
L'interaction entre les composants se fait principalement entre les composants maître et esclave. Alors, comment les composants Angular interagissent-ils les uns avec les autres ? L'article suivant vous présentera les méthodes d'interaction courantes entre les composants angulaires.

[Recommandation de didacticiel connexe : "tutoriel angulaire"]
Grâce à la liaison d'entrée, transmettre les données. du composant parent au composant enfant
child.component.ts
export class ChildComponent implements OnInit {
@Input() hero: any;
@Input('master') masterName: string; // 第二个 @Input 为子组件的属性名 masterName 指定一个别名 master
constructor() { }
ngOnInit(): void {
}
}child.component.html
<div style="background-color: #749f84">
<p>child works!</p>
<h3>{{hero?.name}} says:</h3>
<p>I, {{hero?.name}}, am at your service, {{masterName}}.</p>
</div>parent.component.ts
export class ParentComponent implements OnInit {
hero = {name: 'qxj'}
master = 'Master'
constructor() {
}
ngOnInit(): void {
}
}parent.component.html
<app-child [hero]="hero" [master]="master"></app-child>
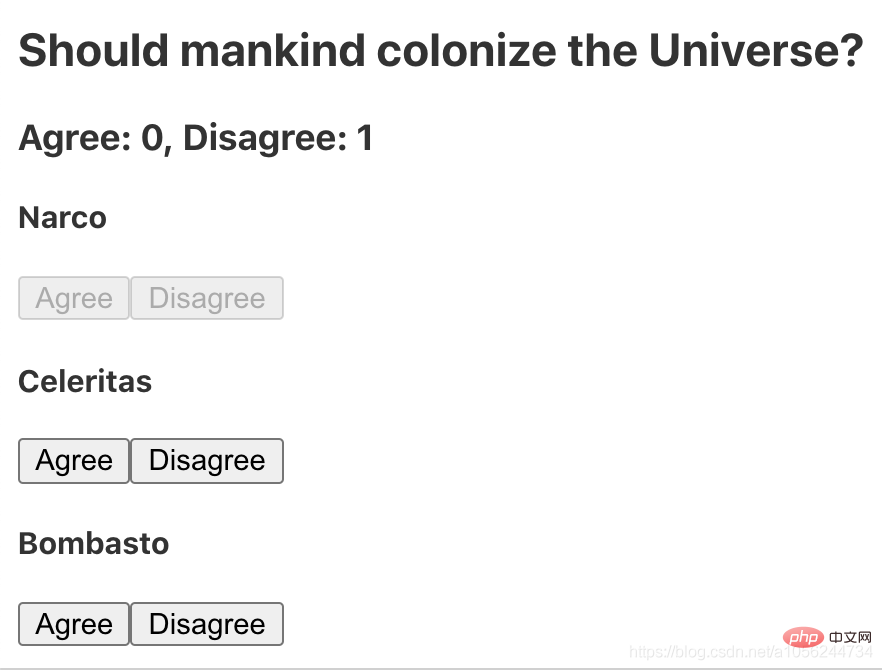
2. Le composant parent écoute les événements du composant enfant
child.component. .ts
export class ChildComponent implements OnInit {
@Input() name: string;
@Output() voted = new EventEmitter<boolean>();
didVote = false;
vote(agreed: boolean) {
this.voted.emit(agreed);
this.didVote = true;
}
constructor() { }
ngOnInit(): void {
}
}child.component.html
<h4>{{name}}</h4>
<button (click)="vote(true)" [disabled]="didVote">Agree</button>
<button (click)="vote(false)" [disabled]="didVote">Disagree</button>parent.component.ts
export class ParentComponent implements OnInit {
agreed = 0
disagreed = 0
voters = ['Narco', 'Celeritas', 'Bombasto']
onVoted(agreed: boolean) {
agreed ? this.agreed++ : this.disagreed++
}
constructor() {
}
ngOnInit(): void {
}
}parent.component.html
<h2>Should mankind colonize the Universe?</h2>
<h3>Agree: {{agreed}}, Disagree: {{disagreed}}</h3>
<app-child *ngFor="let voter of voters" [name]="voter" (voted)="onVoted($event)"></app-child>
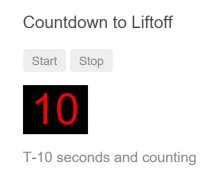
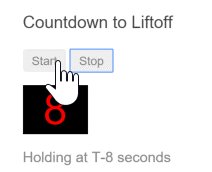
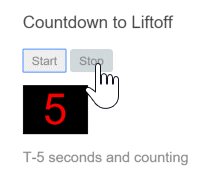
3. Le composant parent et le composant enfant interagissent via une variable locale
Le composant parent ne peut pas utiliser la liaison de données pour lire les propriétés des composants enfants. ou des méthodes d'appel de sous-composants. Mais vous pouvez créer une nouvelle variable locale dans le modèle de composant parent pour représenter le composant enfant, puis utiliser cette variable pour lire les propriétés du composant enfant et appeler la méthode du composant enfant, comme indiqué dans l'exemple suivant.
