 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Une brève discussion sur l'utilisation de SSM+BootStrap pour obtenir l'effet d'ajout, de suppression, de modification, de vérification et de téléchargement d'avatar
Une brève discussion sur l'utilisation de SSM+BootStrap pour obtenir l'effet d'ajout, de suppression, de modification, de vérification et de téléchargement d'avatar
Une brève discussion sur l'utilisation de SSM+BootStrap pour obtenir l'effet d'ajout, de suppression, de modification, de vérification et de téléchargement d'avatar
本篇文章给大家通过示例介绍一下使用SSM+BootStrap实现增删改查和头像上传效果的方法。

【相关推荐:《bootstrap教程》】
先看界面

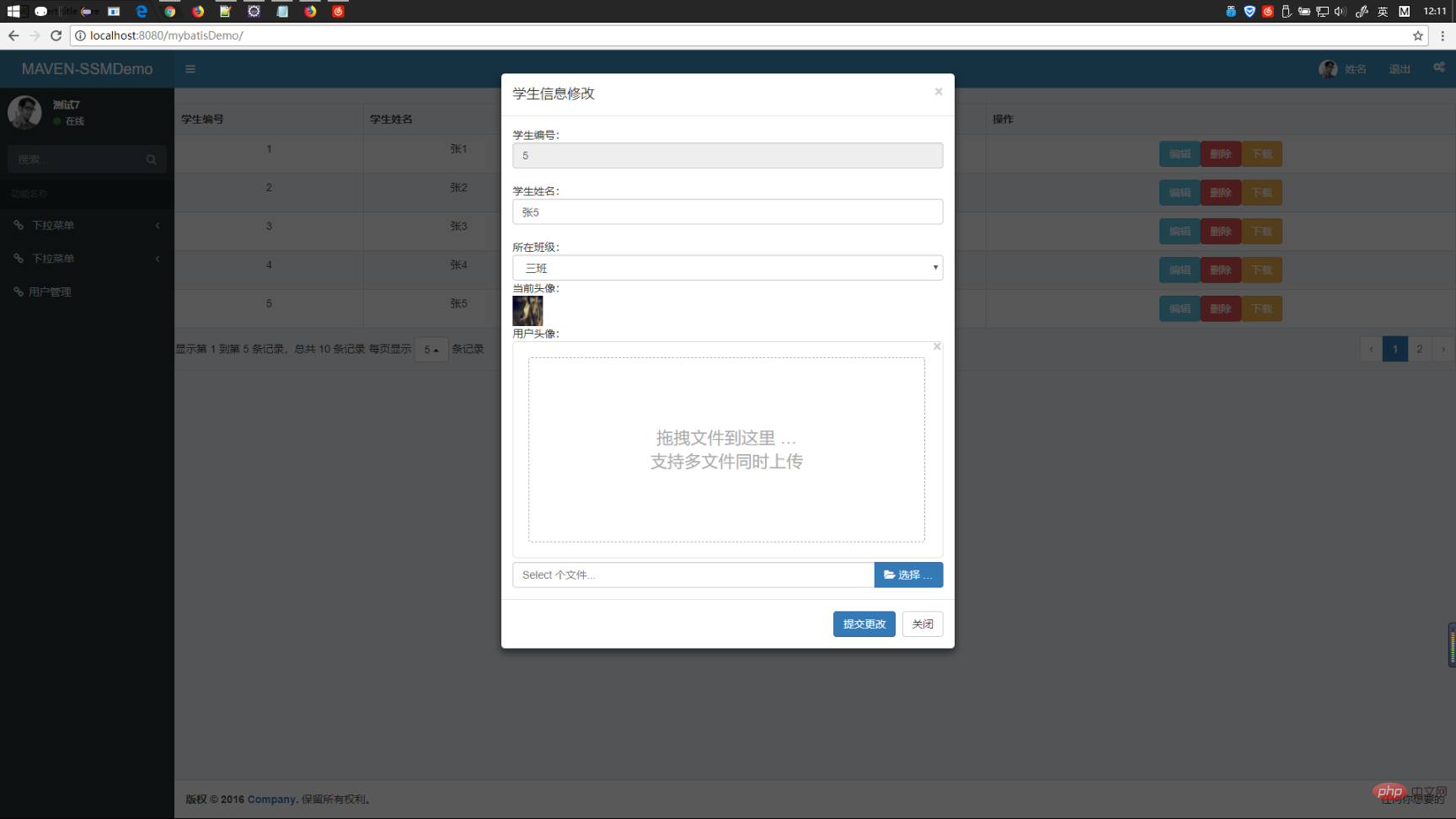
点击编辑之后

具体代码请往下看
一、jsp界面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<link
href="${pageContext.request.contextPath }/bootstrap-3.3.7-dist/css/bootstrap.css"
rel="stylesheet"></link>
<link
href="${pageContext.request.contextPath }/bootstrap-fileinput/css/fileinput.css"
media="all" rel="stylesheet" type="text/css" />
<link
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"
media="all" rel="stylesheet" type="text/css" />
<link
href="${pageContext.request.contextPath }/bootstrap-fileinput/themes/explorer-fa/theme.css"
media="all" rel="stylesheet" type="text/css" />
<link
href="${pageContext.request.contextPath }/bootstrap-table-develop/docs/dist/bootstrap-table.css"
rel="stylesheet"></link>
<script
src="${pageContext.request.contextPath }/bootstrap-3.3.7-dist/js/jquery.js"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-fileinput/js/plugins/sortable.js"
type="text/javascript"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-fileinput/js/fileinput.js"
type="text/javascript"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-fileinput/js/locales/fr.js"
type="text/javascript"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-fileinput/js/locales/es.js"
type="text/javascript"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-fileinput/themes/explorer-fa/theme.js"
type="text/javascript"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-fileinput/themes/fa/theme.js"
type="text/javascript"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-fileinput/js/locales/zh.js"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-table-develop/docs/dist/bootstrap-table.js"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-table-develop/docs/dist/js/bootstrap-table-locale-all.js"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-table-develop/src/locale/bootstrap-table-zh-CN.js"></script>
<body>
<table id="result" class="table table-hover"
style="text-align: center;">
<thead style="text-align: center;">
<th data-field="stuid">学生编号</th>
<th data-field="stuname">学生姓名</th>
<th data-field="classes.classname">班级名称</th>
<th data-field="userimage" data-formatter="image">头像</th>
<th data-field="state" data-formatter="state">状态</th>
<th data-field="caozuo" data-formatter="toolbar">操作</th>
</thead>
</table>
<form action="#" id="formid" onsubmit="return false"
enctype="multipart/form-data">
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">学生信息修改</h4>
</div>
<div class="modal-body">
学生编号:<input type="text" name="stuid" class="form-control" value=""
readonly="readonly" /><br> 学生姓名:<input type="text"
name="stuname" class="form-control" id="stuname" value=""><br>
所在班级:<select id="class" name="classesid" class="form-control">
</select> 当前头像:
<div>
<img alt="" style="width: 40px; height: 40px" id="img">
</div>
用户头像:
<div class="file-loading">
<input id="file-fr" name="file" type="file" multiple>
</div>
