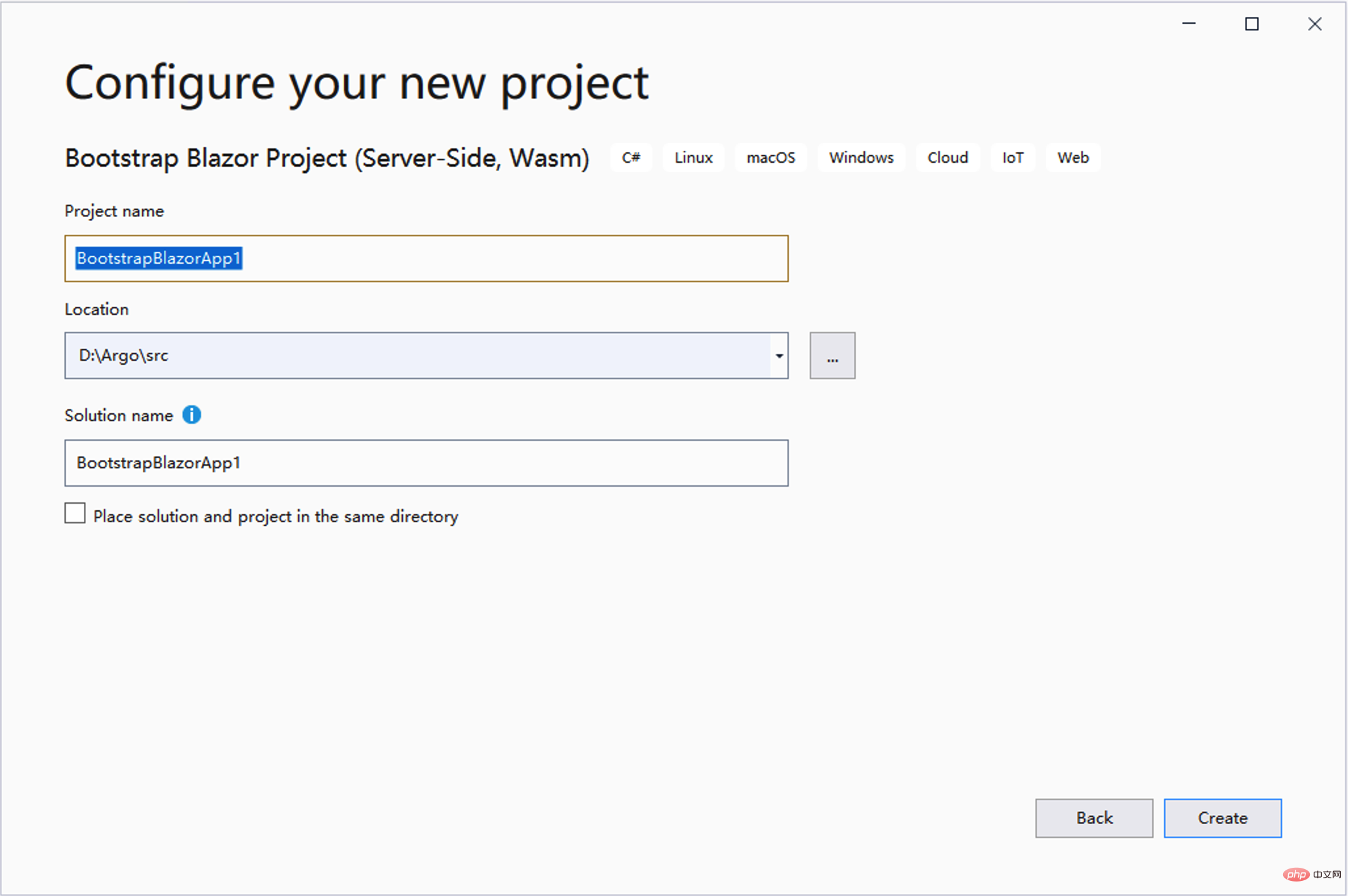
Visual Studio 2019.




