
Comment définir la taille de l'image en JavaScript : créez d'abord un exemple de fichier HTML ; puis importez l'image via img et enfin modifiez dynamiquement la taille de l'image via "setInterval(function warp(){...} " méthode.

L'environnement d'exploitation de cet article : système Windows7, javascript version 1.8.5, ordinateur DELL G3
Comment définir la taille de l'image avec JavaScript ?
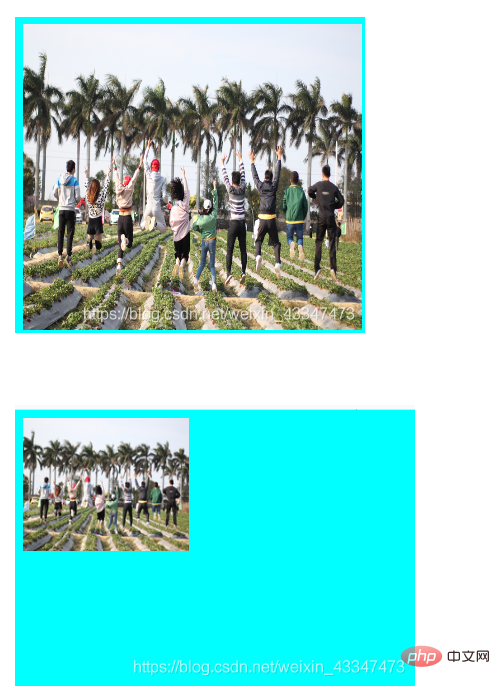
JavaScript modifie la taille de l'image
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态改变图片大小</title>
<script language="JavaScript">
window.function () {
var n=2;
var r=1;
var control=true;
setInterval(function warp(){
if(control==true){
n++;
}
else{
n--;
}
if(n==300)control=false;//
if(n==1)control=true;
if(control==true){
oPic.width+=1;
oPic.height+=1;
}
else{
oPic.width-=1;
oPic.height-=1;
}
},30);//每隔30毫秒调用一次warp函数
}
</script>
</head>
<body bgcolor="aqua">
<img src="/static/imghw/default1.png" data-src="myImages/5.jpg" class="lazy" name="oPic" style="max-width:90%" alt="Comment définir la taille de l'image avec JavaScript" >
<!--放在当前目录下的图片-->
</body>
</html>
Étude recommandée : "Javascript Advanced Tutorial "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!