
En javascript, vous pouvez utiliser l'attribut cssFloat de l'objet Style pour effacer le flottant de l'étiquette. Cet attribut définit l'endroit où le texte ou l'image flotte dans un autre élément. Lorsque la valeur est définie sur "aucun", le float peut être effacé, le format de syntaxe est "element object.style.cssFloat="none"".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Comment utiliser javascript pour effacer l'étiquette flottante ?
Vous pouvez utiliser la propriété cssFloat de l'objet HTML DOM Style.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#content{
border:2px solid lime;
}
#left1{
width:100px;
height:150px;
border:5px solid red;
float:left;
}
#left2{
margin-left:120px;
width:200px;
height:100px;
background:#ccc;
}
</style>
<script type="text/javascript">
function deleteFloat()
{
document.getElementById("left1").style.cssFloat="none";
}
</script>
</head>
<body>
<div id="content">
<div id="left1"></div>
<div id="left2"></div>
</div> <br />
<input type="button" onclick="deleteFloat()"value="去除浮动" />
</body>
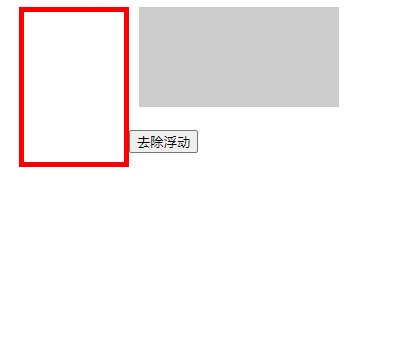
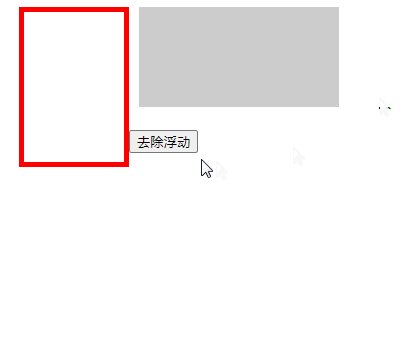
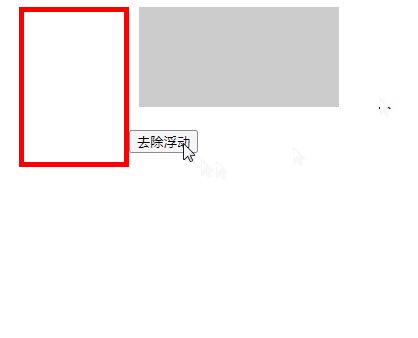
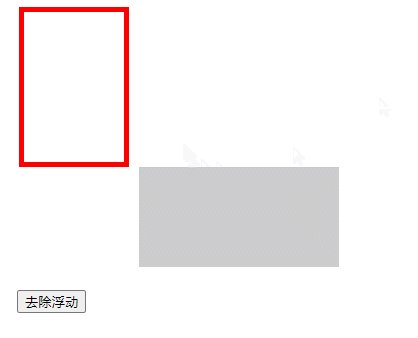
</html>Rendu :

Description :
L'attribut cssFloat définit le texte ou l'image à apparaître (float) quelque part dans un autre élément.
Grammaire :
Object.style.cssFloat=left|right|none
| 值 | 描述 |
|---|---|
| left | 图像或文本浮动在父元素的左边。 |
| right | 图像或文本浮动在父元素的右边。 |
| none | 图像或文本浮动显示在它在父元素中出现的位置。 |
[Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!