
En JavaScript, vous pouvez utiliser l'opérateur delete pour supprimer les propriétés d'un objet. Le format de syntaxe est "delete object.property name;". Lorsqu'une propriété d'objet est supprimée, au lieu de définir la valeur de la propriété sur non définie, la propriété est complètement effacée de l'objet.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En JavaScript, les objets sont des données de référence et composites ; les attributs d'objet sont également appelés paires nom-valeur, y compris les noms d'attribut et les valeurs d'attribut. Le nom de l'attribut peut être n'importe quelle chaîne, y compris la chaîne vide. Il ne peut pas y avoir deux attributs portant le même nom dans un objet. Les valeurs d'attribut peuvent être n'importe quel type de données.
Supprimer les attributs
Utilisez l'opérateur de suppression pour supprimer les attributs d'un objet.
Exemple 1
L'exemple suivant utilise l'opérateur delete pour supprimer l'attribut spécifié.
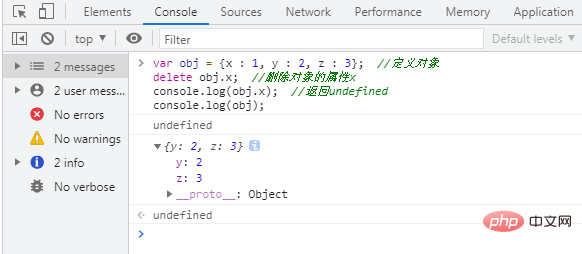
var obj = {x : 1, y : 2, z : 3}; //定义对象
delete obj.x; //删除对象的属性x
console.log(obj.x); //返回undefined
console.log(obj);Sortie :

Lorsqu'une propriété d'objet est supprimée, au lieu de définir la valeur de la propriété sur non définie, la propriété est complètement effacée de l'objet. Si vous utilisez une instruction for/in pour énumérer les propriétés d'un objet, seules les propriétés ayant une valeur de propriété non définie seront énumérées, mais les propriétés supprimées ne seront pas énumérées.
[Recommandations associées : Tutoriel d'apprentissage Javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Où regarder les rediffusions en direct de Douyin
Où regarder les rediffusions en direct de Douyin
 Quelle est la différence entre WeChat et WeChat ?
Quelle est la différence entre WeChat et WeChat ?
 COMMENT INSTALLER LINUX
COMMENT INSTALLER LINUX
 logiciel erp gratuit
logiciel erp gratuit
 Comment résoudre le code tronqué de securecrt
Comment résoudre le code tronqué de securecrt
 Pourquoi ne puis-je pas supprimer la dernière page vierge de Word ?
Pourquoi ne puis-je pas supprimer la dernière page vierge de Word ?
 Dernières tendances des prix du Bitcoin
Dernières tendances des prix du Bitcoin
 Quelles sont les technologies de base nécessaires au développement Java ?
Quelles sont les technologies de base nécessaires au développement Java ?
 Sur quelle plateforme puis-je acheter des pièces Ripple ?
Sur quelle plateforme puis-je acheter des pièces Ripple ?