 outils de développement
outils de développement
 sublime
sublime
 Explication détaillée de l'installation du plug-in Sublime Emmet et de la solution au problème du code de complétion des onglets
Explication détaillée de l'installation du plug-in Sublime Emmet et de la solution au problème du code de complétion des onglets
Explication détaillée de l'installation du plug-in Sublime Emmet et de la solution au problème du code de complétion des onglets
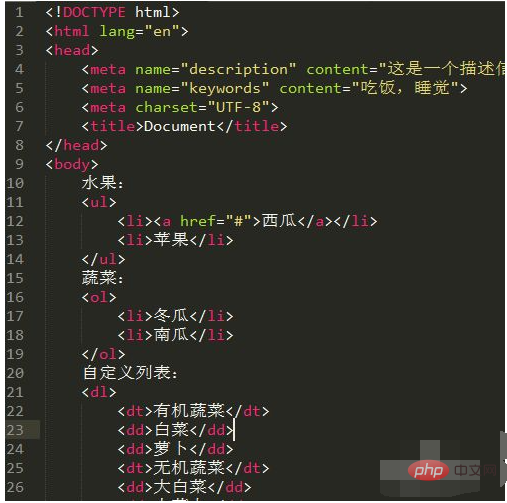
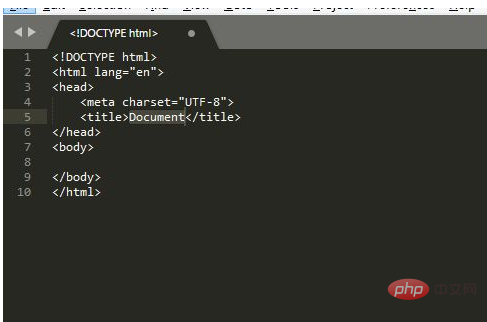
Emmet est un plug-in très utile pour l'outil de développement Web frontal Sublime. Il utilise une syntaxe de type sélecteur CSS pour générer du code, ce qui améliore considérablement la vitesse d'écriture du code HTML et CSS. Maintenez simplement la touche Tab enfoncée pour développer une abréviation en un bloc de code HTML et CSS, comme le montre la figure ci-dessous. La plupart des balises peuvent être générées automatiquement. Ci-dessous, la colonne du tutoriel sublime vous présentera une manière d'installer le plug-in Emmet en utilisant l'installation en ligne.

Étapes de la méthode :
Avant d'installer le plug-in Emmet, nous devons d'abord installer le gestionnaire de plug-in Package Control sur Sublime Text3, en particulier Veuillez vous référer aux articles suivants pour le fonctionnement.
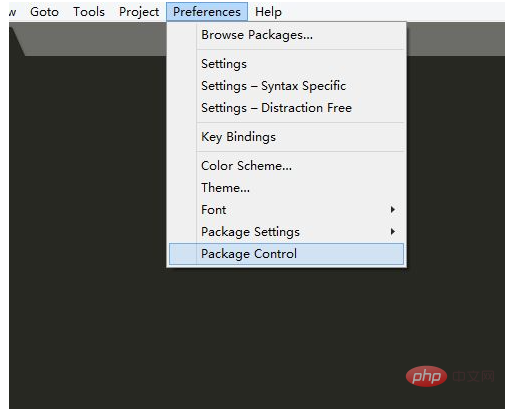
Maintenez enfoncées les touches de raccourci Ctrl+Shift+P ou sélectionnez Préférences-->Package Control dans la barre de menu pour ouvrir le panneau de commande. S'il n'y a pas de réponse, il apparaîtra après un certain temps. l'interface est comme indiqué ci-dessous.

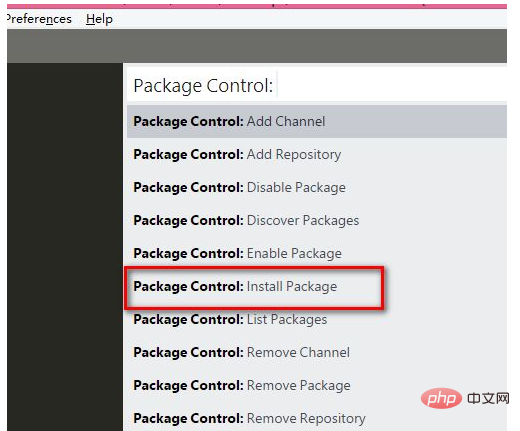
Ouvrez le panneau de commande et recherchez le package d'installation de contrôle du package, ou saisissez "pcip", les premières lettres de ces quatre mots, dans le panneau de commande, et une nouvelle installation du package Le panneau apparaîtra, recherchez Emmet et cliquez sur la touche Entrée après l'avoir trouvé. Il sera installé automatiquement plus tard.

Une fois l'installation terminée, vous pouvez vérifier si elle a réussi via les préférences-->Paramètres du package-->Emmet indique que l'installation a réussi. .

Une fois l'installation terminée, nous utilisons le plug-in Emmet pour générer rapidement du code HTML. Par exemple, saisissez html:5 et maintenez la touche Tab enfoncée pour générer le. structure complète du fichier HTML. Cependant, de nombreuses personnes une fois l'installation terminée, saisissez html:5 puis maintenez la touche Tab enfoncée, mais rien ne se passe. Quelle en est la raison ? Il s'avère que la touche de raccourci par défaut d'Emmet est Ctrl+E, et nous devons la définir sur la touche Tab couramment utilisée.
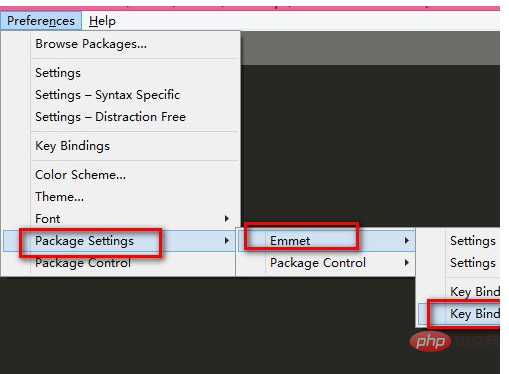
Sélectionnez Préférences-->PackageSettings-->Emmet-->KeyBindings-->Utilisateur dans la barre de menu et collez les informations suivantes.
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}]Redémarrez Sublime Text3. Nous pouvons maintenant compléter le code. Entrez html:5 sur le fichier nouvellement créé et maintenez la touche Tab enfoncée pour voir le code suivant.

