
Comment modifier le contenu html à l'aide de JavaScript : 1. Utilisez l'attribut innerHTML pour modifier le contenu html ; 2. Utilisez l'attribut innerText pour modifier le contenu html ; 3. Utilisez l'attribut uterText pour modifier le contenu html ; 4. Utilisez l'attribut externalHTML pour modifier le contenu HTML.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Méthode 1 : utilisez l'attribut innerHTML pour modifier le contenu HTML
L'attribut innerHTML définit ou renvoie le code HTML entre les balises de début et de fin de la ligne du tableau.
Méthode 2 : utilisez l'attribut innerText pour modifier le contenu HTML.
innerText insère le contenu du texte dans l'élément spécifié. Si le texte contient une chaîne HTML, ce sera le cas. codé et affiché.
État de prise en charge du navigateur : IE 4+, Safari 3+, Chrome et Opera 8+. Firefox fournit la propriété textContent pour prendre en charge la même fonctionnalité. Les navigateurs qui prennent en charge l'attribut textContent sont IE 9+, Safari 3+, Opera 10+ et Chrome.
Méthode 3 : utilisez l'attribut uterText pour modifier le contenu HTML
outerText a des fonctions similaires à innerText, mais il peut écraser l'élément d'origine.
Méthode 4 : Utiliser l'attribut externalHTML pour modifier le contenu HTML
Exemple
L'exemple suivant utilise externalText, innerText, externalHTML et innerHTML Ces 4 propriétés insèrent du texte pour différents éléments de liste dans la structure de la liste.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
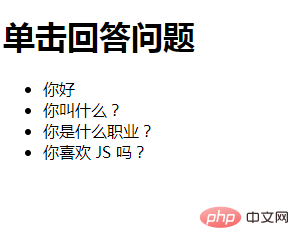
<h1>单击回答问题</h1>
<ul>
<li>你好</li>
<li>你叫什么?</li>
<li>你是什么职业?</li>
<li>你喜欢 JS 吗?</li>
</ul>
<script>
ul = document.getElementsByTagName("ul")[0]; //获取列表结构
var lis = ul.getElementsByTagName("li"); //获取列表结构的所有列表项
lis[0].onclick = function () { //为第一个列表项绑定事件处理函数
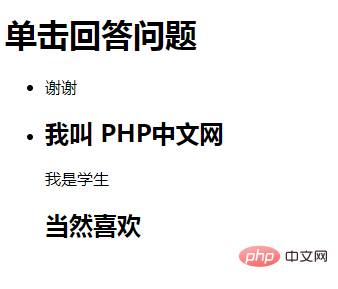
this.innerText = "谢谢"; //替换文本
}
lis[1].onclick = function () { //为第二个列表项绑定事件处理函数
this.innerHTML = "<h2>我叫 PHP中文网</h2>"; //替换HTML文本
}
lis[2].onclick = function () { //为第三个列表项绑定事件处理函数
this.outerText = "我是学生"; //覆盖列表项标签及其包含内容
}
lis[3].onclick = function () { //为第四个列表项绑定事件处理函数
this.outerHTML = "<h2>当然喜欢</h2>"; //覆盖列表项标签及其包含内容
}
</script>
</body>
</script>
</html>Sortie :


[Recommandations associées : Tutoriel d'apprentissage Javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!