<input type="hidden" id="userimage" name="userimage" value="" />
</div>
<div class="modal-footer">
<button type="button" onclick="update()" class="btn btn-primary"
data-dismiss="modal">提交更改</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal -->
</div>
</form>
</body>
<script>
$('#file-fr').fileinput({
theme : 'fa',
language : 'zh',
uploadAsync : true,//异步上传
uploadUrl : 'upload.do',
allowedFileExtensions : [ 'jpg', 'png', 'gif', 'mp4' ],
maxFileSize : 0,
maxFileCount : 1
}).on("fileuploaded", function(event, data) { //异步上传成功结果处理
$("#userimage").val(data.response.src);
})
</script>
<script type="text/javascript">
$(function() {
$("#result").bootstrapTable({
url : "selectAll.do",
method : "post",
cache : false,
dataType : "json",
contentType : "application/x-www-form-urlencoded",//post的方式提交的话需要写
toolbar : "#toolbar",
toolbarAlign : "left",
striped : true,
pagination : true,
sidePagination : "server",
pageNumber : 1,
pageSize : 5,
pageList : [ 5, 10, 15 ],
locale : "zh-CN",
queryParamsType : "limit",
queryParams : queryParams
});
});
function queryParams(params) {
var params = {
pageSize : params.limit,
pageCode : params.offset / params.limit + 1
};
return params;
};
function state(value, row, index) {
if (row['state'] === 0) {
return "正常";
}
if (row['state'] === 1) {
return "锁定";
}
return value;
}
function image(value, row, index) {
return "<img src='"+row['userimage']+"' style='width:30px;height:30px;'/>";
}
/*操作按钮*/
function toolbar(value, row, index) {
var element = "<button type='button' onclick='edit(" + row.stuid
+ ")' class='btn btn-info'>编辑</button>"
+ "<button type='button' onclick='del(" + row.stuid
+ ")' class='btn btn-danger'>删除</button>"
+ "<button type='button' onclick='download(" + row.stuid
+ ")' class='btn btn-warning'>下载</button>";
return element;
}
/*编辑按钮,弹出模态框*/
function edit(stuid) {
$("#class option").remove();
$("#formid")[0].reset();
$.ajax({
url : "editBystuid.do?stuid=" + stuid,
type : "post",
dataType : "json",
success : function(data) {
$('#myModal').modal('show');
$("[name=stuid]").val(data[0].stuid);
$("#stuname").val(data[0].stuname);
$("#userimage").val(data[0].userimage);
$("#img").attr('src', data[0].userimage);
$("#class").append(
"<option value='"+data[0].calssesid+"'>"
+ data[0].classes.classname + "</option>");
}
});
$.ajax({
url : "selectAllClass.do",
type : "post",
dataType : "json",
success : function(data) {
var obj = $("#class");
for (var i = 0; i < data.length; i++) {
var op = "<option value='"+data[i].classesid+"'>"
+ data[i].classname + "</option>";
obj.append(op);
}
}
})
};
/*修改操作*/
function update() {
$.ajax({
url : "updateBystuid.do",
type : "get",
dataType : "text",
data : $("#formid").serialize(),
success : function(data) {
if (data == "ok") {
$("#result").bootstrapTable("refresh", {
url : "selectAll.do"
});
} else if (data == "error") {
alert("修改失败!");
}
}
});
}
/*删除操作*/
function del(stuid) {
if (confirm('确定要删除吗?') == true) {
$.ajax({
url : "delBystuid.do?stuid=" + stuid,
type : "post",
dataType : "text",
success : function(data) {
if (data == "ok") {
$("#result").bootstrapTable("refresh", {
url : "selectAll.do"
});
} else if (data == "error") {
alert("删除失败");
}
}
})
return false;
}
}
/*下载*/
function download(stuid){
if(confirm('确定要下载头像?')==true){
location.href="download.do?stuid="+stuid;
/* $.ajax({
url:"download.do?stuid="+stuid,
type:"post",
dataType:"json",
success:function(data){
}
}); */
}
}
</script>
</html>二、Controller层代码
package com.llh.controller;
import java.io.File;
import java.io.IOException;
import java.util.Date;