Notes
La raison pour laquelle la touche Tab du plug-in Emmet ne fonctionne pas est principalement due à des conflits de touches de raccourci, et des vérifications supplémentaires sont nécessaires pour savoir si l'installation a réussi.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si le fichier du bloc-notes est trop volumineux pour être ouvert ?
Apr 08, 2024 am 03:15 AM
Que dois-je faire si le fichier du bloc-notes est trop volumineux pour être ouvert ?
Apr 08, 2024 am 03:15 AM
Lorsque les fichiers du Bloc-notes deviennent trop volumineux, voici quelques solutions que vous pouvez essayer : Utilisez un autre éditeur de texte comme Sublime Text car ils n'ont pas de limite de taille de fichier. Divisez le fichier en parties plus petites. Activez la prise en charge des fichiers volumineux via l'Éditeur du Registre. Essayez d'utiliser une méthode alternative telle que Notepad++, WordPad ou Microsoft Word pour ouvrir le fichier. Compressez le fichier et ouvrez-le avec un outil d'archivage.
 Que dois-je utiliser pour ouvrir le HTML ?
Apr 21, 2024 am 11:33 AM
Que dois-je utiliser pour ouvrir le HTML ?
Apr 21, 2024 am 11:33 AM
Pour ouvrir des fichiers HTML, vous devez utiliser un navigateur tel que Google Chrome ou Mozilla Firefox. Pour ouvrir un fichier HTML à l'aide d'un navigateur, procédez comme suit : 1. Ouvrez votre navigateur. 2. Faites glisser et déposez le fichier HTML dans la fenêtre du navigateur, ou cliquez sur le menu Fichier et sélectionnez Ouvrir.
 Quel logiciel est bon pour la programmation Python ?
Apr 20, 2024 pm 08:11 PM
Quel logiciel est bon pour la programmation Python ?
Apr 20, 2024 pm 08:11 PM
IDLE et Jupyter Notebook sont recommandés pour les débutants, et PyCharm, Visual Studio Code et Sublime Text sont recommandés pour les étudiants intermédiaires/avancés. Les IDE cloud Google Colab et Binder fournissent des environnements Python interactifs. D'autres recommandations incluent Anaconda Navigator, Spyder et Wing IDE. Les critères de sélection comprennent le niveau de compétence, la taille du projet et les préférences personnelles.
 Comment ouvrir un fichier local en HTML
Apr 22, 2024 am 09:39 AM
Comment ouvrir un fichier local en HTML
Apr 22, 2024 am 09:39 AM
HTML peut être utilisé pour ouvrir des fichiers locaux comme suit : Créez un fichier .html et importez la bibliothèque jQuery. Créez un champ de saisie qui permet à l'utilisateur de sélectionner un fichier. Écoutez l'événement de sélection de fichier et utilisez un objet FileReader() pour lire le contenu du fichier. Affichez le contenu du fichier lu sur la page Web.
 Comment utiliser le code copié en python
Apr 20, 2024 pm 06:26 PM
Comment utiliser le code copié en python
Apr 20, 2024 pm 06:26 PM
Voici les étapes pour utiliser le code copié en Python : Copiez et collez le code dans un éditeur de texte. Créez un fichier Python. Exécutez le code à partir de la ligne de commande. Comprenez à quoi sert le code et comment il fonctionne. Modifiez le code si nécessaire et réexécutez-le.
 Comment créer un fichier py en python
May 05, 2024 pm 07:57 PM
Comment créer un fichier py en python
May 05, 2024 pm 07:57 PM
Étapes pour créer un fichier .py en Python : ouvrez un éditeur de texte (tel que Notepad, TextMate ou Sublime Text). Créez un nouveau fichier et entrez le code Python en faisant attention à l'indentation et à la syntaxe. Lors de l'enregistrement du fichier, utilisez une extension .py (par exemple, my_script.py).
 Que puis-je utiliser pour ouvrir du HTML ?
Apr 21, 2024 am 11:36 AM
Que puis-je utiliser pour ouvrir du HTML ?
Apr 21, 2024 am 11:36 AM
Les fichiers HTML peuvent être ouverts à l'aide d'un navigateur (tel que Chrome, Firefox, Edge, Safari, Opera) : recherchez le fichier HTML (extension .html ou .htm) faites un clic droit/appuyez longuement sur le fichier ; ; sélectionnez le fichier que vous souhaitez utiliser le navigateur.
 Créer et ouvrir des documents HTML vides
Apr 09, 2024 pm 12:06 PM
Créer et ouvrir des documents HTML vides
Apr 09, 2024 pm 12:06 PM
Créez un document HTML : utilisez un éditeur de texte pour saisir la structure HTML et enregistrez-la sous forme de fichier .html. Ouvrez un document HTML : double-cliquez sur le fichier ou utilisez l'option Fichier > Ouvrir de votre navigateur. Cas pratique : Créez un nouveau fichier HTML, ajoutez un titre, une feuille de style et un contenu, puis enregistrez-le sous forme de fichier .html.





