
Méthode : 1. La méthode appendChild() insère un nouvel élément à la fin, avec la syntaxe "appendChild(newchild)" 2. La méthode insertBefore(), insère un nouvel élément au début avec le nouvelle syntaxe "insertBefore(newchild,refchild)" ".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Il existe deux façons d'insérer de nouveaux nœuds (éléments) dans le document, l'une consiste à insérer au début et l'autre à insérer à la fin.
Méthode appendChild() : Insérer un nouveau nœud à la fin
La méthode JavaScript appendChild() ajoute à la fin du nœud actuel Liste des nœuds enfants nouveau nœud enfant. L'utilisation est la suivante :
appendChild(newchild)
Le paramètre newchild représente l'objet nœud nouvellement ajouté et renvoie le nœud nouvellement ajouté.
Exemple 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo">单击按钮创建并添加p标签</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var p=document.createElement("p");
var t=document.createTextNode("新添的p标签");
p.appendChild(t);
document.body.appendChild(p);
};
</script>
</body>
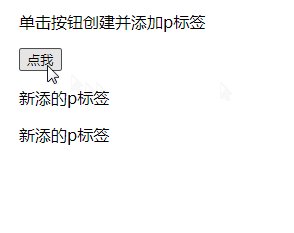
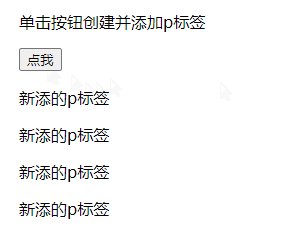
</html>Rendu :

Si le nœud paramètre existe déjà dans le document tree , il sera supprimé de l'arborescence du document et réinséré à son nouvel emplacement. Si le nœud ajouté est un nœud DocumentFragment, il ne sera pas inséré directement, mais ses nœuds enfants seront insérés à la fin du nœud actuel.
Ajoute un élément à l'arborescence du document et le navigateur le restitue immédiatement. Par la suite, toute modification apportée à cet élément sera répercutée dans le navigateur en temps réel.
Méthode insertBefore() : Insérer un nouveau nœud au début
La méthode JavaScript insertBefore() ajoute au début du nœud actuel Liste des nœuds enfants nouveau nœud enfant. L'utilisation est la suivante :
insertBefore(newchild, refchild)
Le paramètre newchild représente le nœud nouvellement inséré, et refchild représente le nœud où le nouveau nœud est inséré, qui est utilisé pour spécifier la position adjacente derrière le nœud inséré. Une fois l’insertion réussie, cette méthode renverra le nœud enfant nouvellement inséré.
Exemple 2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<ul id="myList"><li>Coffee</li><li>Tea</li></ul>
<p id="demo">单击按钮插入一个项目列表</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var newItem=document.createElement("LI")
var textnode=document.createTextNode("Water")
newItem.appendChild(textnode)
var list=document.getElementById("myList")
list.insertBefore(newItem,list.childNodes[0]);
}
</script>
</body>
</html>
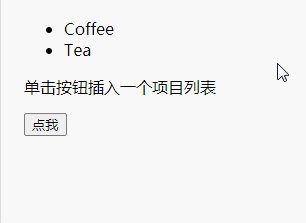
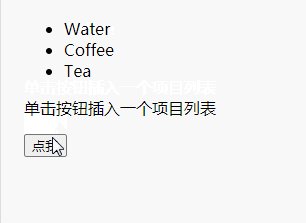
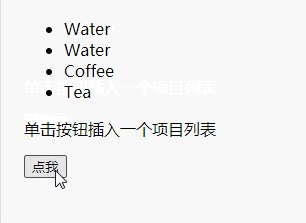
}Rendu :

[Recommandations associées : Tutoriel d'apprentissage javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!