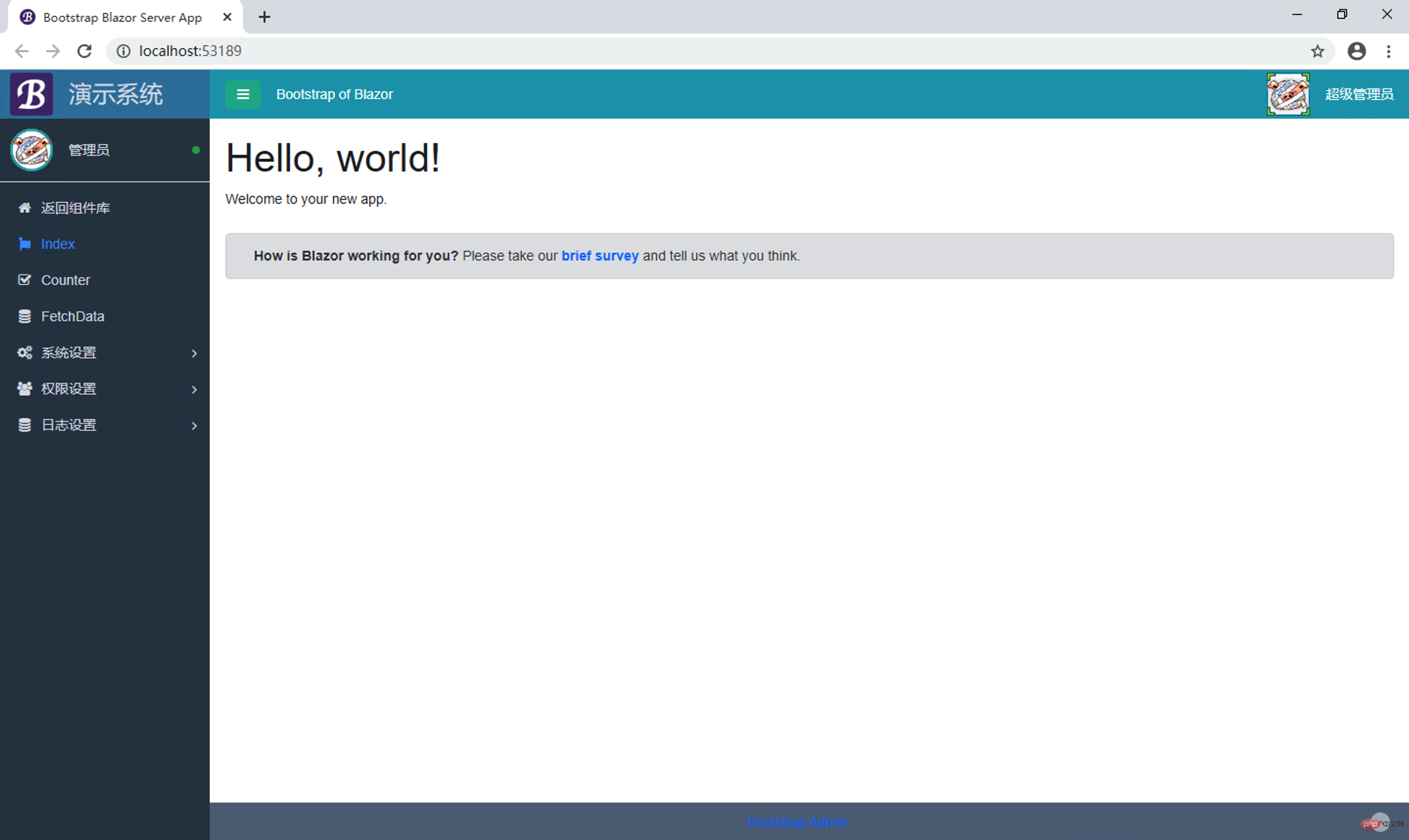
ou Server Le projet s'exécute directement WebAssemblyF5

Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-