Le sous-composant CountdownTimerComponent compte à rebours et lance un missile lorsqu'il atteint zéro. Les méthodes start et stop sont responsables du contrôle de l'horloge et de l'affichage des informations sur l'état du compte à rebours dans le modèle.
child.component.ts
export class ChildComponent implements OnInit, OnDestroy {
intervalId = 0
message = ''
seconds = 11
clearTimer() {
clearInterval(this.intervalId)
}
ngOnInit() {
this.start()
}
ngOnDestroy() {
this.clearTimer()
}
start() {
this.countDown()
}
stop() {
this.clearTimer()
this.message = `Holding at T-${this.seconds} seconds`
}
private countDown() {
this.clearTimer()
this.intervalId = window.setInterval(() => {
this.seconds -= 1
if (this.seconds === 0) {
this.message = 'Blast off!'
} else {
if (this.seconds < 0) {
this.seconds = 10
} // reset
this.message = `T-${this.seconds} seconds and counting`
}
}, 1000)
}
}child.component.html
<p>{{message}}</p>parent.component.ts
export class ParentComponent implements OnInit {
constructor() {
}
ngOnInit(): void {
}
}parent.component.html
<h3>Countdown to Liftoff (via local variable)</h3>
<button (click)="child.start()">Start</button>
<button (click)="child.stop()">Stop</button>
<div class="seconds">{{child.seconds}}</div>
<app-child #child></app-child>
4. Le composant parent appelle <code><span style="font-size: 16px;">@ViewChild()</span>@ViewChild()
Cette méthode de variable locale
est une méthode simple et pratique. Mais cela présente également des limites, car les connexions composant parent-composant enfant doivent toutes être établies dans le modèle du composant parent. Le code du composant parent lui-même n'a pas accès aux composants enfants.Si la classe du composant parent doit lire la valeur d'attribut du composant enfant ou appeler la méthode du composant enfant, elle ne peut pas utiliser la méthode variable locale
.Lorsque le composant parent classe a besoin de cet accès, le composant enfant peut être utilisé comme ViewChild
et ***injecter*** dans le composant parent. countdown-parent.component.tsimport {AfterViewInit, Component, ViewChild} from '@angular/core'
import {ChildComponent} from '../child/child.component'
@Component({
selector: 'app-parent-vc',
template: `
<h3>Countdown to Liftoff (via ViewChild)</h3>
<button (click)="start()">Start</button>
<button (click)="stop()">Stop</button>
<div class="seconds">{{ seconds() }}</div>
<app-child></app-child>
`,
})
export class CountdownParentComponent implements AfterViewInit {
@ViewChild(ChildComponent)
private timerComponent: ChildComponent
seconds() {
return 0
}
ngAfterViewInit() {
// Redefine `seconds()` to get from the `ChildComponent.seconds` ...
// but wait a tick first to avoid one-time devMode
// unidirectional-data-flow-violation error
setTimeout(() => {
this.seconds = () => this.timerComponent.seconds
}, 0)
}
start() {
this.timerComponent.start()
}
stop() {
this.timerComponent.stop()
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que dois-je faire si ma licence Windows est sur le point d'expirer ?
Que dois-je faire si ma licence Windows est sur le point d'expirer ?
 Quelles sont les définitions des tableaux ?
Quelles sont les définitions des tableaux ?
 Quelles sont les méthodes de transfert de fichiers Java ?
Quelles sont les méthodes de transfert de fichiers Java ?
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 xrp Ripple Dernières nouvelles
xrp Ripple Dernières nouvelles
 Processus d'achat d'ondulation
Processus d'achat d'ondulation