 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Une brève discussion sur la façon d'implémenter l'actualisation déroulante et de charger plus d'effets dans les mini-programmes
Une brève discussion sur la façon d'implémenter l'actualisation déroulante et de charger plus d'effets dans les mini-programmes
Une brève discussion sur la façon d'implémenter l'actualisation déroulante et de charger plus d'effets dans les mini-programmes
Cet article vous présentera plusieurs méthodes pour réaliser le menu déroulant afin d'actualiser et de charger plus d'effets dans les mini-programmes WeChat. Presque toutes les applications ont un menu déroulant pour actualiser et charger plus d'effets. J'espère que vous pourrez les maîtriser !

[Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes]
##Déroulez vers le bas pour actualiser
Il existe actuellement deux façons d'implémenter l'actualisation déroulante
1. Appelez l'API du système. Le système fournit une interface API d'actualisation déroulante

2. Surveillez la vue déroulante et personnalisez l'actualisation du menu déroulant. Vous souvenez-vous qu'il existe un attribut bindscrolltoupper dans la vue déroulante ? Si vous oubliez, veuillez consulter l'article précédent Chapitre pratique du programme WeChat Mini - Commerce électronique (2) Lors du défilement vers le haut/gauche, l'événement scrolltoupper sera déclenché, nous pouvons donc utiliser cet attribut pour implémenter la fonction d'actualisation déroulante .
Les deux méthodes sont disponibles. La première est relativement simple et facile à utiliser. Après tout, certains systèmes logiques ont déjà été traités pour vous. La seconde convient aux petits programmes qui souhaitent personnaliser le pull-. down style de rafraîchissement. Lorsque nous expliquons le commerce électronique, utilisons simplement le premier, qui est fourni par le système, l'objectif principal est d'apprendre à chacun comment l'utiliser. Prenons l'exemple de la page d'accueil
1. Configuration des paramètres Home.json
"enablePullDownRefresh": true
Quelle page nous devons dérouler pour actualiser, configurez l'attribut ci-dessus dans le fichier xxx.json correspondant à cela. Cet attribut signifie littéralement Vous pouvez également savoir si l'actualisation déroulante est autorisée. Bien entendu, si vous ne souhaitez pas configurer chaque configuration pour autoriser l'actualisation déroulante, vous pouvez directement configurer la propriété ci-dessus dans la fenêtre de la page. variable globale app.json, afin que l'ensemble du projet permette l'actualisation déroulante. Elle doit être ajoutée, car le système n'a pas la fonction d'actualisation déroulante par défaut
home.js
. //下拉刷新
onPullDownRefresh:function()
{
wx.showNavigationBarLoading() //在标题栏中显示加载
//模拟加载
setTimeout(function()
{
// complete
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
},1500);
},
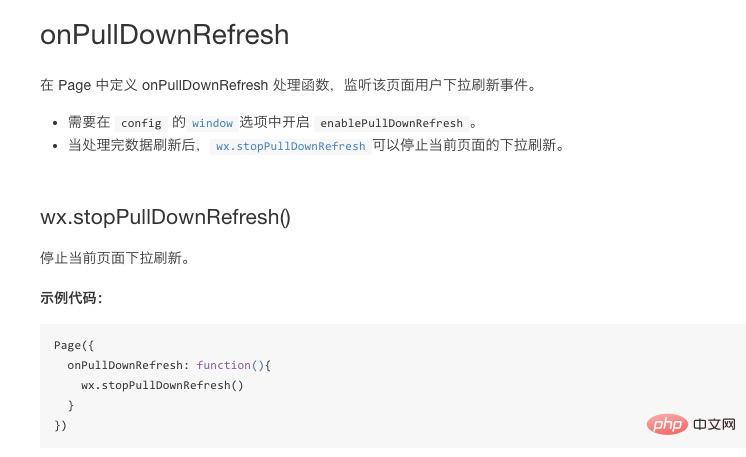
onPullDownRefresh événement d'actualisation déroulant Écoutez, jetez un œil au code à l'intérieur, wx.showNavigationBarLoading() et wx.hideNavigationBarLoading() Ces deux phrases. sont utilisés pour contrôler l'affichage et le masquage du petit chrysanthème. Comme nous n'avons pas encore expliqué la requête réseau, je l'ai simulée pour le chargement du réseau, utilisez la méthode setTimeout pour écrire une méthode de temporisation. Cette méthode peut simuler le temps consommé. par chargement du réseau De plus, lorsque le chargement du réseau est terminé, nous devons arrêter l'actualisation déroulante wx.stopPullDownRefresh().