import java.util.List;
import java.util.Random;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import org.apache.commons.io.FileUtils;
import org.springframework.context.annotation.Scope;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.http.MediaType;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.llh.entity.Student;
import com.llh.service.StudentService;
import net.sf.json.JSONArray;
@Controller
@Scope("prototype")
public class StudentController {
@Resource
private StudentService studentService;
/**
* 分页查询所有
*
* @param pageCode
* @param pageSize
* @return
*/
@RequestMapping(value = "selectAll", produces = "text/html;charset=utf-8")
public @ResponseBody String selectAll(int pageCode, int pageSize) {
PageHelper.startPage(pageCode, pageSize);
List<Student> slist = studentService.selectAll();
PageInfo<Student> spi = new PageInfo<Student>(slist);
int count = (int) spi.getTotal();
JSONArray json = JSONArray.fromObject(slist);
String str = "{\"total\":" + count + ",\"rows\":" + json.toString() + "}";
return str;
}
/**
* 上传
*
* @param request
* @param file
* @return
* @throws IllegalStateException
* @throws IOException
*/
@RequestMapping(value = "upload")
public @ResponseBody String upload(HttpServletRequest request, MultipartFile file)
throws IllegalStateException, IOException {
String name = file.getOriginalFilename();
String path = request.getServletContext().getRealPath("/upload/");// 上传保存的路径
String fileName = changeName(name);
String rappendix = "upload/" + fileName;
fileName = path + "\\" + fileName;
File file1 = new File(fileName);
file.transferTo(file1);
String str = "{\"src\":\"" + rappendix + "\"}";
return str;
}
public static String changeName(String oldName) {
Random r = new Random();
Date d = new Date();
String newName = oldName.substring(oldName.indexOf('.'));
newName = r.nextInt(99999999) + d.getTime() + newName;
return newName;
}
/**
* 编辑
*
* @param stuid
* @param session
* @return
*/
@RequestMapping(value = "editBystuid", produces = "text/html;charset=utf-8")
public @ResponseBody String editBystuid(Integer stuid) {
System.out.println("编辑");
Student s = studentService.selectByPrimaryKey(stuid);
JSONArray json = JSONArray.fromObject(s);
String js = json.toString();
System.out.println(js);
return js;
}
/**
* 修改
*
* @param stuid
* @param stuname
* @return
*/
@RequestMapping(value = "updateBystuid", produces = "text/html;charset=utf-8")
public @ResponseBody String updateBystuid(@ModelAttribute Student s) {
System.out.println("修改中");
System.out.println(s.getStuname() + s.getStuid()+s.getUserimage());
int a = studentService.updateByPrimaryKey(s);
if (a != 0) {
return "ok";
}
return "error";
}
/**
* 下载
*
* @param stuid
* @return
* @throws IOException
*/
@RequestMapping(value = "download", produces = "text/html;charset=utf-8")
public ResponseEntity<byte[]> download(Integer stuid,HttpServletRequest request) throws IOException {
Student s = studentService.selectByPrimaryKey(stuid);
String path=request.getServletContext().getRealPath("\\");
String downpath = path+s.getUserimage();
File file1=new File(downpath);
//String downloadFileName=new String(downpath.getBytes("UTF-8"),"iso-8859-1");
HttpHeaders heads=new HttpHeaders();
heads.setContentDispositionFormData("attachment", downpath);
heads.setContentType(MediaType.APPLICATION_OCTET_STREAM);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file1), heads,HttpStatus.CREATED);
}
}三、dao层和service层实体类就掠过了
这里使用到的有自动生成实体类,Maven的分页
具体操作请看首页
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.