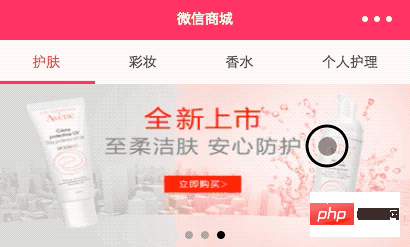
Jusqu'à présent, la fonction d'actualisation déroulante est terminée, mais elle n'est pas encore parfaite. C'est encore un peu bizarre, c'est-à-dire qu'il n'y a pas d'animation dans l'actualisation déroulante. ~ Je me suis aussi senti étrange à ce moment-là, le package déroulant dans l'enveloppe WeChat. Comment l'actualisation pourrait-elle être comme ça ? Plus tard, j'ai fait référence au code écrit par d'autres et j'ai trouvé un petit trou. Jetons un coup d'œil à l'effet après. rempli le trou.

Et si c'est plus agréable à l'oeil ? Si vous voulez savoir comment j'ai ajouté cette animation, laissez-moi vous la dévoiler. simple. Vous n'avez besoin que d'une seule phrase de code pour configurer les propriétés suivantes dans la fenêtre app.json. Il s'agit de configurer la couleur d'arrière-plan de l'ensemble du système. Pourquoi dois-je la configurer ? La raison est que l'animation d'actualisation déroulante elle-même l'a. Cependant, lorsque nous ne configurons pas la couleur d'arrière-plan, le système est par défaut blanc et l'animation est également blanche, nous ne pouvons donc pas voir l'effet d'animation. un peu piège, haha~~
"backgroundColor": "#f0145a"
##Charger plus
Il existe deux façons de charger plus
Appelez l'API du système
Écoutez la vue défilante, bindscrolltolowerGlissez vers le bas du moniteur
I Prenons la première méthode d'implémentation pour expliquer. La méthode de traitement est légèrement différente de l'actualisation déroulante, mais elle est similaire. Prenons l'exemple de la page d'accueil
1. 🎜>
onReachBottomLa surveillance des événements inférieurs fournie par le système est la même que l'actualisation déroulante. Nous simulons également certaines données et ajoutons un événement de temporisation, isHideLoadMore, une valeur personnalisée pour contrôler l'affichage et le masquage. du contrôle de chargement
2. home.wxml
//加载更多
onReachBottom: function () {
console.log('加载更多')
setTimeout(() => {
this.setData({
isHideLoadMore: true,
recommends: [
{
goodId: 7,
name: 'OLAY玉兰油精油沐浴露玫瑰滋养二合一450ml',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161213/148162245074.jpg',
newprice: "¥36.60",
oldprice: "¥40.00",
},
{
goodId: 10,
name: '兰蔻玫瑰清滢保湿柔肤水嫩肤水化妆水400ml补水保湿温和不刺激',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057937593.jpg',
newprice: "¥30.00",
oldprice: "¥80.00",
}, {
goodId: 11,
name: 'Lancome/兰蔻清莹柔肤爽肤水/粉水400ml补水保湿玫瑰水化妆水',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057953326.jpg',
newprice: "¥30.00",
oldprice: "¥80.00",
},
{
goodId: 12,
name: '美国CLINIQUE倩碧黄油无油/特效润肤露125ml',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg',
newprice: "¥239.00",
oldprice: "¥320.00",
},
{
goodId: 13,
name: '法国LANCOME兰蔻柔皙轻透隔离防晒乳霜50ML2017年3月到期',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058014894.jpg',
newprice: "¥130.00",
oldprice: "¥180.00",
},
],
})
}, 1000)
}Ajoutez le code ci-dessus au bas de home.wxml Ceci permet de charger plus de contrôles. aussi bon qu'un rafraîchissement déroulant. Le système ne permet pas de charger plus d'animations de contrôle, nous devons donc le créer nous-mêmes
3 home.wxss
<view class="weui-loadmore" hidden="{{isHideLoadMore}}">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">正在加载</view>
</view>C'est notre style personnalisé. le style est très simple, juste un simple chrysanthème de chargement, ce que je veux expliquer ici, c'est définir l'arrière-plan dans le style de chargement weui,
data:image/svg+xml;base64 Qu'est-ce que cela signifie avant ? , nous définissons généralement l'arrière-plan et ajoutons directement la couleur. Il s'agit d'une autre version de l'arrière-plan. Une façon de l'utiliser est d'ajouter une image dans un format base64 spécial et est dessinée avec SVG. écrivez également directement le chemin de l'image dans l'URL. D'accord, jetons un coup d'œil à l'effet ! C'est tout pour aujourd'hui. L'actualisation du menu déroulant et le chargement supplémentaire sont des connaissances essentielles pour les programmes front-end, presque tous. Il existe un menu déroulant pour actualiser et charger davantage dans l'APP, donc tout le monde doit le maîtriser. L'explication principale ici est le menu déroulant pour actualiser et charger plus d'API fournies avec le mini-programme. Vous pouvez essayer de le contester et de l'utiliser. la deuxième méthode pour y parvenir ~ Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! ! 
##Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Il y a des rumeurs selon lesquelles 'l'iPhone 16 pourrait ne pas prendre en charge WeChat', et le consultant technique d'Apple en Chine a déclaré qu'il communiquait avec Tencent au sujet des commissions de l'App Store.
Sep 02, 2024 pm 10:45 PM
Il y a des rumeurs selon lesquelles 'l'iPhone 16 pourrait ne pas prendre en charge WeChat', et le consultant technique d'Apple en Chine a déclaré qu'il communiquait avec Tencent au sujet des commissions de l'App Store.
Sep 02, 2024 pm 10:45 PM
Merci aux internautes Qing Qiechensi, HH_KK, Satomi Ishihara et Wu Yanzu du sud de la Chine pour avoir soumis des indices ! Selon les informations du 2 septembre, il y a eu des rumeurs récentes selon lesquelles "l'iPhone 16 pourrait ne pas prendre en charge WeChat". En réponse, un journaliste de Shell Finance a appelé la hotline officielle d'Apple en Chine pour savoir si les systèmes iOS ou les appareils Apple pouvaient continuer à le faire. utilisez WeChat et WeChat La question de savoir s'il peut continuer à être répertorié et téléchargé sur l'App Store d'Apple nécessite une communication et une discussion entre Apple et Tencent pour déterminer la situation future. Software App Store et WeChat Description du problème Le consultant technique du Software App Store a souligné que les développeurs pourraient devoir payer des frais pour mettre des logiciels sur l'Apple Store. Après avoir atteint un certain nombre de téléchargements, Apple devra payer les frais correspondants pour les téléchargements ultérieurs. Apple communique activement avec Tencent,
 Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Deepseek: un puissant outil de génération d'images AI! Deepseek lui-même n'est pas un outil de génération d'images, mais sa puissante technologie de base fournit un support sous-jacent pour de nombreux outils de peinture d'IA. Vous voulez savoir comment utiliser Deepseek pour générer des images indirectement? Veuillez continuer à lire! Générez des images avec des outils AI basés sur Deepseek: Les étapes suivantes vous guideront pour utiliser ces outils: Lancez l'outil de peinture AI: Recherchez et ouvrez un outil de peinture AI basé sur Deepseek (par exemple, recherchez "Simple IA"). Sélectionnez le mode de dessin: sélectionnez "Drawing AI" ou fonction similaire et sélectionnez le type d'image en fonction de vos besoins, tels que "Anime Avatar", "paysage"
 Des personnes proches du dossier ont répondu que « WeChat pourrait ne pas prendre en charge l'Apple iPhone 16 » : les rumeurs sont des rumeurs
Sep 02, 2024 pm 10:43 PM
Des personnes proches du dossier ont répondu que « WeChat pourrait ne pas prendre en charge l'Apple iPhone 16 » : les rumeurs sont des rumeurs
Sep 02, 2024 pm 10:43 PM
Les rumeurs selon lesquelles WeChat prendrait en charge l'iPhone 16 ont été démystifiées. Merci aux internautes Xi Chuang Jiu Shi et HH_KK pour avoir soumis des indices ! Selon les informations du 2 septembre, des rumeurs courent aujourd'hui selon lesquelles WeChat pourrait ne pas prendre en charge l'iPhone 16, et l'iPhone ne pourra pas utiliser WeChat une fois mis à niveau vers le système iOS 18.2. Selon le « Daily Economic News », des personnes proches du dossier ont appris que cette rumeur était une rumeur. Réponse d'Apple : selon Shell Finance, le consultant technique d'Apple en Chine a répondu que la question de savoir si WeChat peut continuer à être utilisé sur les systèmes iOS ou les appareils Apple, et si WeChat peut continuer à être répertorié et téléchargé dans l'App Store d'Apple, doit être résolue. être résolu entre Apple et Tencent. Ce n'est que par la communication et la discussion que nous pourrons déterminer la situation future. Actuellement, Apple communique activement avec Tencent pour confirmer si Tencent continuera à
 Site Web officiel chinois GATEO
Feb 21, 2025 pm 03:06 PM
Site Web officiel chinois GATEO
Feb 21, 2025 pm 03:06 PM
Gate.io, une plate-forme de trading de crypto-monnaie de premier plan fondée en 2013, fournit aux utilisateurs chinois un site Web chinois officiel complet. Le site Web fournit un large éventail de services, notamment le trading ponctuel, le trading à terme et les prêts, et offre des fonctionnalités spéciales telles que l'interface chinoise, les ressources riches et le soutien communautaire.
 Liste des frais de traitement pour la plateforme de trading OKX
Feb 15, 2025 pm 03:09 PM
Liste des frais de traitement pour la plateforme de trading OKX
Feb 15, 2025 pm 03:09 PM
La plateforme de trading OKX offre une variété de tarifs, y compris les frais de transaction, les frais de retrait et les frais de financement. Pour les transactions ponctuelles, les frais de transaction varient en fonction du volume des transactions et du niveau VIP et adoptent le "modèle de marché de marché", c'est-à-dire que le marché facture des frais de traitement inférieurs pour chaque transaction. De plus, OKX propose également une variété de contrats à terme, y compris des contrats standard de devises, des contrats USDT et des contrats de livraison, et la structure des frais de chaque contrat est également différente.
 Sesame Open Door Login Enregistrement Entrée Gate.IO Enregistrement d'échange Entrée du site Web officiel
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Enregistrement Entrée Gate.IO Enregistrement d'échange Entrée du site Web officiel
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) est la principale plate-forme de trading de crypto-monnaie au monde. Le tutoriel couvre des étapes telles que l'enregistrement et la connexion du compte, la certification KYC, la monnaie fiduciaire et la recharge de la monnaie numérique, la sélection des paires de trading, les commandes de transaction limite / commerciale et les commandes et les enregistrements de transaction, vous aidant à démarrer rapidement sur la plate-forme Gate.io pour le trading des crypto-monnaies. Qu'il s'agisse d'un débutant ou d'un vétéran, vous pouvez bénéficier de ce tutoriel et maîtriser facilement les compétences de trading Gate.io.
 Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Les canaux de téléchargement de l'application GATEIO Exchange pour les anciennes versions, couvrant les marchés d'applications officiels, tiers, les communautés de forum et d'autres canaux.
 OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
Cet article fournit un guide détaillé pour le téléchargement en toute sécurité de l'application OUYI OKX en Chine. En raison des restrictions sur les magasins d'applications nationales, il est conseillé aux utilisateurs de télécharger l'application via le site officiel d'Ouyi OKX, ou d'utiliser le code QR fourni par le site officiel pour analyser et télécharger. Pendant le processus de téléchargement, assurez-vous de vérifier l'adresse officielle du site Web, de consulter les autorisations d'application, d'effectuer une analyse de sécurité après l'installation et d'activer la vérification à deux facteurs. Pendant l'utilisation, veuillez respecter les lois et réglementations locales, utiliser un environnement de réseau sûr, protéger la sécurité des comptes, être vigilant contre la fraude et investir rationnellement. Cet article est pour référence uniquement et ne constitue pas des conseils d'investissement.





